Hi, Readers.
Today I would like to share another mini tip about Business Central, how to show picture thumbnails on the list page.
As you might know, there are two ways that you can upload media in Business Central:
- Use a BLOB data typeYou add media to a BLOB data type field on the record. For more information, see BLOB Data Type.
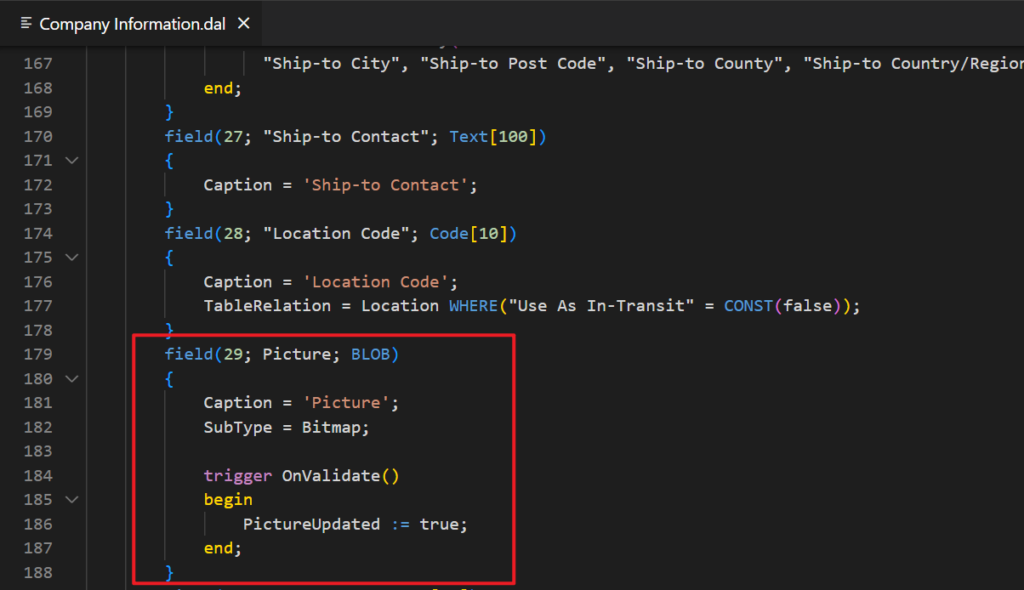
For example, Picture in Company Information:


- Use a Media or MediaSet data type: This way enables you to store media in system tables of the database, and then reference the media from application records. For example, you can:
- Display media with records in list type pages, when the page is viewed in the Tile layout. For more information, see Displaying Data as Tiles.
- Display media on a card type page for a record.
- Display media in a report.
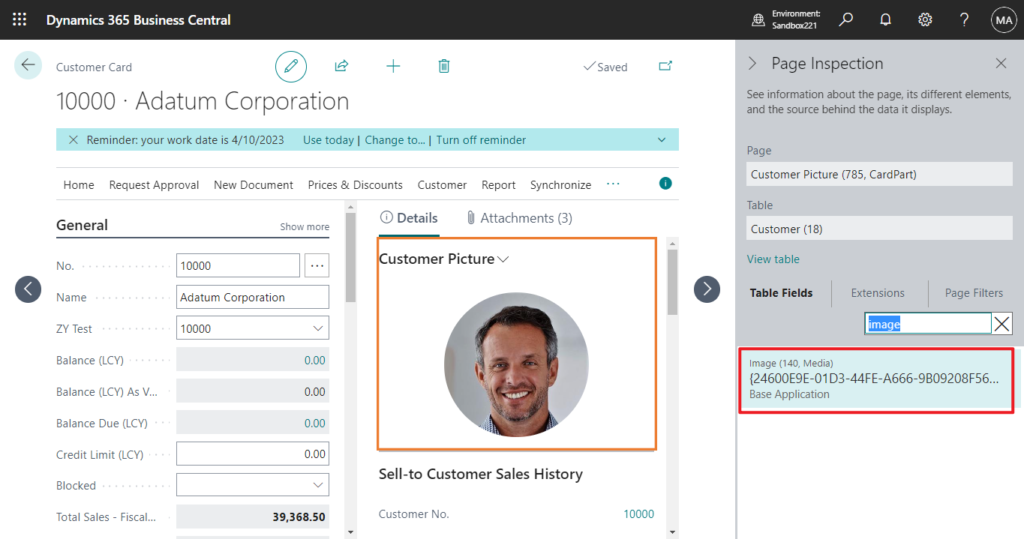
Customer Picture: Media Data Type

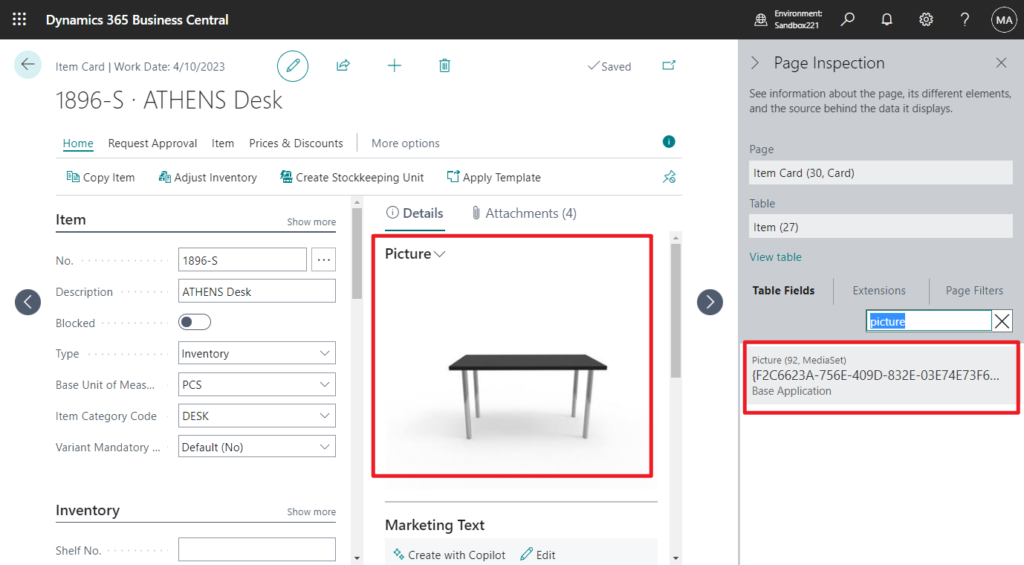
Item Picture: MediaSet Data Type

Using the Media or MediaSet data type provides better performance than using a BLOB data type and is more flexible in its design. With a BLOB data type, each time the media is rendered in the client, it’s retrieved from the SQL database server, which requires extra bandwidth and affects performance. With the Media and MediaSet data types, the client uses media ID to cache the media data, which in turn improves the response time for rendering the media in the user interface. More details: Working With Media on Records
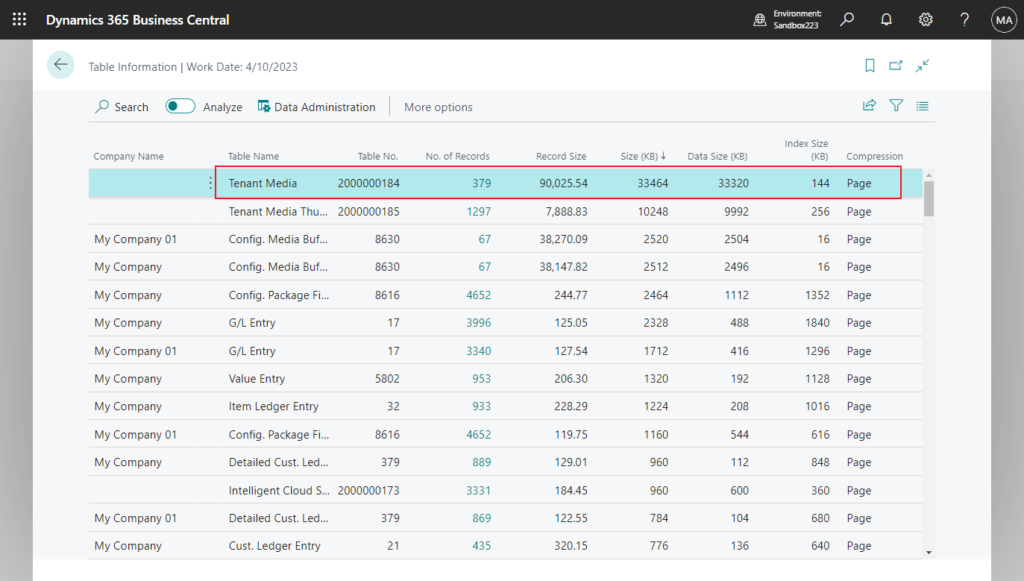
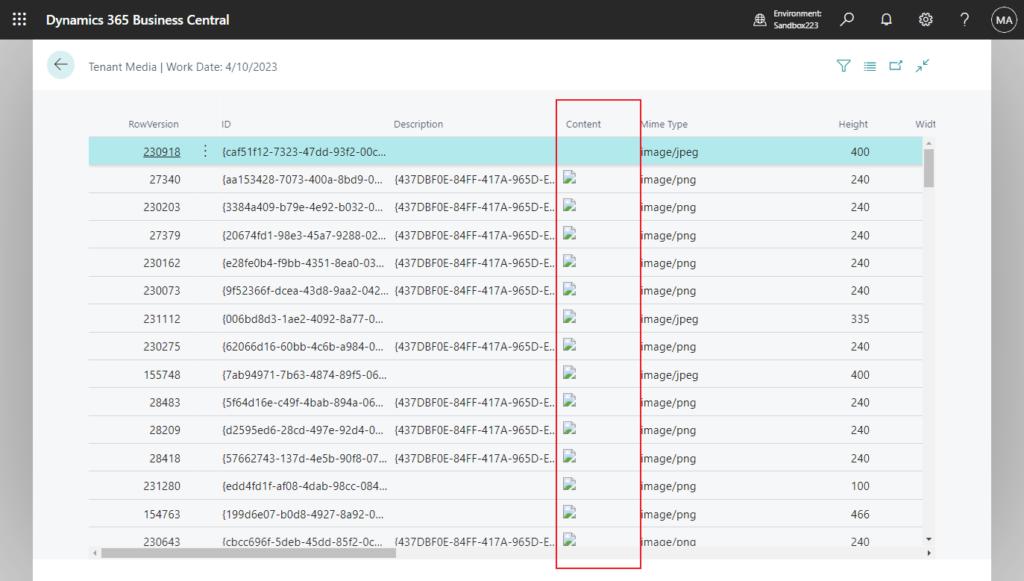
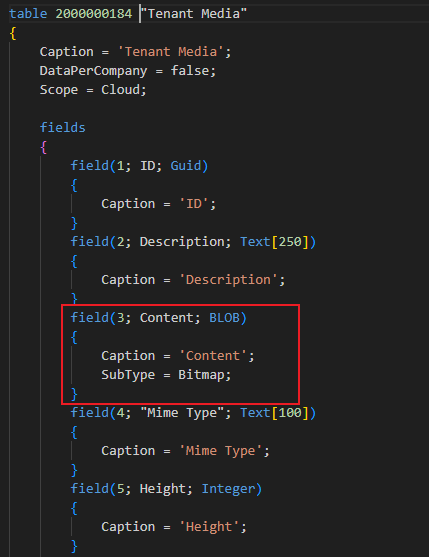
You may notice that none of the above information mentions whether media can be displayed in the list page. Can this really be done? Let’s move on. In the Table Information page, you can find table 2000000184 “Tenant Media”. Click the number in the No. of Records field to open the table directly.

Then you can find that the Content column shows corrupted thumbnails.

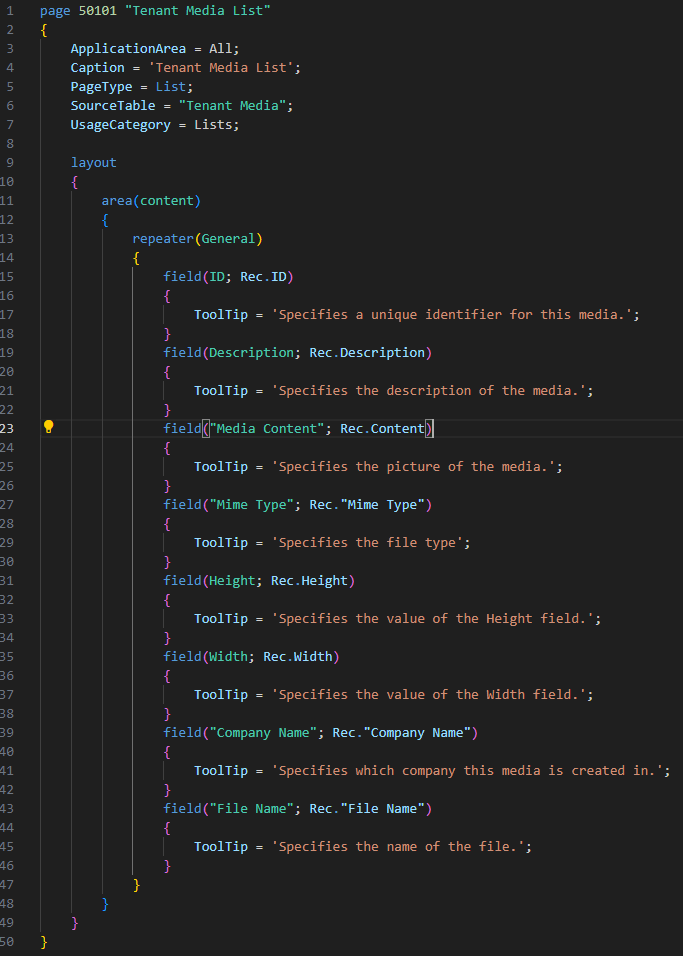
Then I created a very simple list page to display the contents of table 2000000184 “Tenant Media”.

PS: The name ‘Content’ is an Area type. Using an Area type name will limit extensibility as dependent extension won’t be able to reference it. This warning will become an error in a future release.ALAL0273

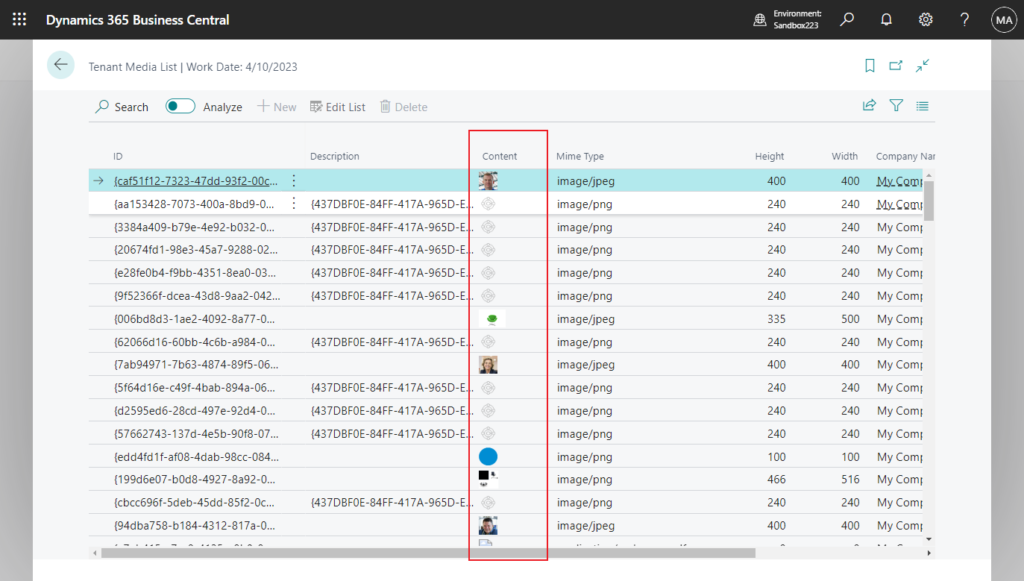
At this time you can find that thumbnails are displayed on the list page.

Why? Because this is a BLOB Data Type field, and the SubType Property (BLOB) is set to Bitmap. When these two conditions are met, thumbnails can be displayed in the list page.

The next step is relatively simple. We can add a new BLOB Data Type field to the table, and then pass the Media or MediaSet value into it, and then it can be displayed.
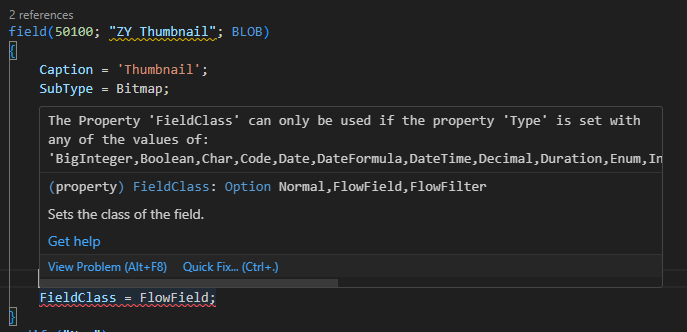
PS: FlowField cannot be used with BLOB Data Type.

Let’s see a few detailed examples.
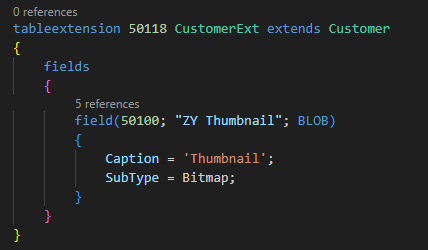
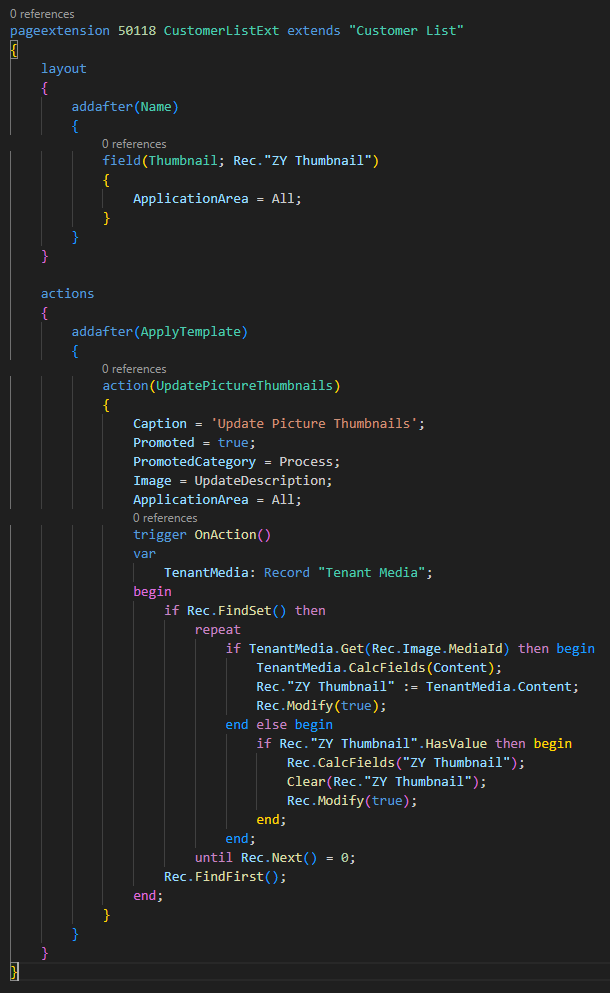
1. Add a new BLOB Data Type field to the Customer table and then display it on the Customer List page.

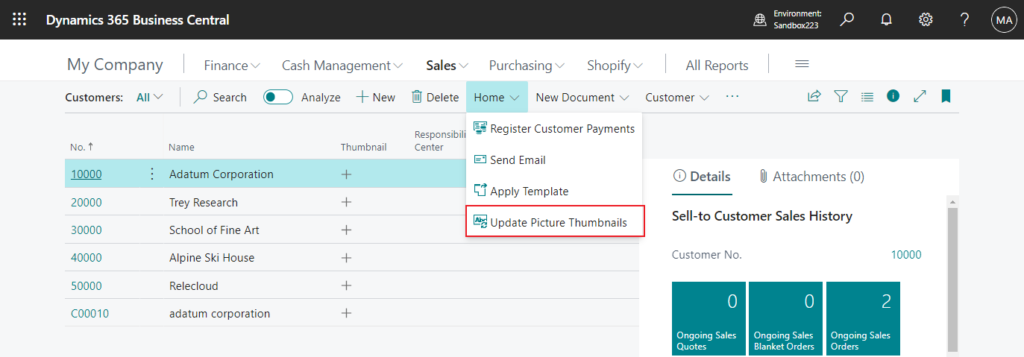
Add a new action to update the thumbnails in the Customer list. (The best practice should be to update this field when the image of the master data is created, modified, or deleted. However, since the master data has already been inserted in the demo database, so for a simple test, I chose to add an update action.)

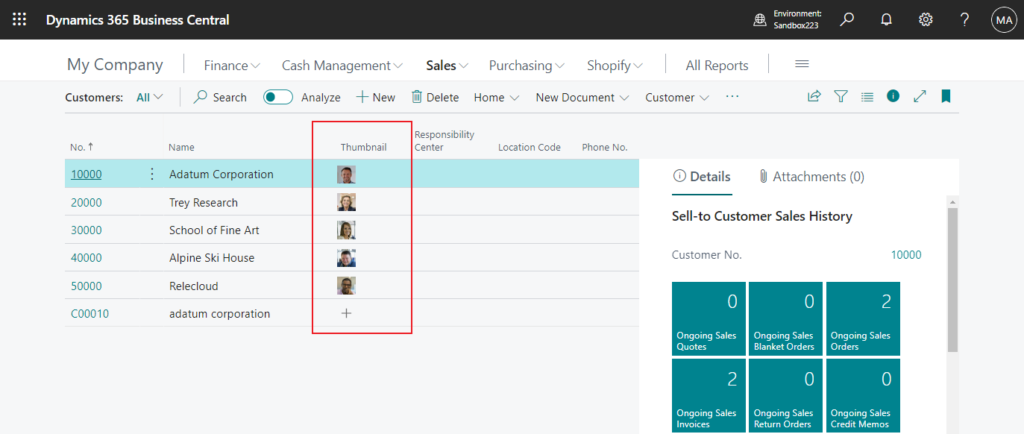
Looks good.


Source code: Github
tableextension 50118 CustomerExt extends Customer
{
fields
{
field(50100; "ZY Thumbnail"; BLOB)
{
Caption = 'Thumbnail';
SubType = Bitmap;
}
}
}
pageextension 50118 CustomerListExt extends "Customer List"
{
layout
{
addafter(Name)
{
field(Thumbnail; Rec."ZY Thumbnail")
{
ApplicationArea = All;
}
}
}
actions
{
addafter(ApplyTemplate)
{
action(UpdatePictureThumbnails)
{
Caption = 'Update Picture Thumbnails';
Promoted = true;
PromotedCategory = Process;
Image = UpdateDescription;
ApplicationArea = All;
trigger OnAction()
var
TenantMedia: Record "Tenant Media";
begin
if Rec.FindSet() then
repeat
if TenantMedia.Get(Rec.Image.MediaId) then begin
TenantMedia.CalcFields(Content);
Rec."ZY Thumbnail" := TenantMedia.Content;
Rec.Modify(true);
end else begin
if Rec."ZY Thumbnail".HasValue then begin
Rec.CalcFields("ZY Thumbnail");
Clear(Rec."ZY Thumbnail");
Rec.Modify(true);
end;
end;
until Rec.Next() = 0;
Rec.FindFirst();
end;
}
}
}
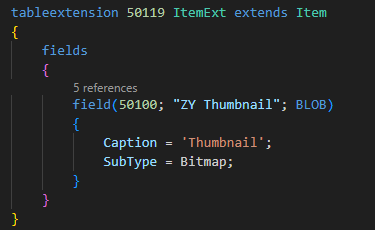
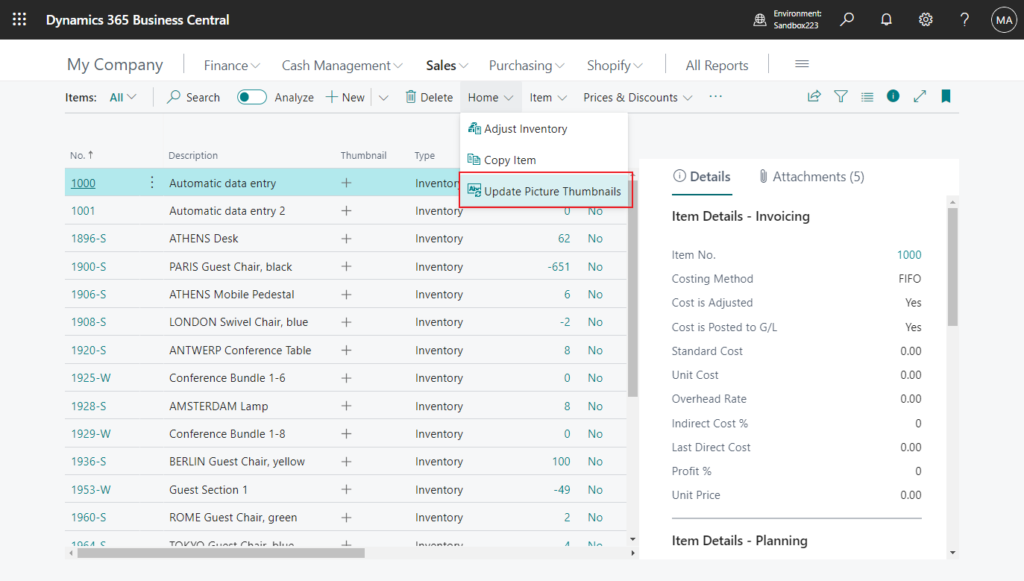
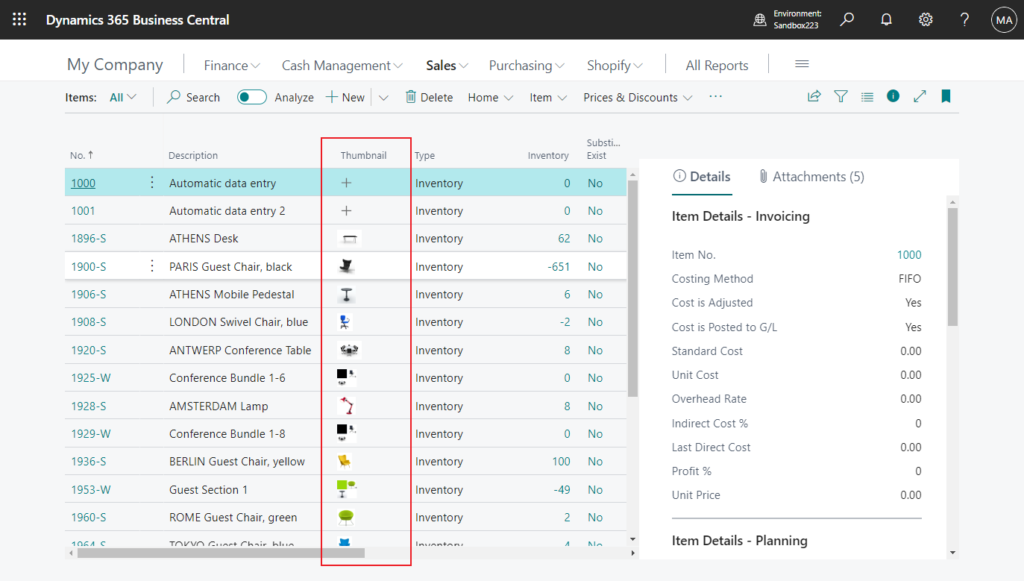
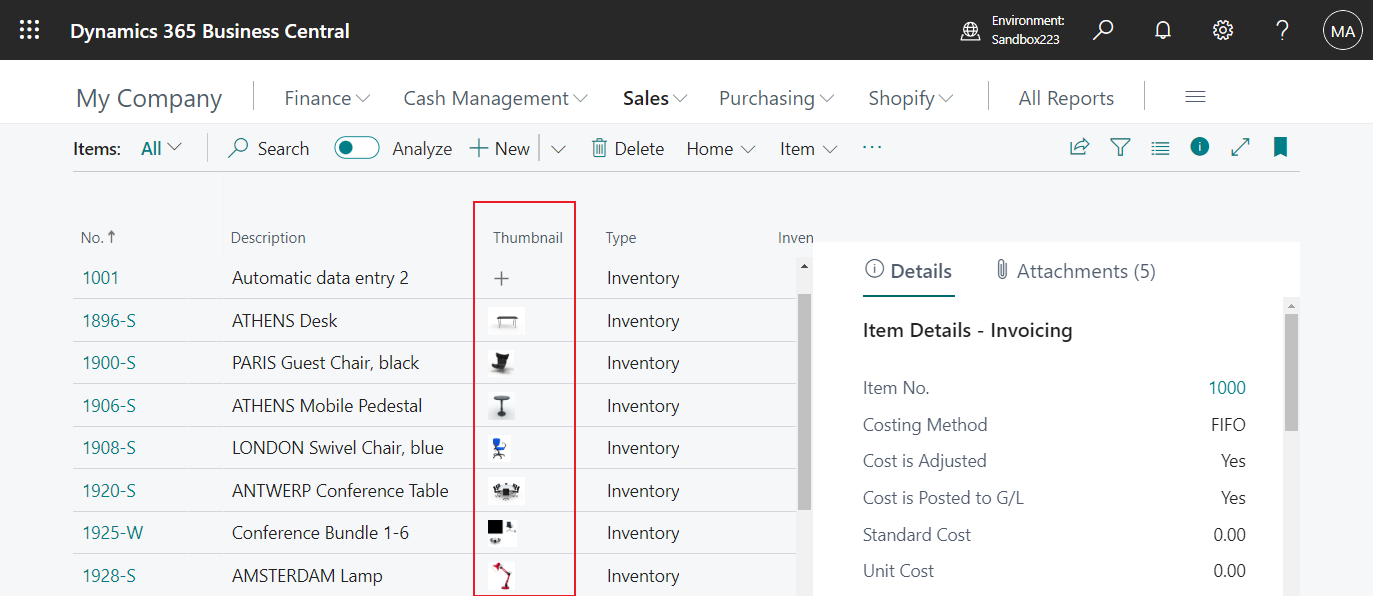
}2. Similar to the above, add a new BLOB Data Type field to the Item table and then display it on the Item List page.

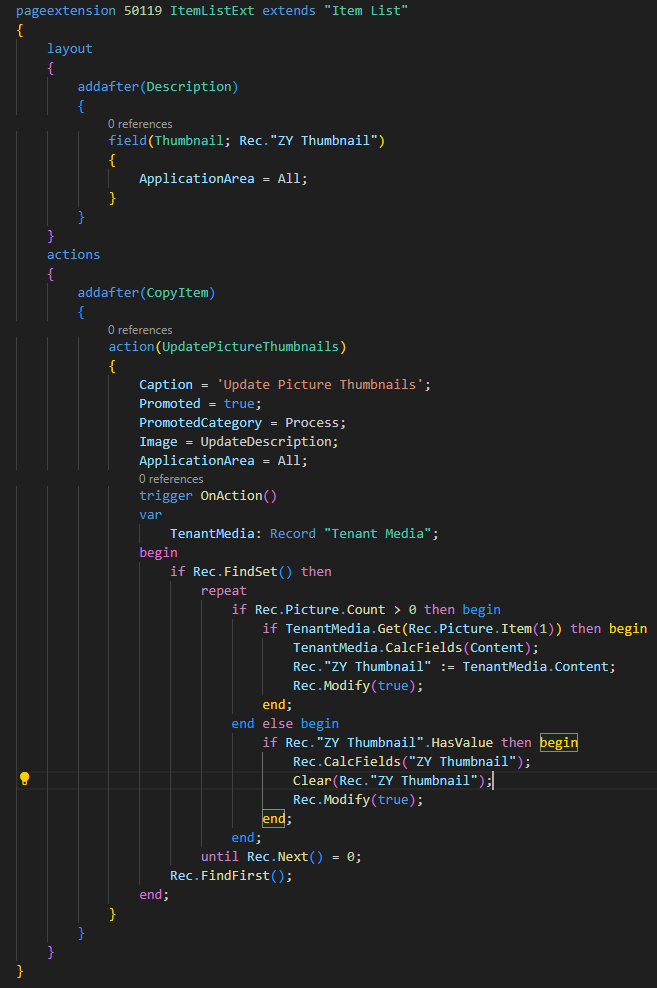
Add a new action to update the thumbnails in the Item list.

Great.


Source code: Github
tableextension 50119 ItemExt extends Item
{
fields
{
field(50100; "ZY Thumbnail"; BLOB)
{
Caption = 'Thumbnail';
SubType = Bitmap;
}
}
}
pageextension 50119 ItemListExt extends "Item List"
{
layout
{
addafter(Description)
{
field(Thumbnail; Rec."ZY Thumbnail")
{
ApplicationArea = All;
}
}
}
actions
{
addafter(CopyItem)
{
action(UpdatePictureThumbnails)
{
Caption = 'Update Picture Thumbnails';
Promoted = true;
PromotedCategory = Process;
Image = UpdateDescription;
ApplicationArea = All;
trigger OnAction()
var
TenantMedia: Record "Tenant Media";
begin
if Rec.FindSet() then
repeat
if Rec.Picture.Count > 0 then begin
if TenantMedia.Get(Rec.Picture.Item(1)) then begin
TenantMedia.CalcFields(Content);
Rec."ZY Thumbnail" := TenantMedia.Content;
Rec.Modify(true);
end;
end else begin
if Rec."ZY Thumbnail".HasValue then begin
Rec.CalcFields("ZY Thumbnail");
Clear(Rec."ZY Thumbnail");
Rec.Modify(true);
end;
end;
until Rec.Next() = 0;
Rec.FindFirst();
end;
}
}
}
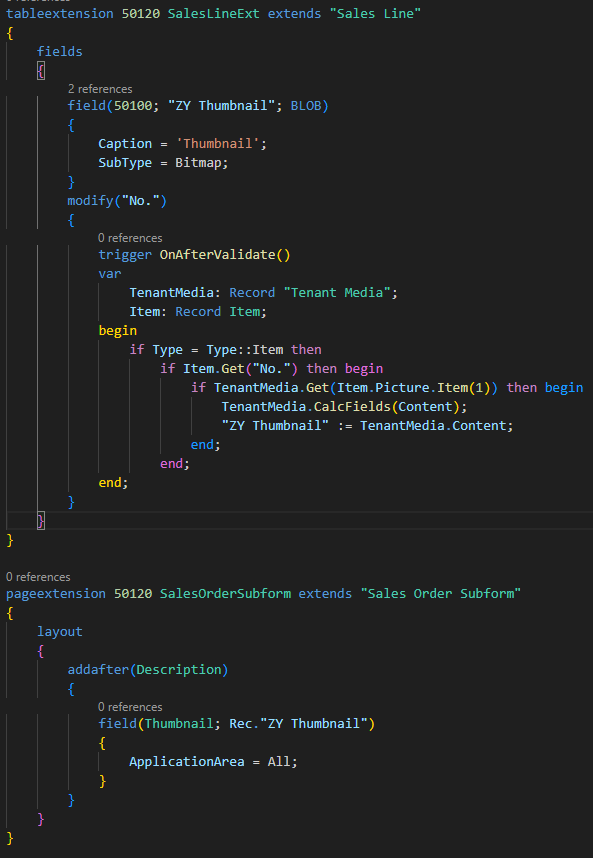
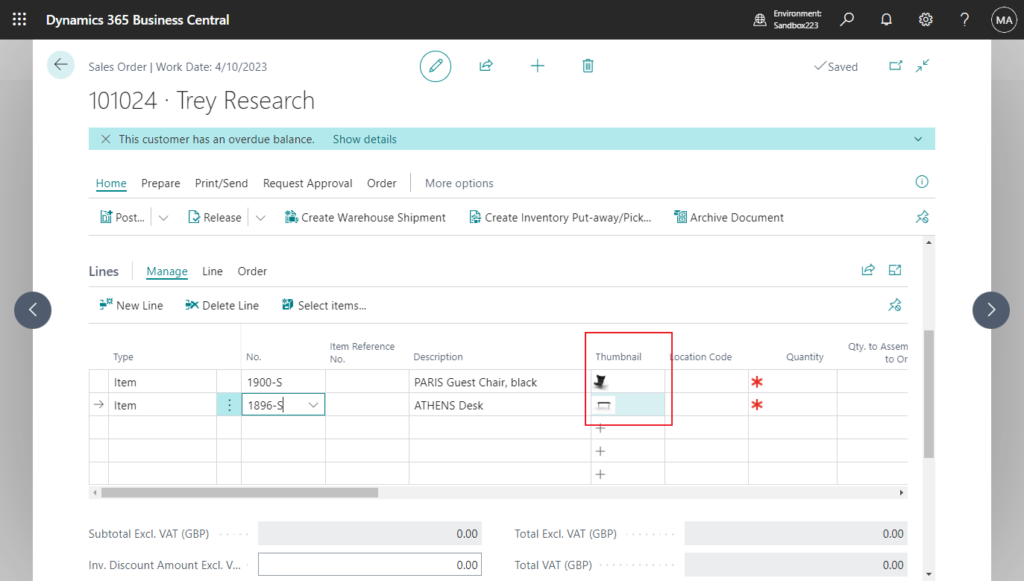
}3. Add a new BLOB Data Type field to the Sales Line table and then display it on the
Sales Order Subform page. After the user enters No., a thumbnail is displayed if the type is Item.


Source code: Github
tableextension 50120 SalesLineExt extends "Sales Line"
{
fields
{
field(50100; "ZY Thumbnail"; BLOB)
{
Caption = 'Thumbnail';
SubType = Bitmap;
}
modify("No.")
{
trigger OnAfterValidate()
var
TenantMedia: Record "Tenant Media";
Item: Record Item;
begin
if Type = Type::Item then
if Item.Get("No.") then begin
if TenantMedia.Get(Item.Picture.Item(1)) then begin
TenantMedia.CalcFields(Content);
"ZY Thumbnail" := TenantMedia.Content;
end;
end;
end;
}
}
}
pageextension 50120 SalesOrderSubform extends "Sales Order Subform"
{
layout
{
addafter(Description)
{
field(Thumbnail; Rec."ZY Thumbnail")
{
ApplicationArea = All;
}
}
}
}PS: Dynamics 365 Business Central: How to add a Factbox for lines/SubPage (Provider Property)
Test video:
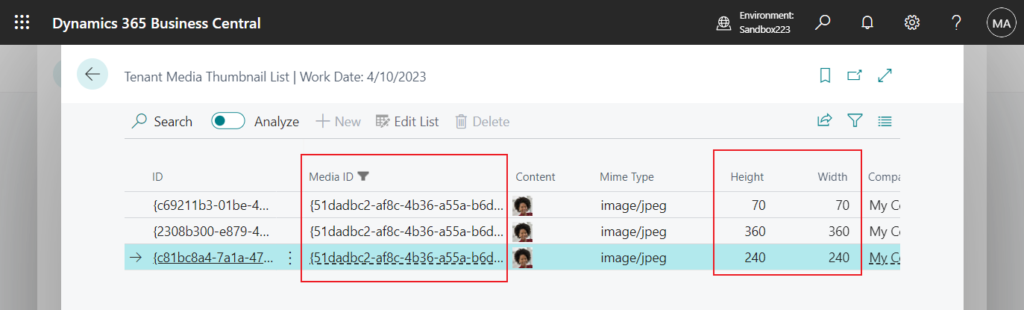
PS: In this test, I mainly used table 2000000184 “Tenant Media”, but you can also use table 2000000185 “Tenant Media Thumbnails”. But please note that the same Media ID has different content depending on the size. If it is just for thumbnails, it is recommended to choose the smallest one.

Very simple, but the last thing I want to say is that this is not recommended. Because displaying a large number of Blob fields will affect performance. And as you know, the capacity of SaaS is not unlimited, and a large number of images will also affect the capacity of the database. Please consider the risks before trying in the production environment. More details: What happens when the capacity limit is exceeded (Exceeding capacity quota)
PS:
1. How to add Media or MediaSet data type (Pictures) to a report
2. Discovers all orphaned media/media sets (New Media.FindOrphans/MediaSet.FindOrphans method)
3. How to export all Media Contents (bmp, jpg,mp4…) from table 2000000184 “Tenant Media”
END
Hope this will help.
Thanks for reading.
ZHU




コメント