Hello Everyone.
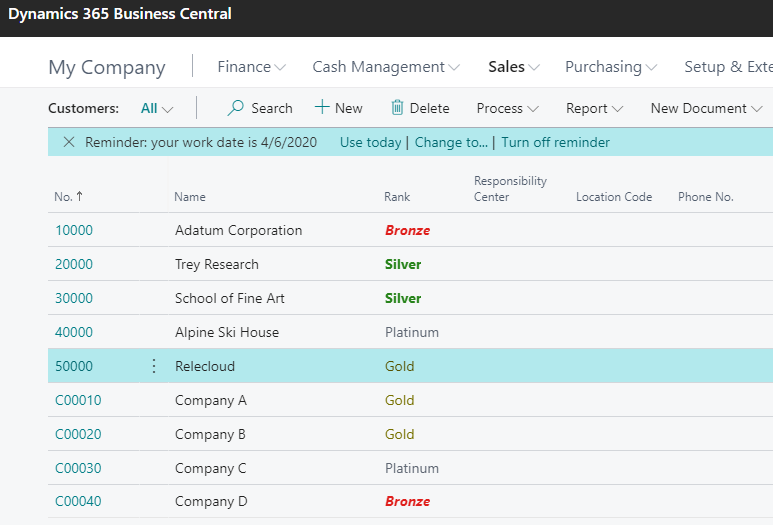
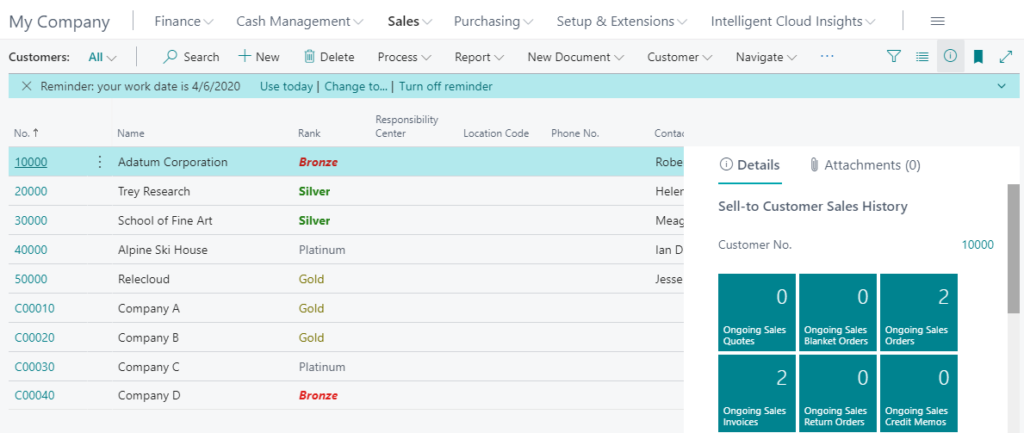
I have received a requirement before. The client wanted to set color for field based on field value. As follows.

So how to do that?
In this blog, I want to share one of the solutions.
Although there are some restrictions, I recommend that you use StyleExpr property of field. Because this is a standard function of Business Central, it does not degrade performance.
Let’s take a look at the source code step by step.
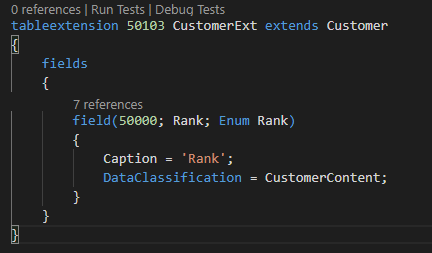
First, I created a new field on the Customer table.
Rank:

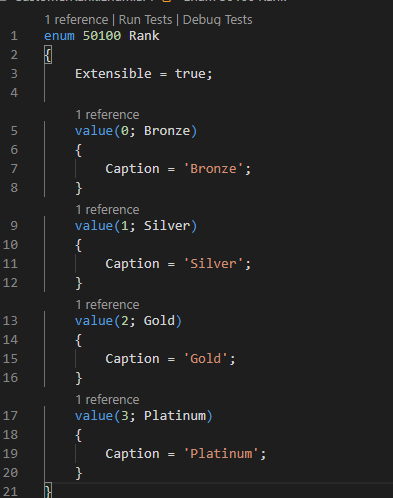
Enum object:

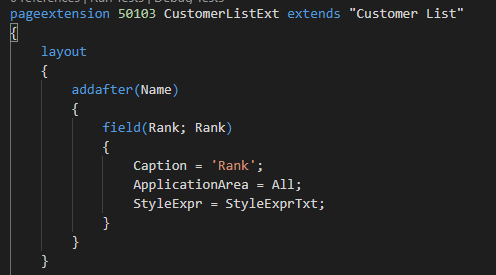
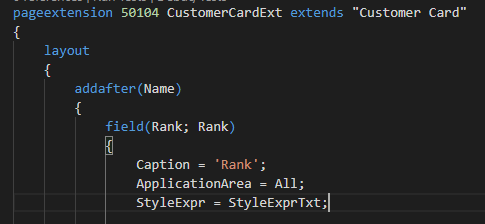
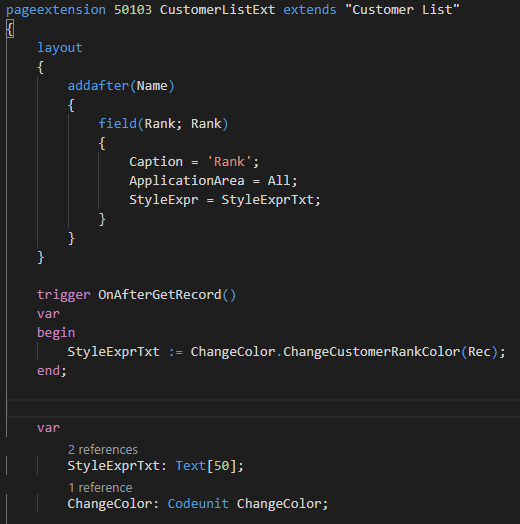
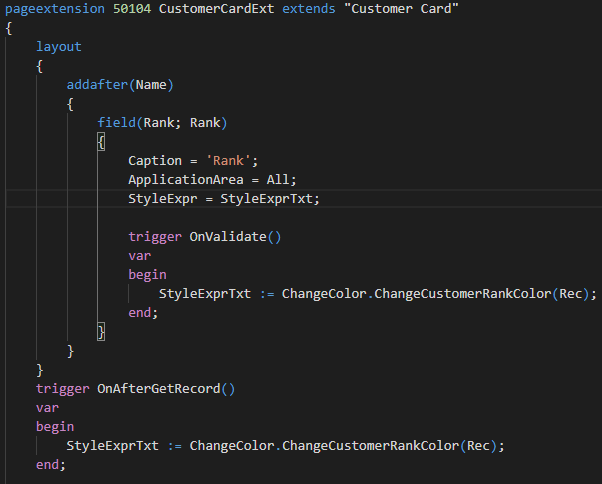
Show this field on the Customer List and Customer Card pages.
Use a variable to control property of StyleExpr.


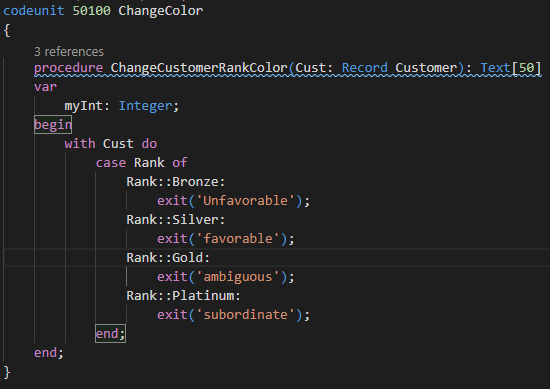
Simply created a Codeunit to return different property value based on field value.

Call this Codeunit on the page.


Publish.

Confirm on the page.
Customer List:

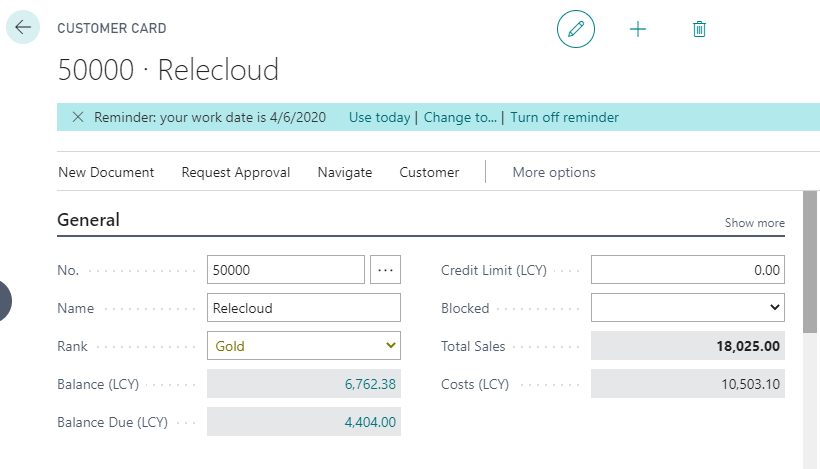
Customer Card

Note:
StyleExpr must not be set to a Text or Boolean array; otherwise, it will compile, but fail at runtime.
Property Value:
(StyleExpr Property – Business Central | Microsoft Docs)
| Value | Description |
|---|---|
| true | Applies the style that is specified by the Style property. |
| false | Does not apply the style that is specified by the Style property. This is the default value. |
| Variable | The variable can evaluate to true or false, or one of the following values (without apostrophes). If it evaluates to true, it applies the style that is specified by the Style property. |
| ‘standard’ | Normal weight and color |
| ‘standardaccent’ | Normal weight, blue color |
| ‘strong’ | Bold, normal color |
| ‘strongaccent’ | Bold, blue color |
| ‘attention’ | Italic, red color |
| ‘attentionaccent’ | Italic, blue color |
| ‘favorable’ | Bold, green color |
| ‘unfavorable’ | Bold, italic, red color |
| ‘ambiguous’ | Normal weight, yellow color |
| ‘subordinate’ | Normal weight, gray color |
Source Code:
https://github.com/yzhums/ChangeColors
Reference Docs Link:
Style Property
StyleExpr Property
Hope this will help.
Thanks.




コメント