Hello everyone.
Yesterday I shared two extension packs that will makes you more productive.
For details: Dynamics 365 Business Central: Two Extension Packs that will make you more productive
Today I want to talk about the Code Snippets in Business Central.
Code snippets are templates that make it easier to enter repeating code patterns, such as loops or conditional-statements. Each language provides default language snippets. AL Language is the same, you can access to various AL snippets that will give you a template for a specific object type when you develop Business Central.
Examples of AL Snippets
The following is a non-comprehensive list of the snippets that you can use in the AL.
| Type… | To get a… |
|---|---|
tassert | Assert error structure |
tcaseof | Case of structure |
tcaseelse | Case else structure |
tcodeunit | Codeunit object structure |
tfield | Table field structure |
tfieldpage | Page field structure |
tfor | For structure |
tif | If structure |
tifelse | If else structure |
tpage | Page object structure |
tpageext | Page extension structure |
tprocedure | Method structure |
tquery | Query object structure |
trepeat | Repeat until structure |
treport | Report object structure |
ttable | Table object structure |
ttableext | Table extension structure |
ttrigger | Trigger structure |
twithdo | With do structure |
twhile | While structure |
txmlport | XMLport object structure |
So how to use it.
There are two ways:
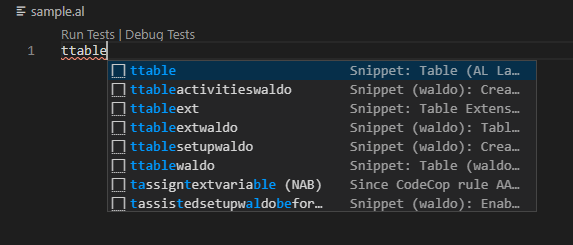
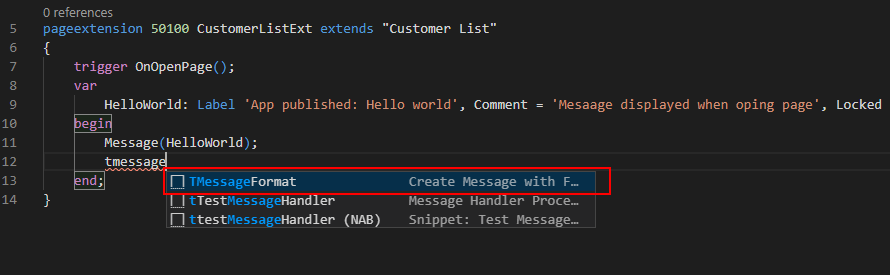
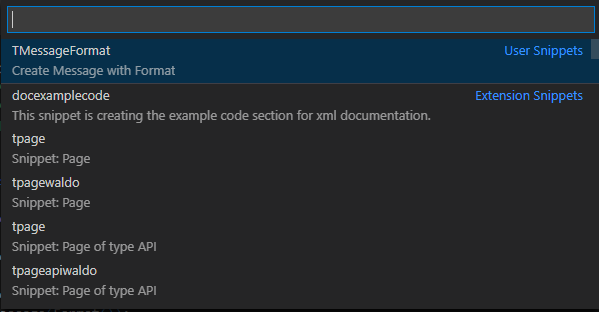
1. Start typing the snippet prefix
For example: Type “ttable”, then click it.

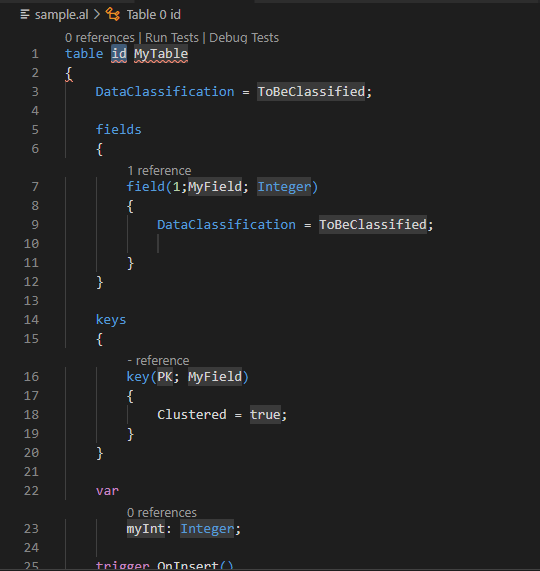
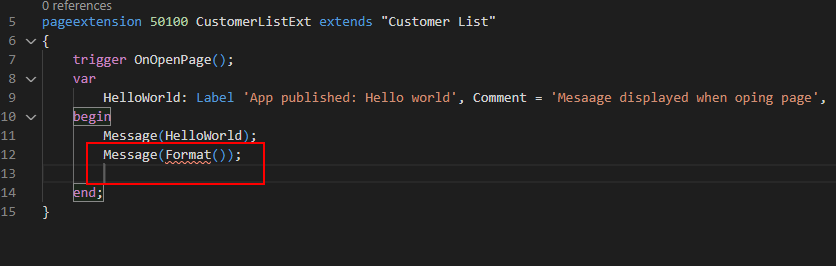
Template of table will be added.

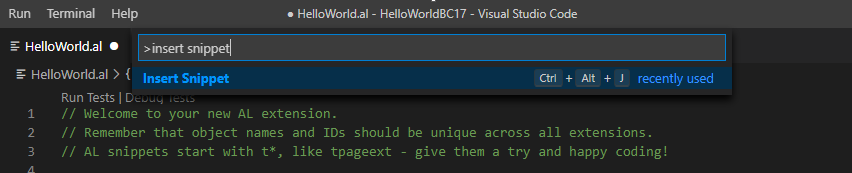
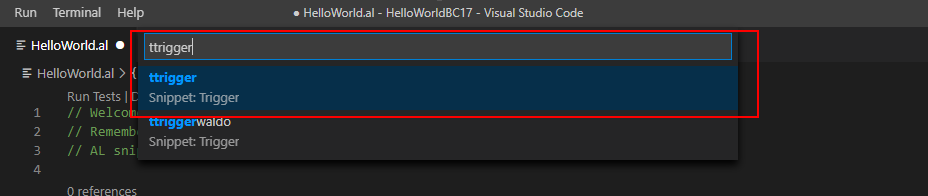
2. Run Command Palette (Ctrl + Shift + P) and select “Insert Snippet“, then select snippet from the list.



If you are good at using snippets, you can save a lot of time during development.
Actually you can also create snippets to fit your requirements using Visual Studio Code.
Let’s try it.
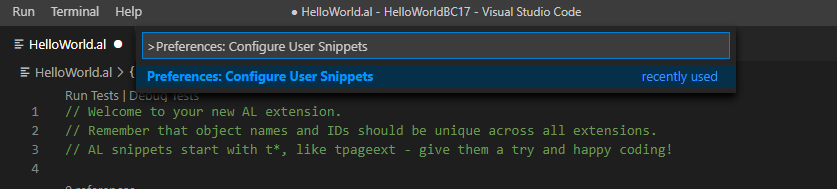
Run Command Palette (Ctrl + Shift + P) and select “Preferences: Configure User Snippets“.

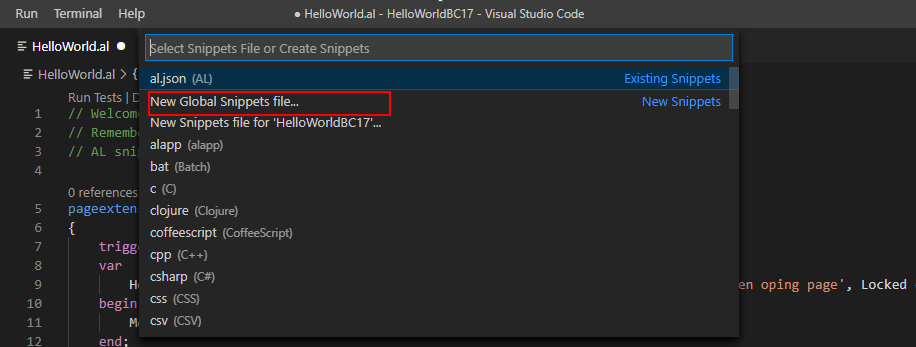
Select “New Global Snippets file…”

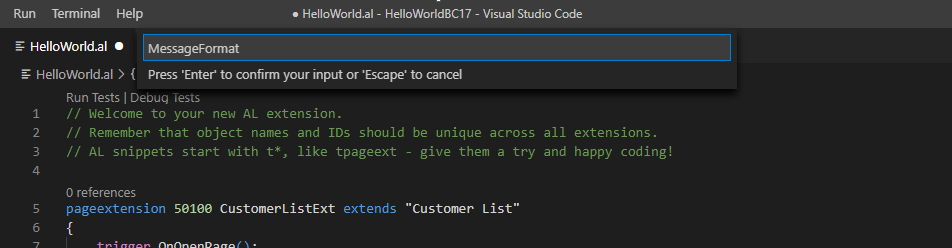
Enter the name of new snippet.

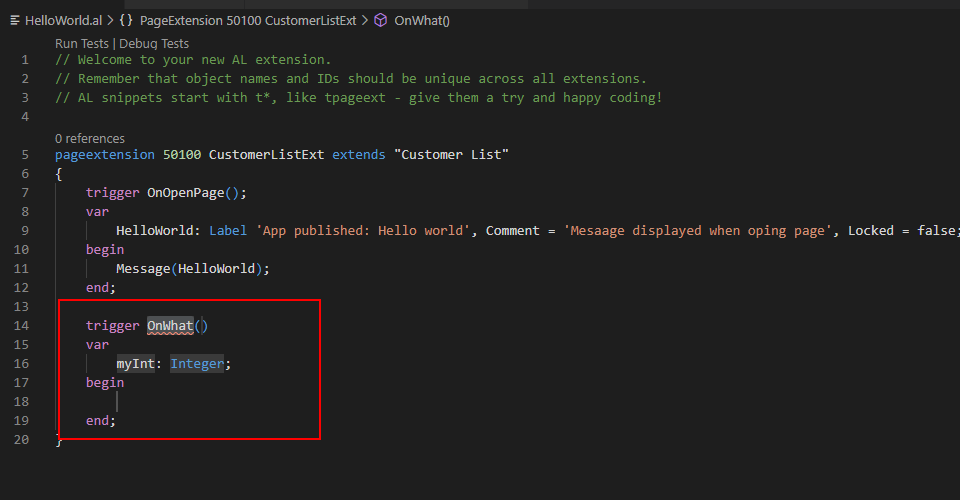
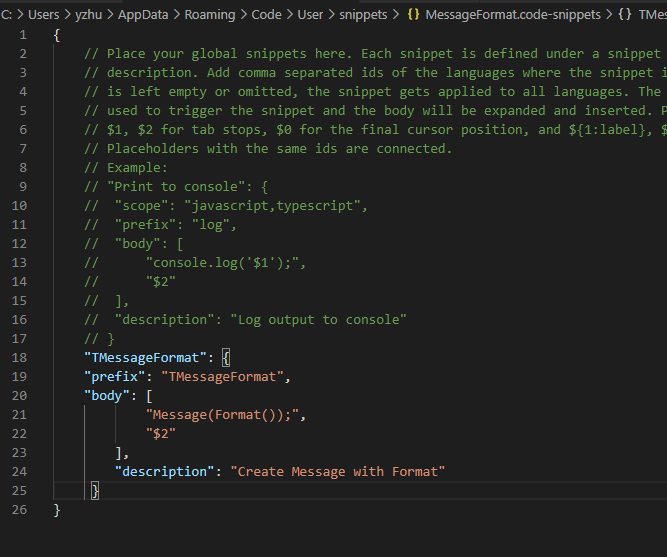
Enter “prefix”, “body” and “description”.

You can use it after saving.


PS:
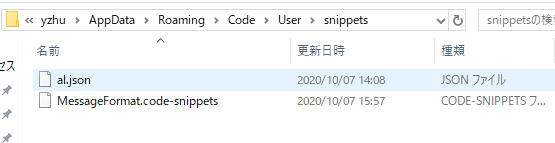
The user-defined snippets are stored in “C:\Users\<username>\AppData\Roaming\Code\User\snippets”

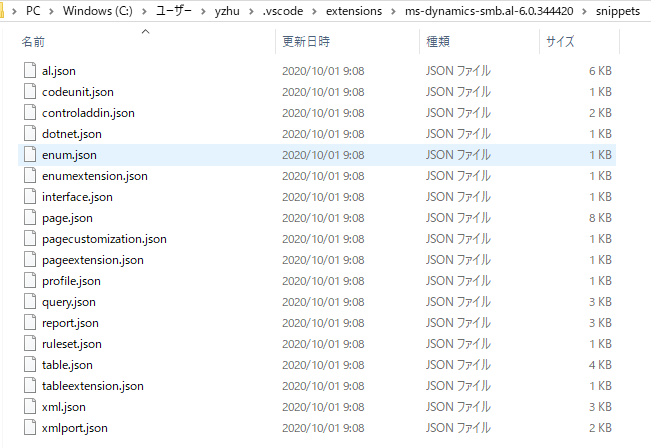
The default snippets are stored in “C:\Users\<username>\.vscode\extensions\<extensionname>\snippets”

Please do not delete and change the default snippets.
Yes, you can change the snippet in the extension folder directly, but when the extension is updated or reinstalled, it will overwrite the snippets so you will lost your modification.
End.
Hope this will help.
Thanks.




コメント