Hi, Readers.
Today I would like to talk about Shared layout view and Detached layout view in Business Central.
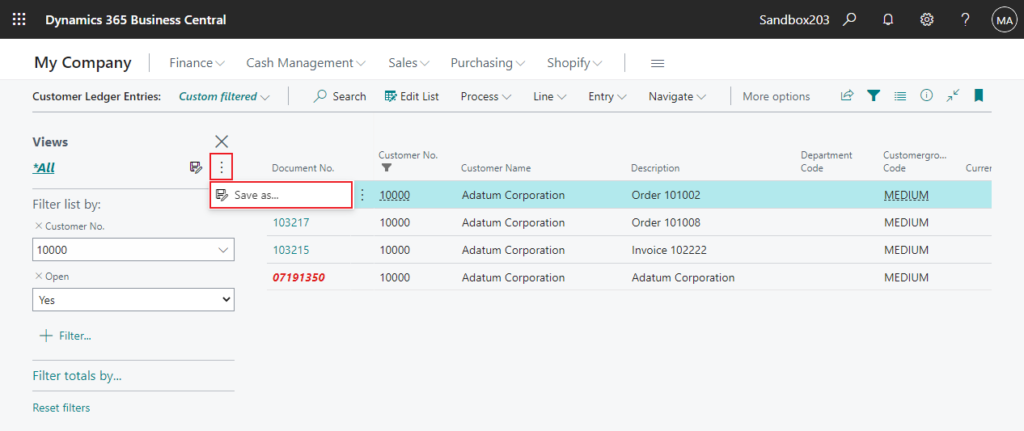
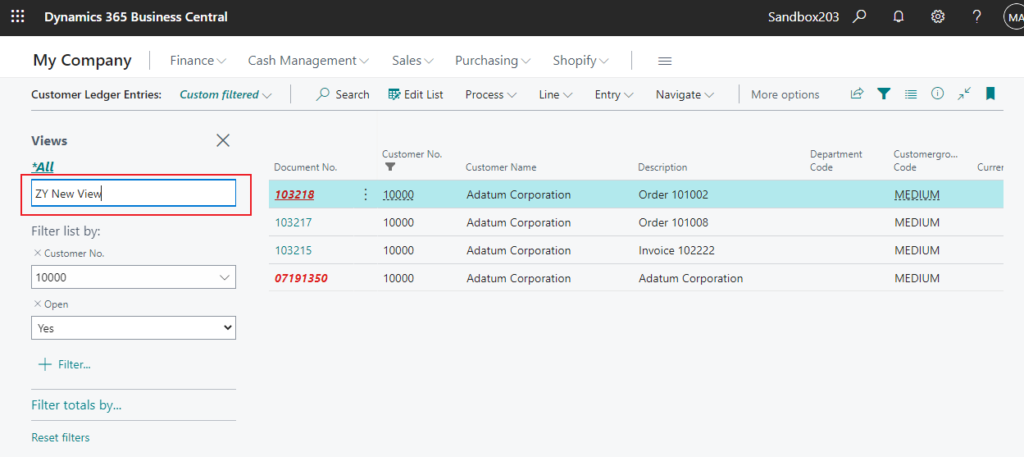
As you might know, when you have set a filter on a list and you want to keep the filter for later, you can save it as a view. More about To save a view in MS Docs.



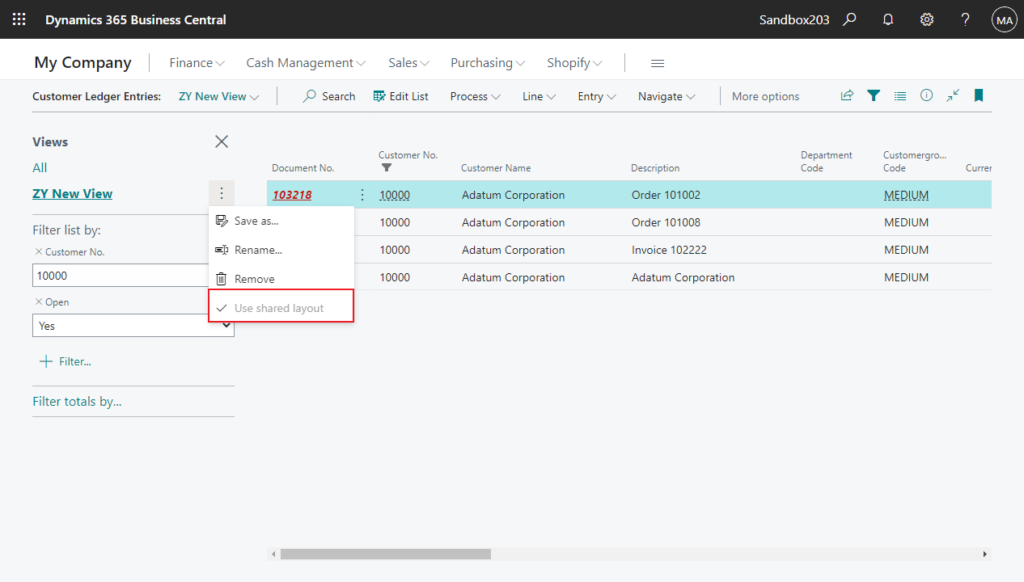
But have you noticed that when you save the view, the Use shared layout is selected?

What is a shared layout? This is mentioned in Frequently Asked Questions about List Views – Business Central | Microsoft Docs.
All views on a list page share a common column layout. The layout includes which columns are displayed, their sequence, width, freeze pane, and quick entry settings. Personalizing any column layout will also affect other views sharing the same layout on the list page.
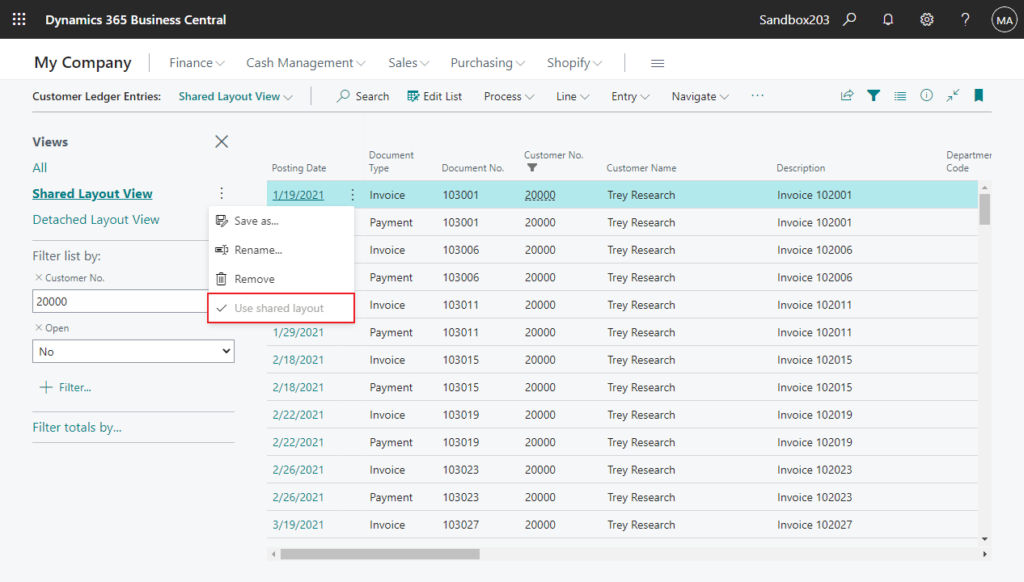
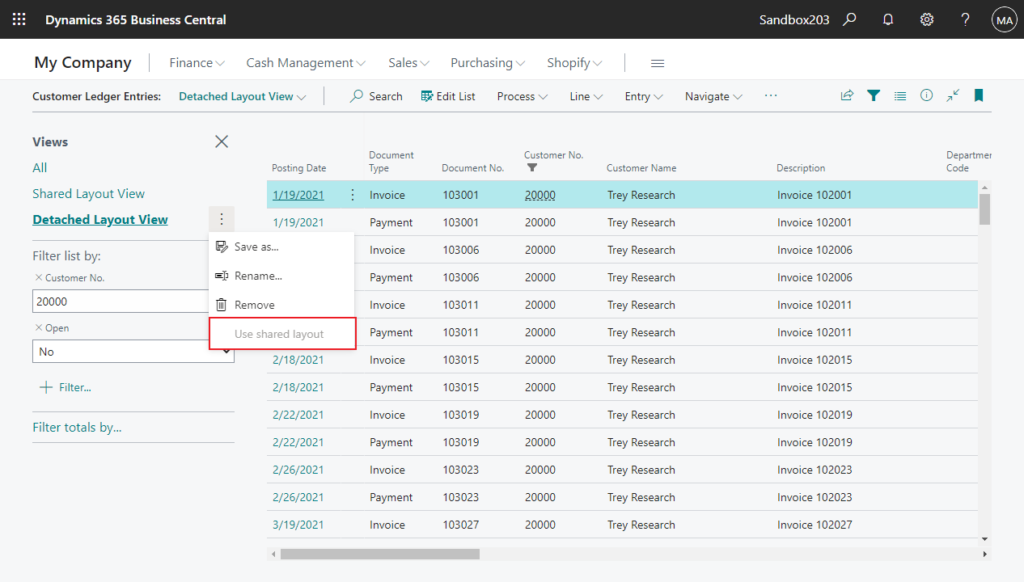
Some system views can have unique layouts of the columns in the list. For example, they could rearrange columns to display only the columns most relevant to that view. You can identify which views have unique layouts by choosing the Show more options icon and observing that the Shared layout check box isn’t selected. As a user, you can personalize the column layout for a view with unique layout without it affecting any of the other views on the list page. Only developers can define a unique column layout for a view that initially has a shared layout.
Frequently Asked Questions about List Views – Business Central | Microsoft Docs
To be honest, I didn’t fully understand it after I read it several times.😑
Well, let’s look at a detailed example.
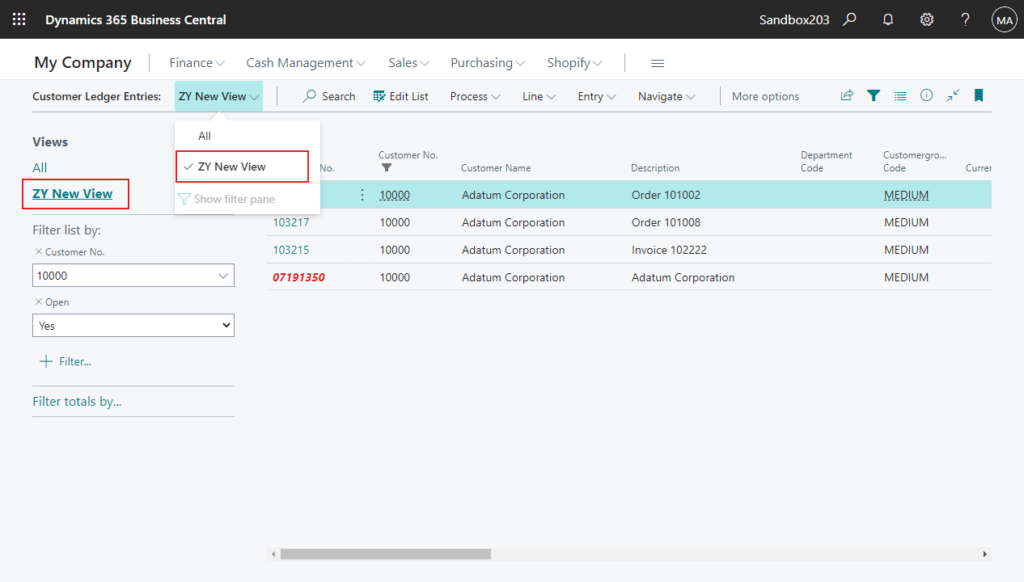
We have discussed How to create new list view for all users before.
For example,

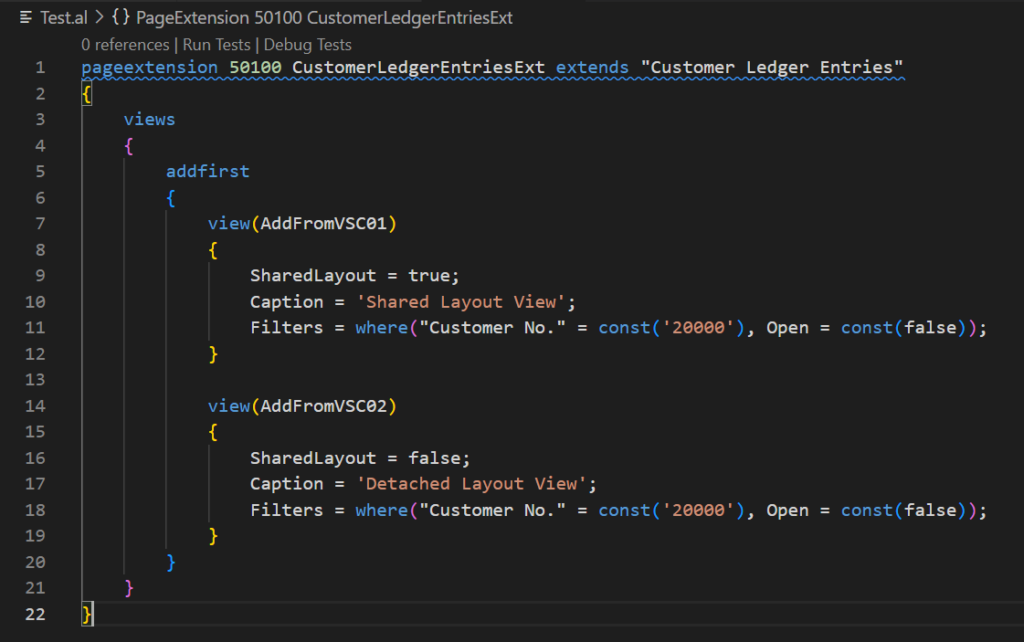
And in fact, there is also a property that can be set for View.
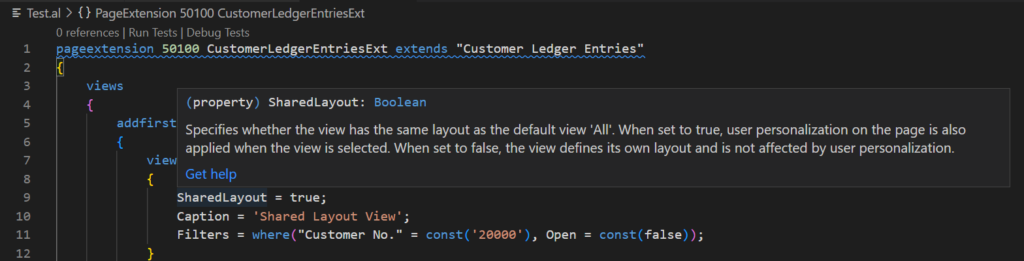
SharedLayout Property: Specifies whether the view has the same layout as the default view ‘All’. When set to true, user personalization on the page is also applied when the view is selected. When set to false, the view defines its own layout and is not affected by user personalization. (Version: Available or changed with runtime version 4.0)
Applies to: Page View

Property Values: When set to true (Shared layout view), user personalization on the page is also applied when the view is selected. When set to false (Detached layout view), the view defines its own layout and is not affected by user personalization.
For example,

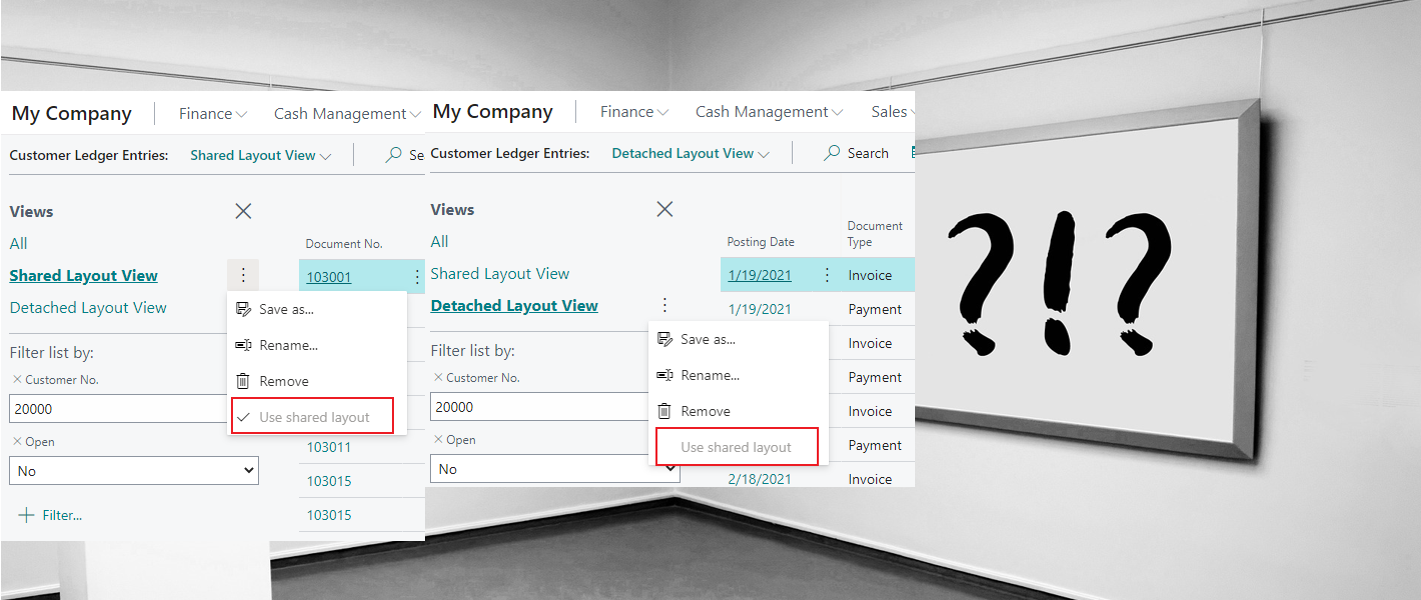
Shared layout view
A view with SharedLayout = true follows the design of the All page and any user personalization made on All or any of the views marked with SharedLayout are applied on the view. They all share the same layout. This is a basic experience in the case where defining a specific layout for the view is not important. The view is then filter only.

Detached layout view
A view with detached layout SharedLayout = false defines its own layout and is independent from all other views. Any changes coded in the layout sections are applied in the view. User personalization made on the page are not applied on that view.

Test Video:
Very interesting, give it a try!!!😁
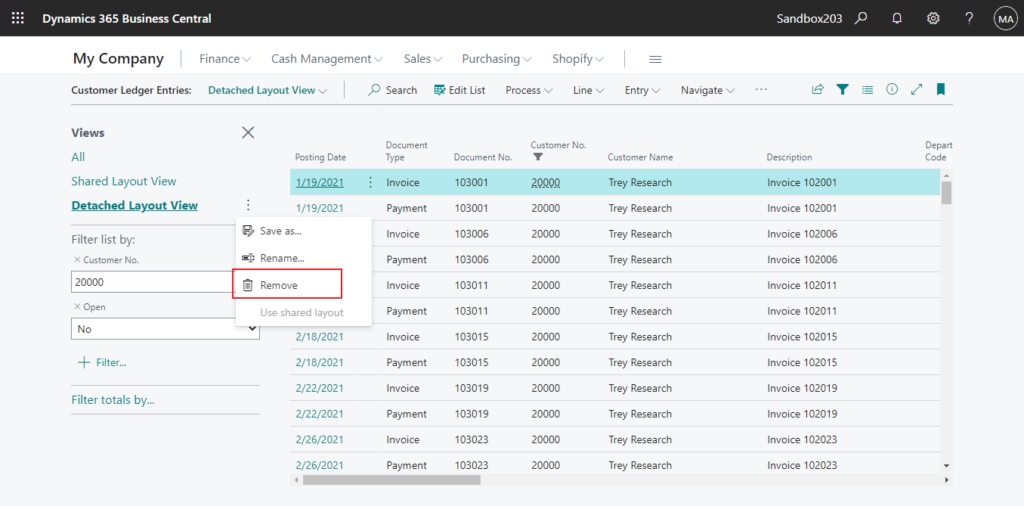
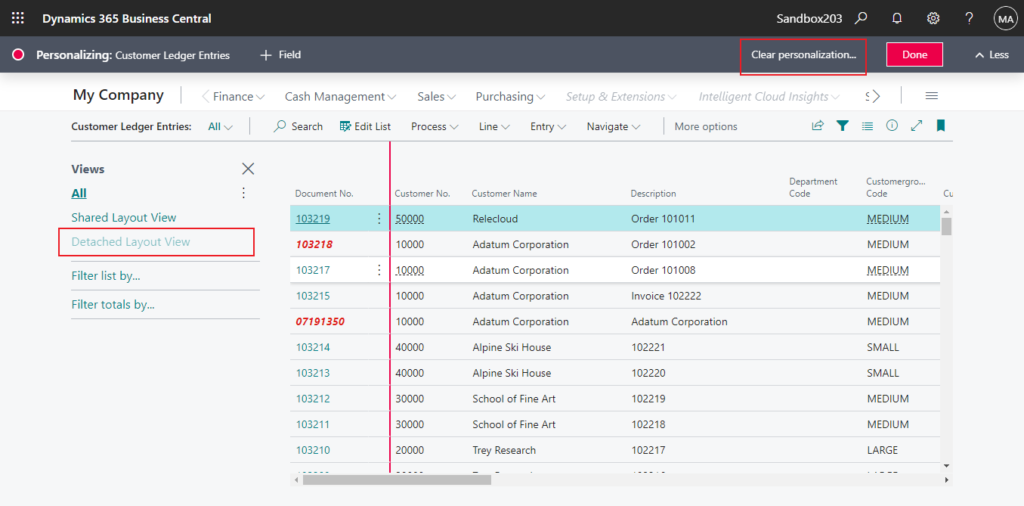
PS: If you accidentally remove a View created from VS Code, you can add it back in Personalize or use Clear personalization… to show it.



END
Hope this will help.
Thanks for reading.
ZHU




コメント