皆様、こんにちは!今日はDynamics 365 Business Centralのユーザーインターフェース(ビュー)の変更機能についてお話しましょう。
Dynamics 365 Business Centralのインターフェース変更は、カスタマイズを必要とせず、ユーザーが直接変更することができます。変更可能な内容には、パーツの非表示、アクション(リボン)の移動と削除、項目の追加と削除、列幅の増減などがあります。
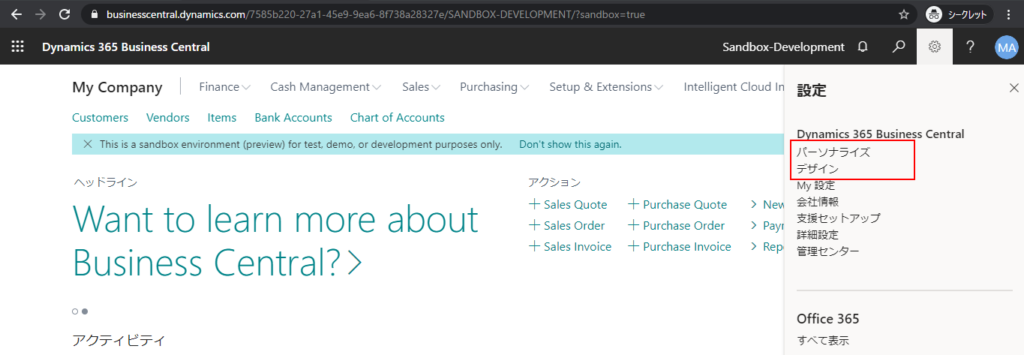
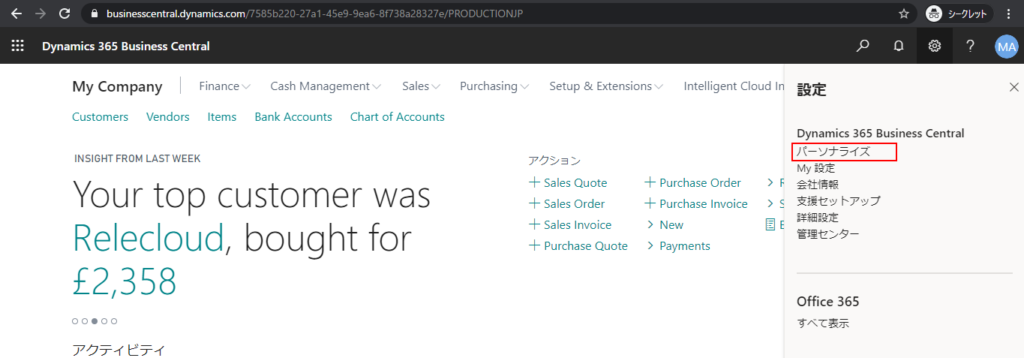
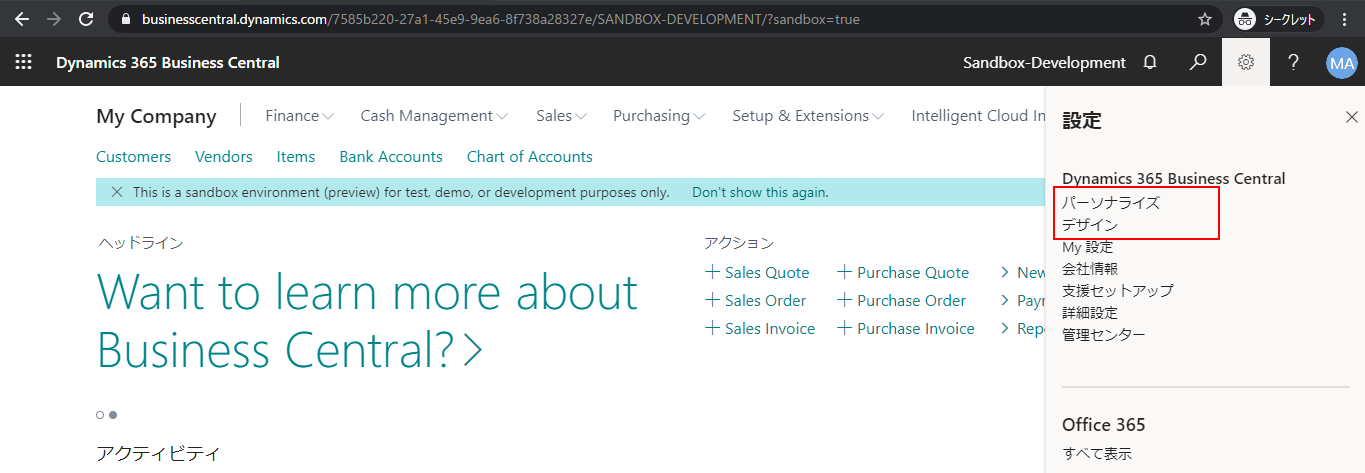
それでは早速機能をご紹介しましょう。パーソナライズとデザインです。
パーソナライズは個人のユーザーインターフェース修正です。 自分が行った変更は、自分にのみ適用されます。 もちろん、これはProdution環境(いわゆる本番環境)で非常に価値のある機能であり、自分の作業習慣に合わせてワークスペースを最適化できます。
一方、デザインはその環境のすべてのユーザーに適用されます。 これは、開発者またはパワーユーザーが組織内のすべてのユーザーが使用する軽量の拡張機能を作成することを目的としています。 デザイナーによって作成された拡張機能は、(AL言語を通じて)可能性が無限であり、Visual Studio Codeで編集および追加開発もできます。 最後には、そのデザインの拡張機能を顧客の本番環境にインポートしてD365 Business Centralをカスタマイズしたりできます。
Sandbox環境:パーソナライズとデザイン両方ある

本番環境:パーソナライズのみ

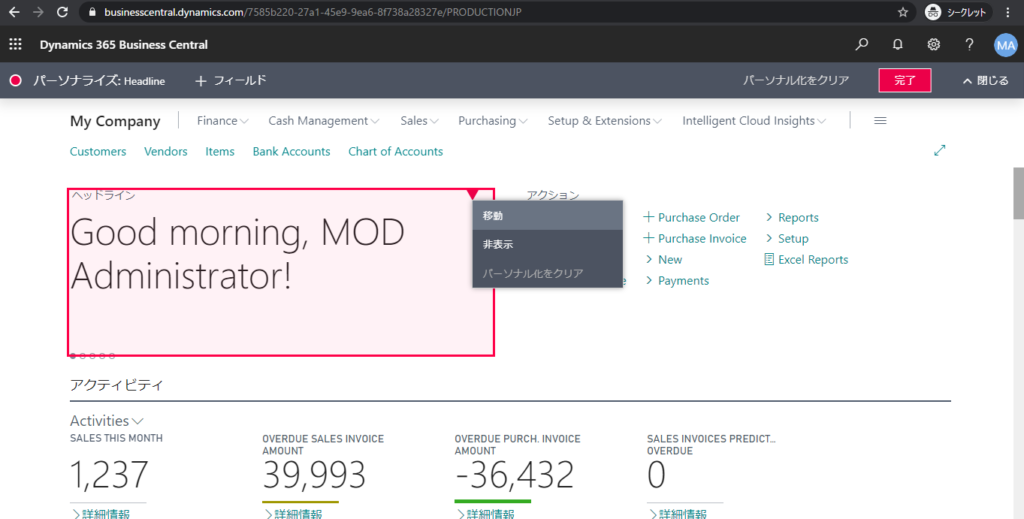
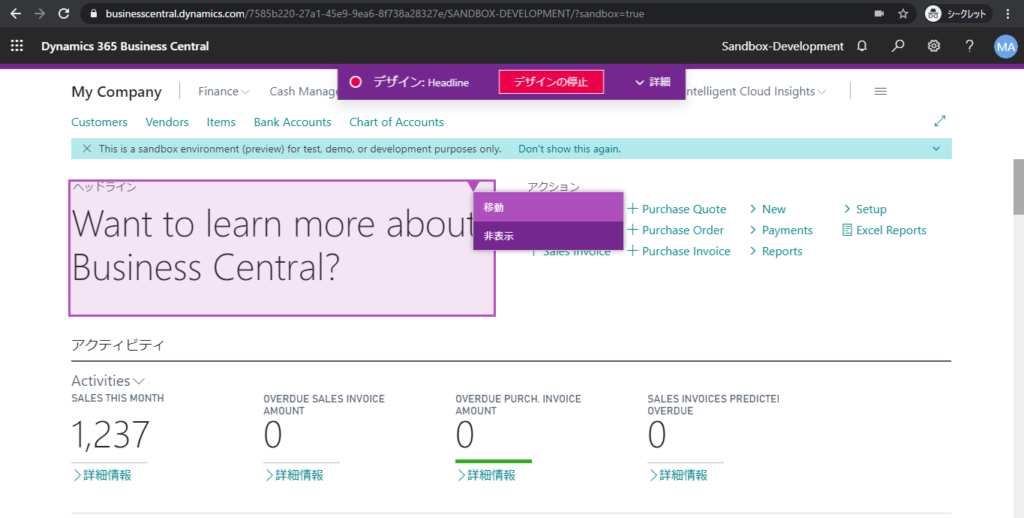
パーソナライズのイメージ


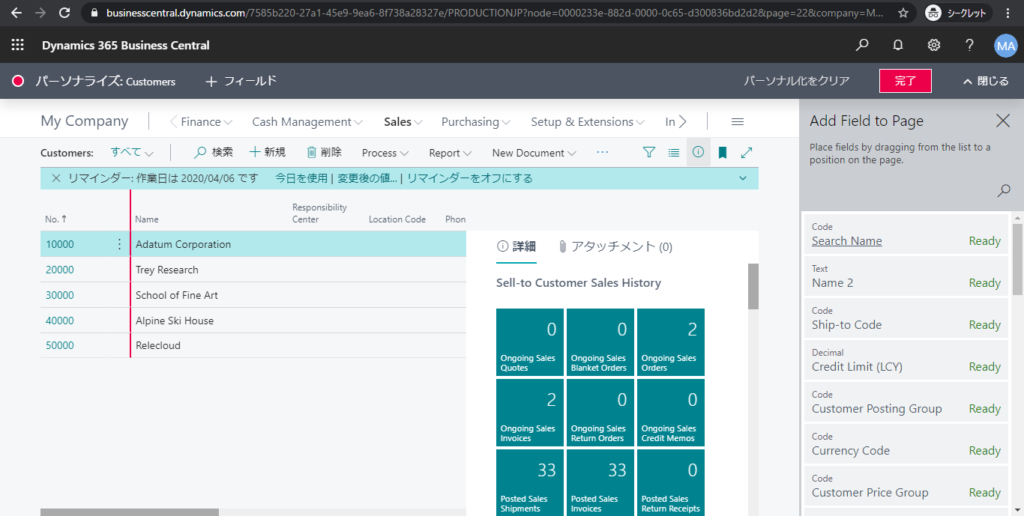
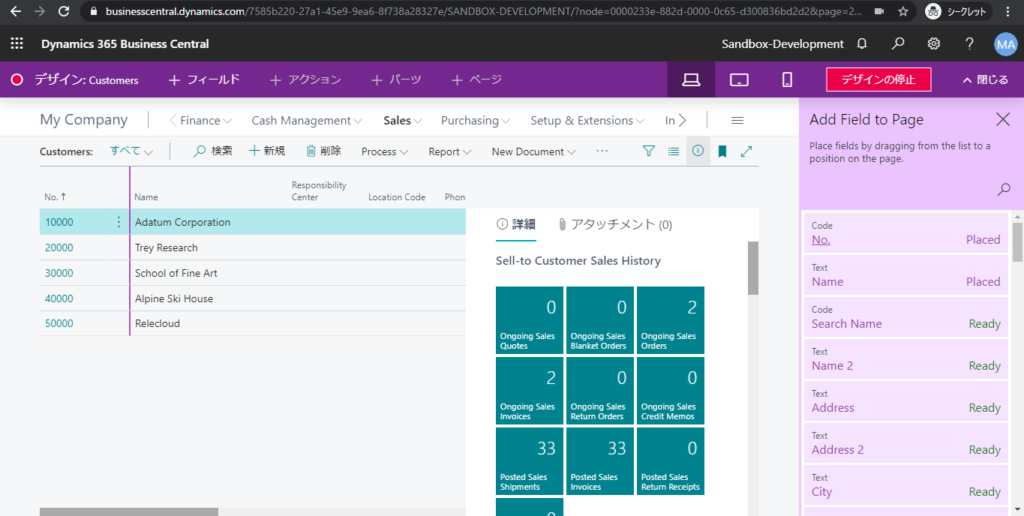
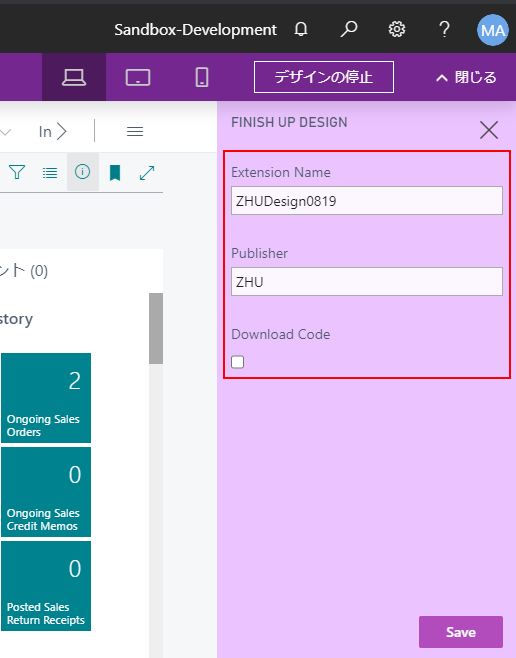
デザインのイメージ


デザインとパーソナライズの違い:
見た目は似ていますが、デザインはパーソナライズより多くの機能があります。 ページの裏にテーブルがあることは皆様はご存知でしょうか。 標準ソースコードでは、これらは2つのオブジェクトです(テーブルオブジェクトとページオブジェクト)。パーソナライズは、項目の表示と非表示のために、元のページの表示プロパティのみを変更します。 テーブルにのみ存在し、ページには存在しない項目を表示することができません。
ただし、デザインは違って、裏のテーブルに項目が存在する限り、画面に表示できます。 だからデザインは少々危ないです。なお、パーソナライズされた内容を他の環境やユーザーに適用することはできませんが、デザインされた内容はエクスポートできます。
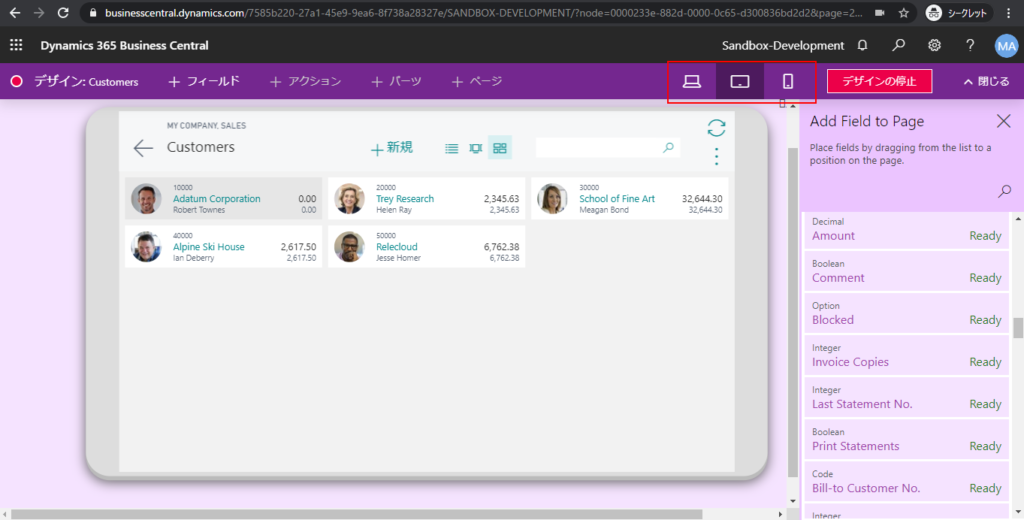
デザインではウェブビューだけではなく、タブレットビューと電話ビューも同じ画面で変更可能。

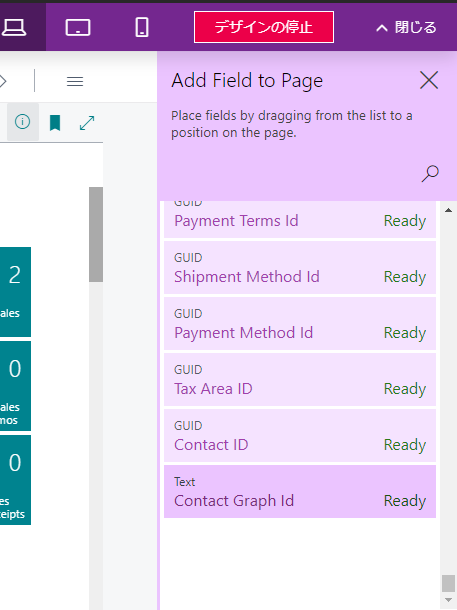
項目数も多いです。

保存したら、エクステンションとして環境にインストールされます。(本番環境でこの機能がないのは多分これに関わる)


それでは次の問題はSandbox環境でデザイン変更された内容はどうやって本番環境に適用するのか。(他のSandbox環境も可能です)まずは開発環境を準備しておきましょう。
参考:
Dynamics 365 Business Centralエクステンション開発 – Hello Worldまでの一連の流れ
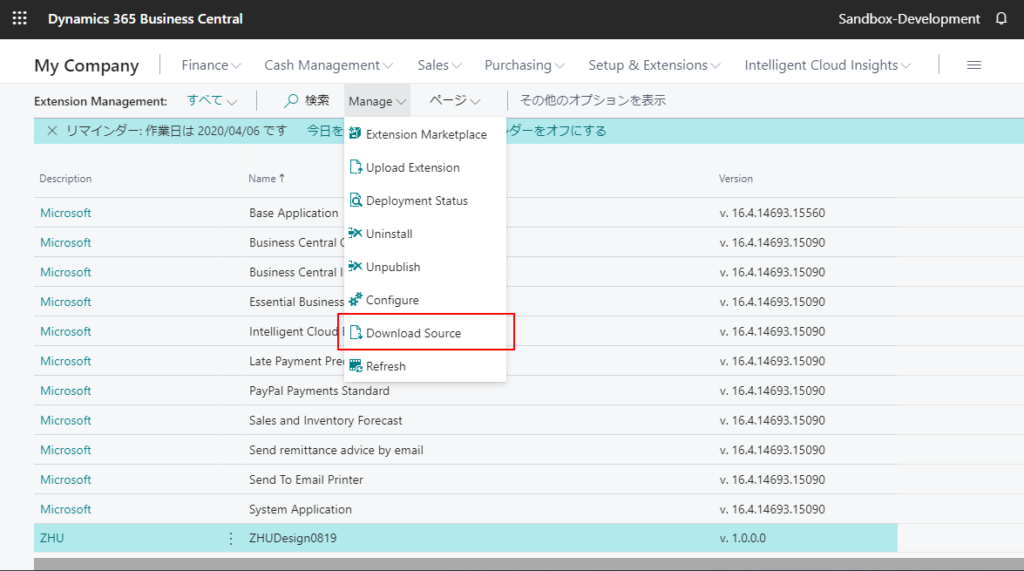
Sandbox環境のエクステンションページでデザインのソースコードをダウンロードします。

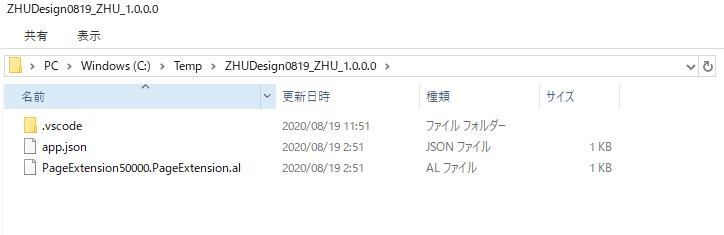
ダウンロードしたファイルを解凍します。

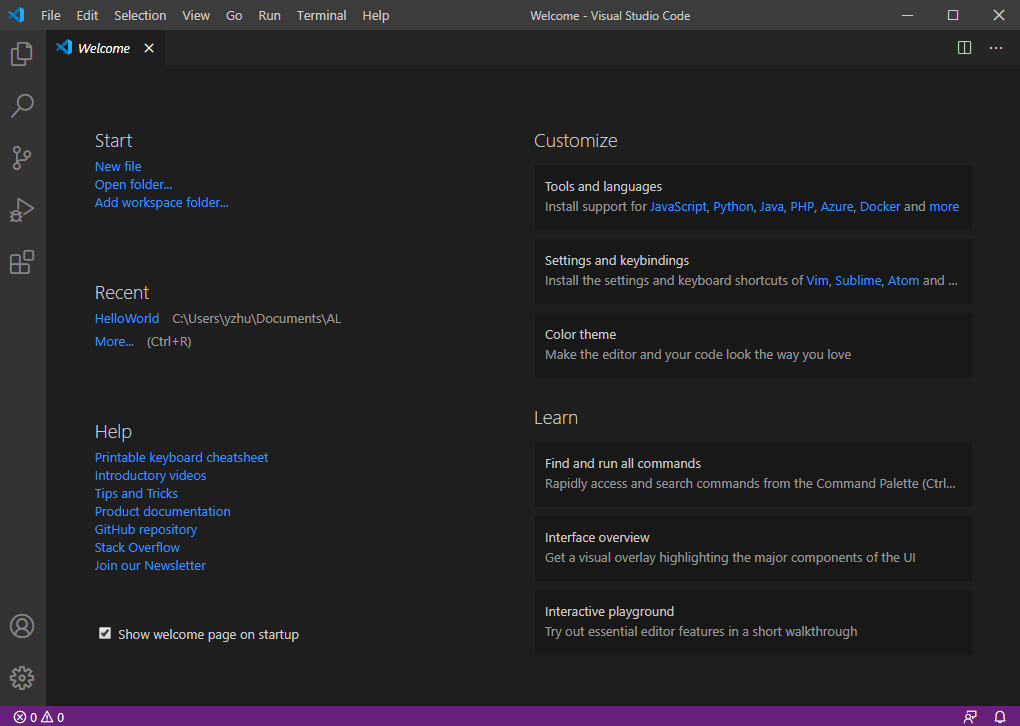
Visual Studio Codeを起動

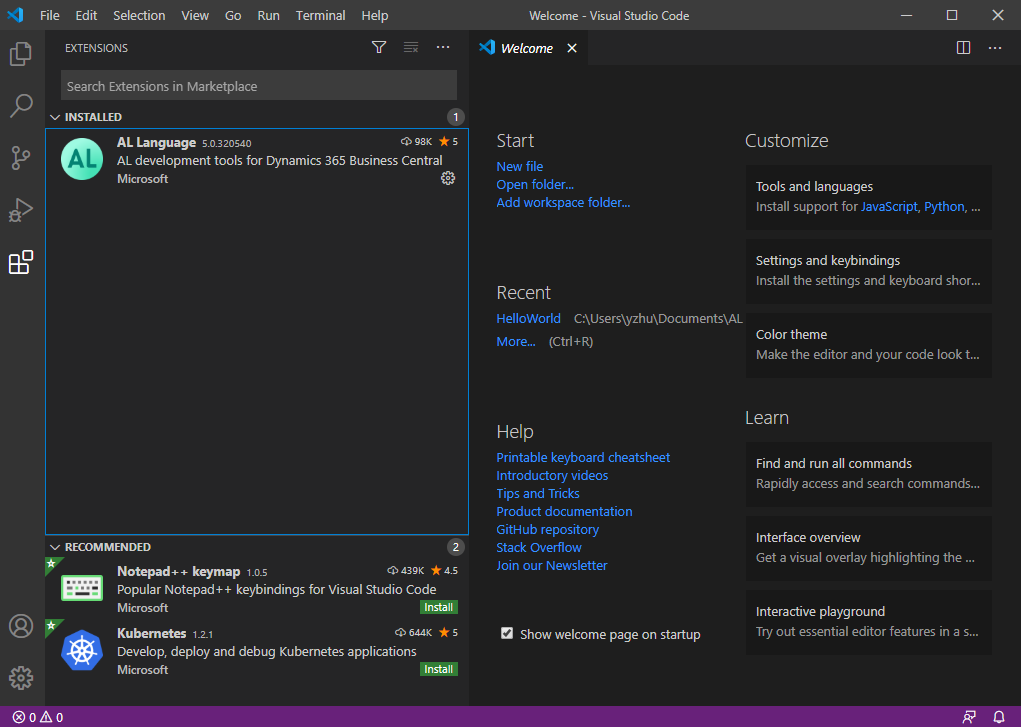
Visual Studio Codeの拡張機能でAL Languageがインストールされていることを確認

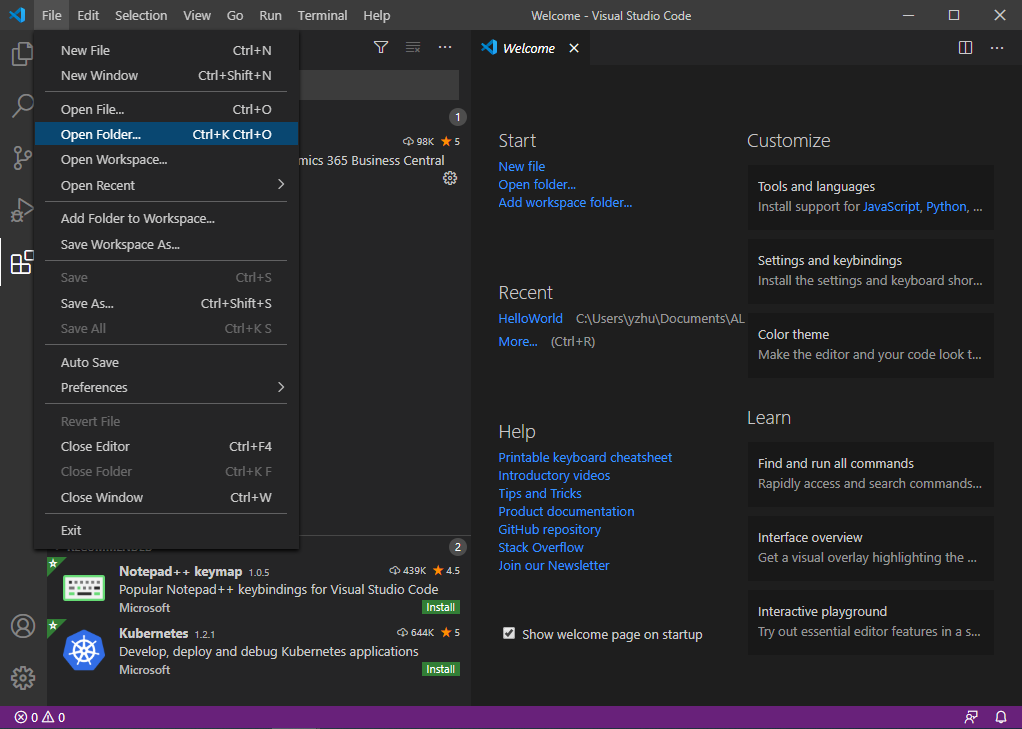
ダウンロードして解凍したデザインソースコードのフォルダーをVisual Studio Codeで開く
「File->Open Folder」

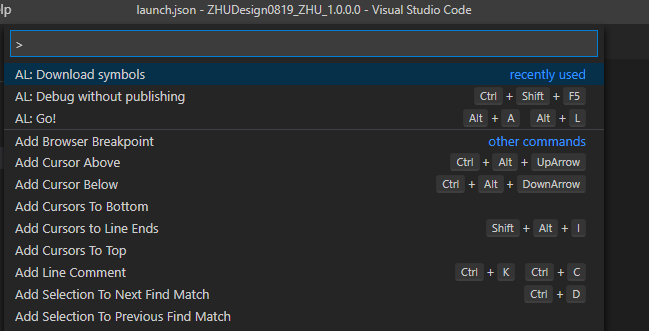
コマンドパレットでSymbolファイルのダウンロードを実行
「Ctrl + Shift + Pキー」を同時に押し、コマンドパレットで「al: download symbols」を実行します。

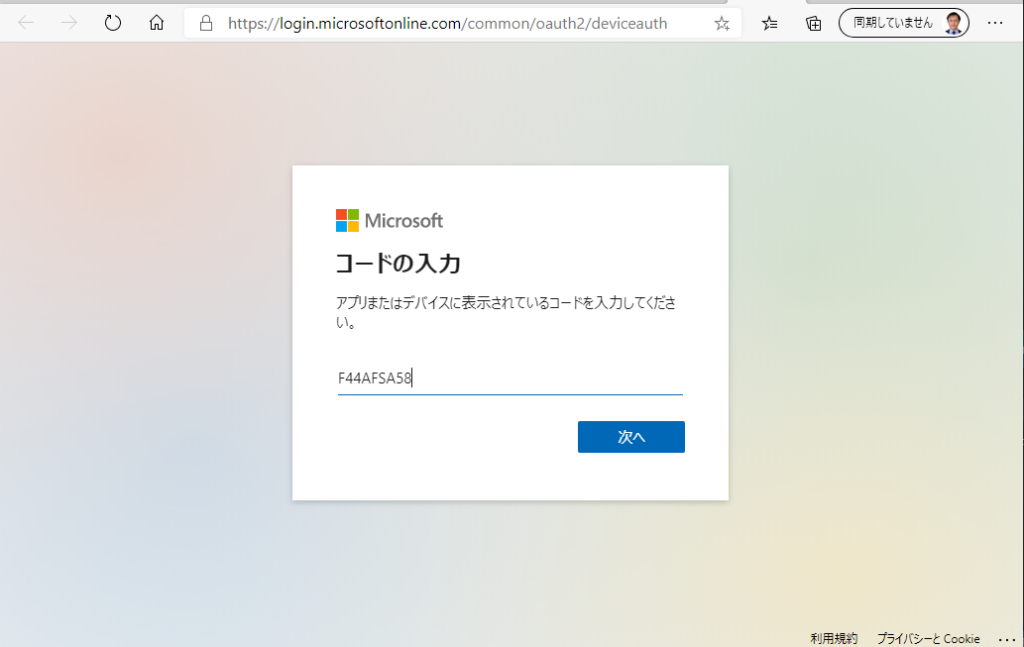
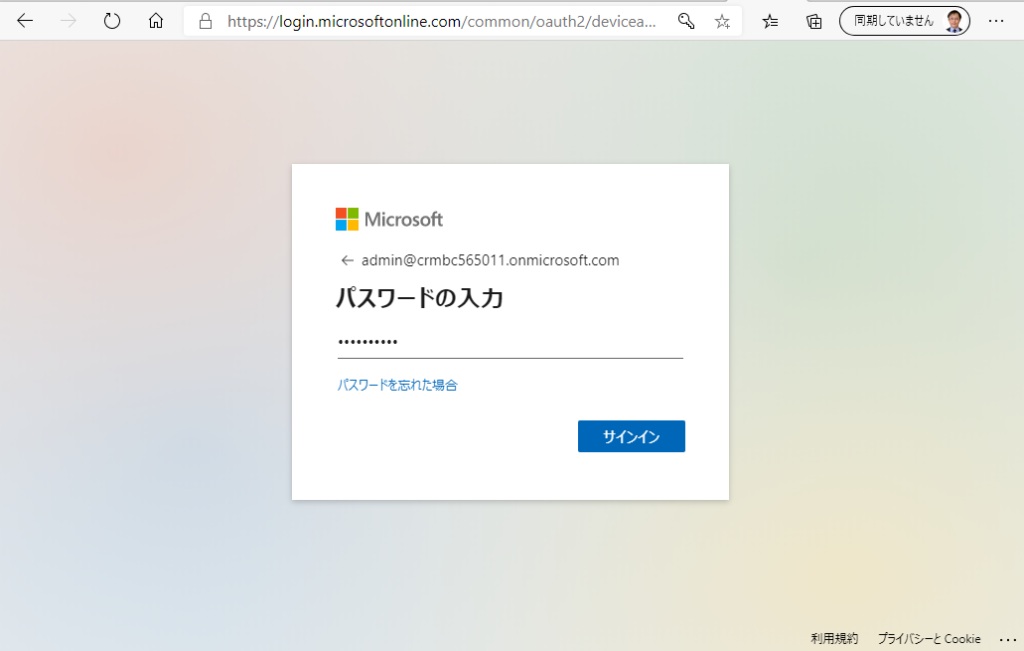
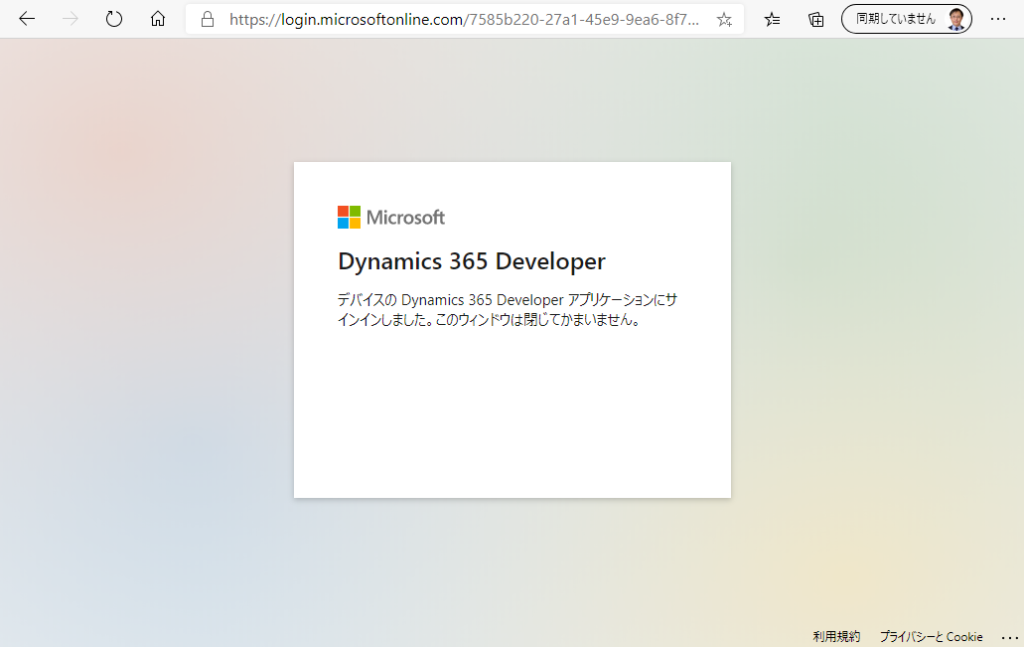
認証



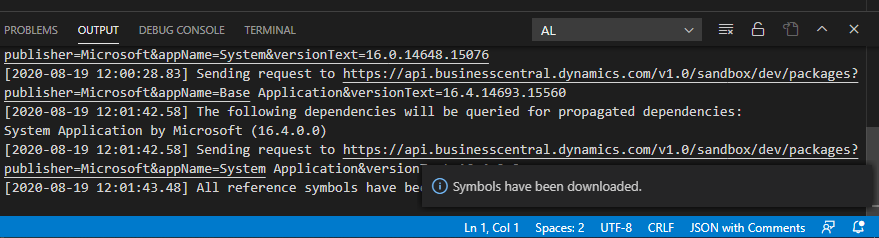
Symbolファイルダウンロード完了

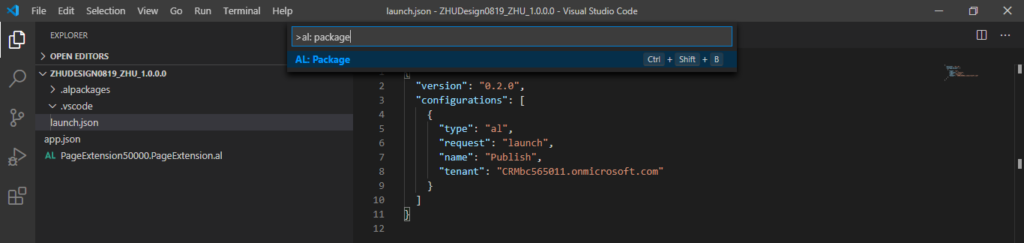
コマンドパレットでパッケージを実行
「Ctrl + Shift + Pキー」を同時に押し、コマンドパレットで「al: package」を実行します。

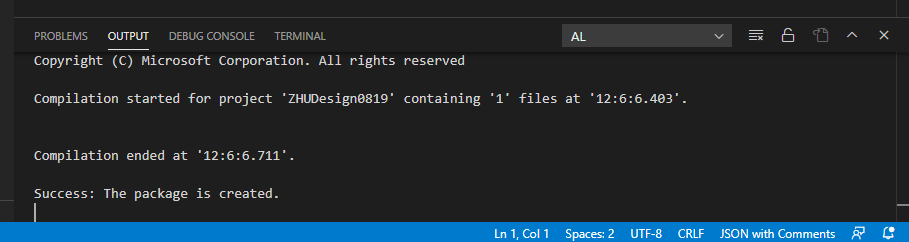
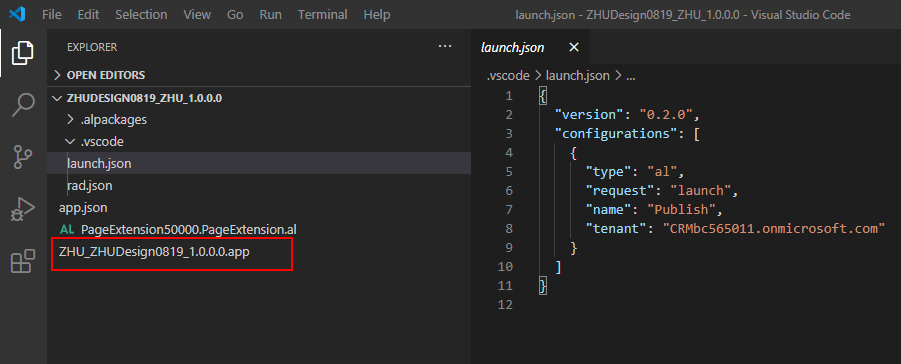
Appファイルが生成されたことを確認


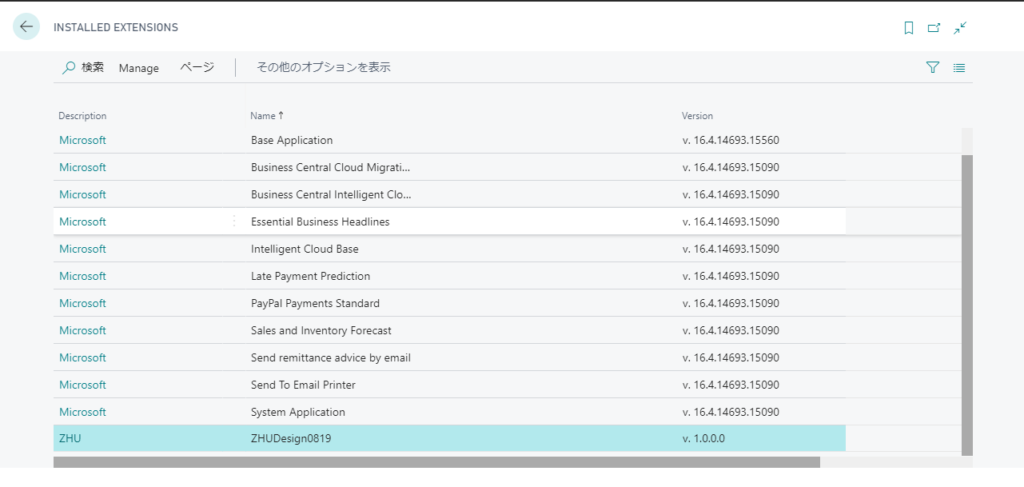
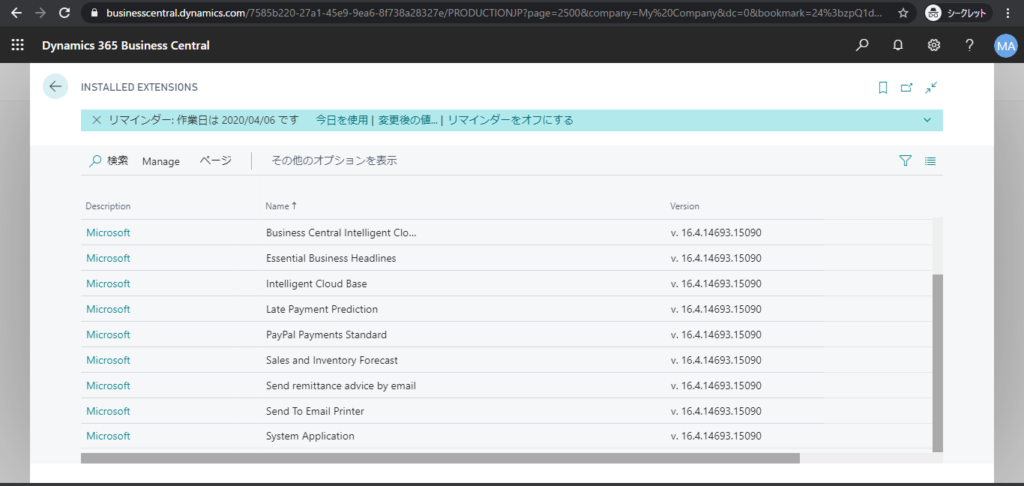
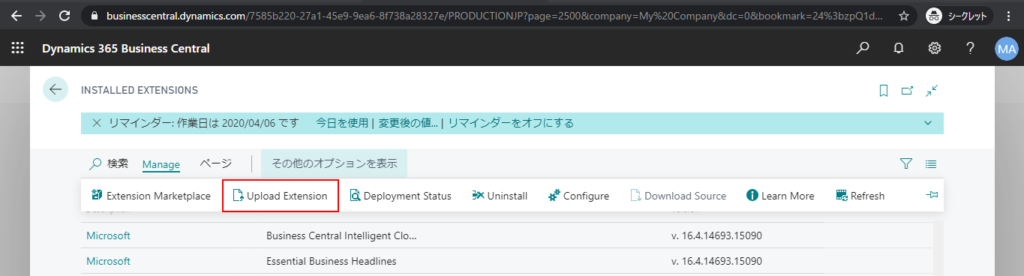
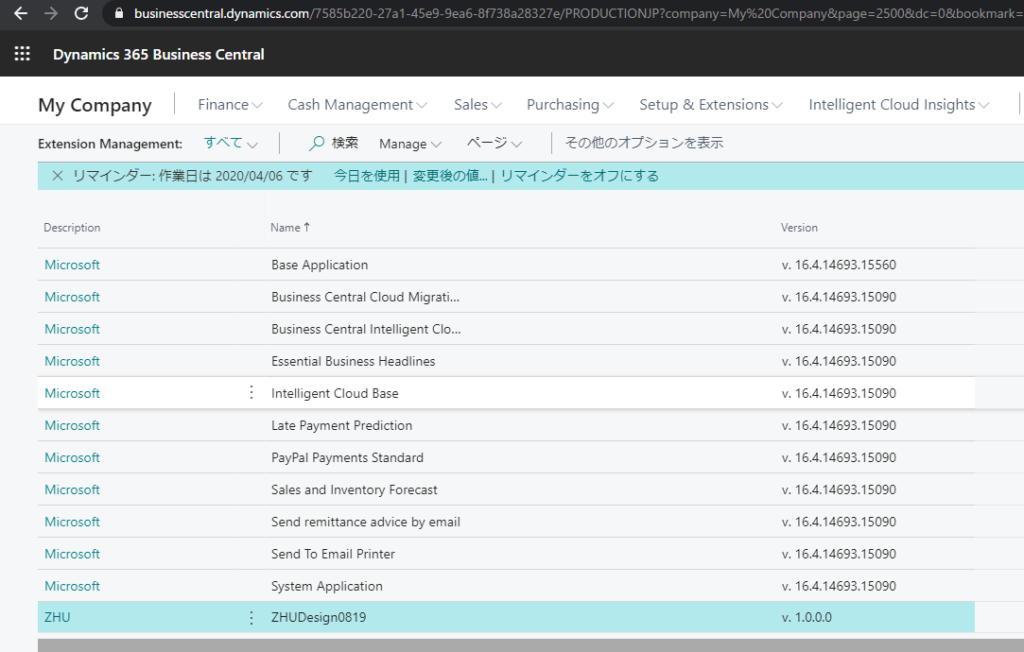
本番環境のExtensionページを開く

「Manage->Upload Extension」をクリック

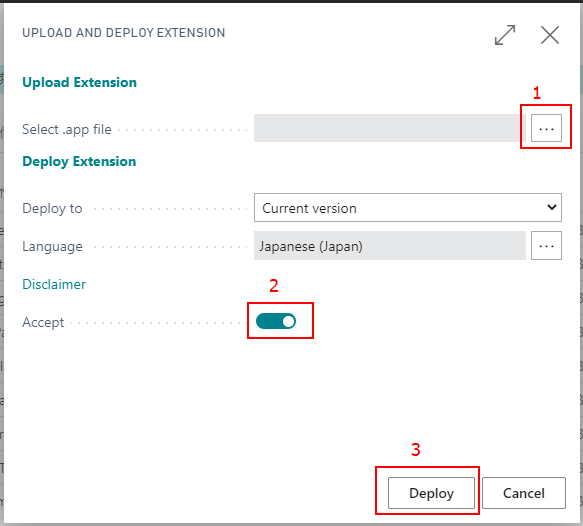
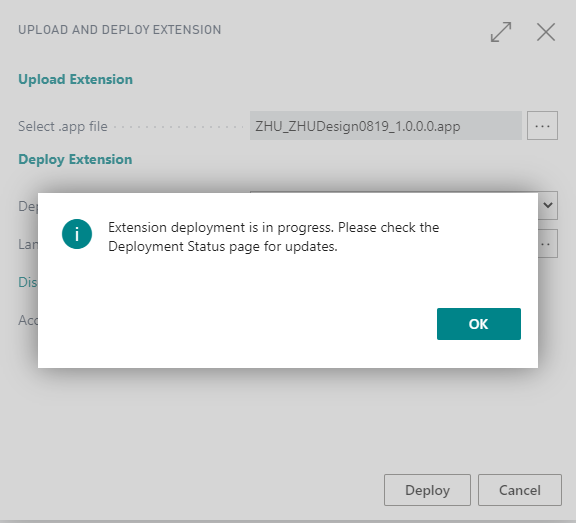
先ほど生成されたAppファイルをアップロードします。


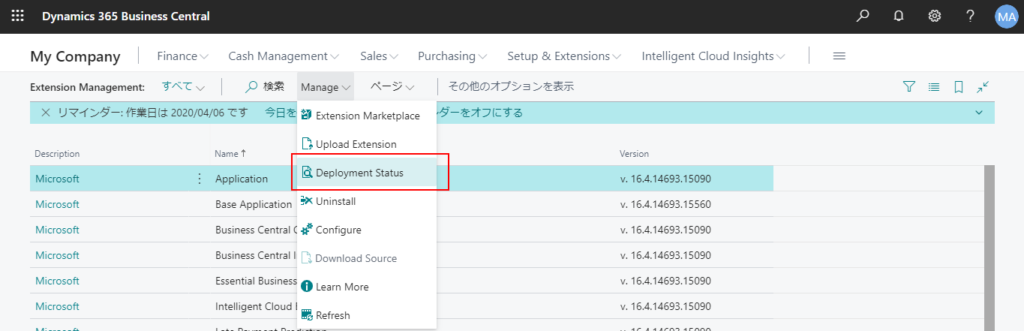
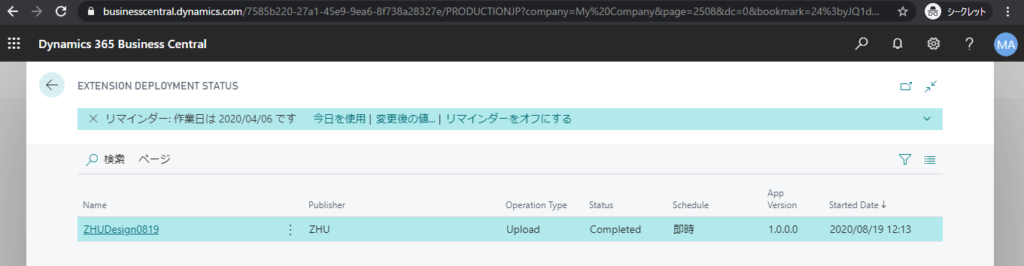
Deployment Statusページでデプロイの状況を確認できます。


インストール成功しました。

以上




コメント