Hi, Readers.
GitHub Copilot Chat is a chat interface that lets you interact with GitHub Copilot, to ask and receive answers to coding-related questions from directly within a supported IDE. The chat interface provides access to coding information and support without requiring you to navigate documentation or search online forums. Copilot Chat is currently supported in Visual Studio Code and Visual Studio. For more information about GitHub Copilot, see “About GitHub Copilot for Individuals” and “About GitHub Copilot for Business.”
More details: About GitHub Copilot Chat
A few months ago, we briefly discussed Github Copilot. At that time, Github Copilot Chat did not support AL Language. More details: Dynamics 365 Business Central: GitHub Copilot (Your AI pair programmer)

Test video: To be honest, I can’t live without it anymore……
Finally, GitHub Copilot Chat now supports AL language, which is also mentioned in Business Central Launch Event (2023 release wave 2)👏👏👏. So in this post, I would like to do a simple test.
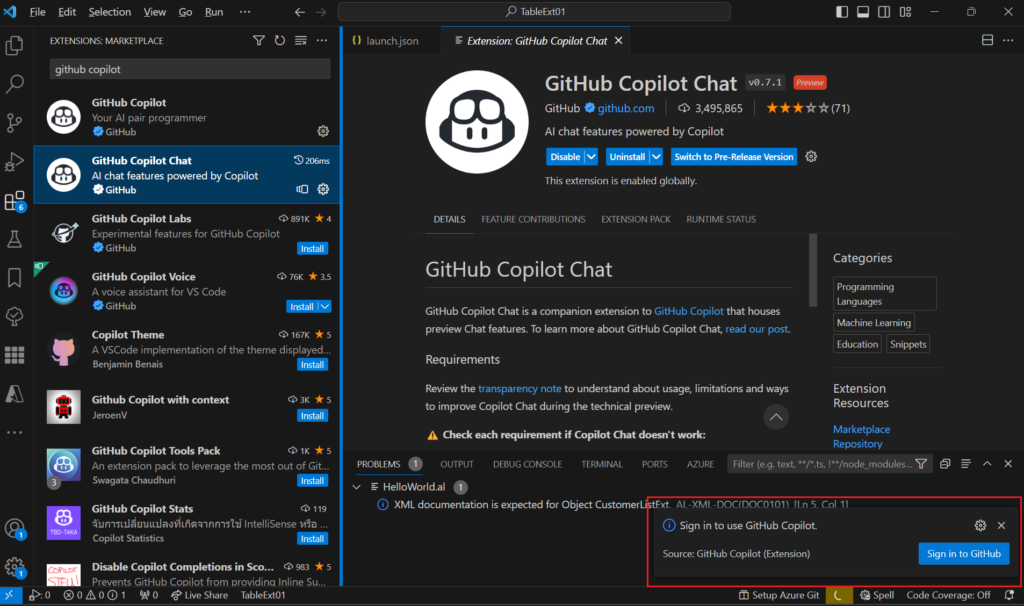
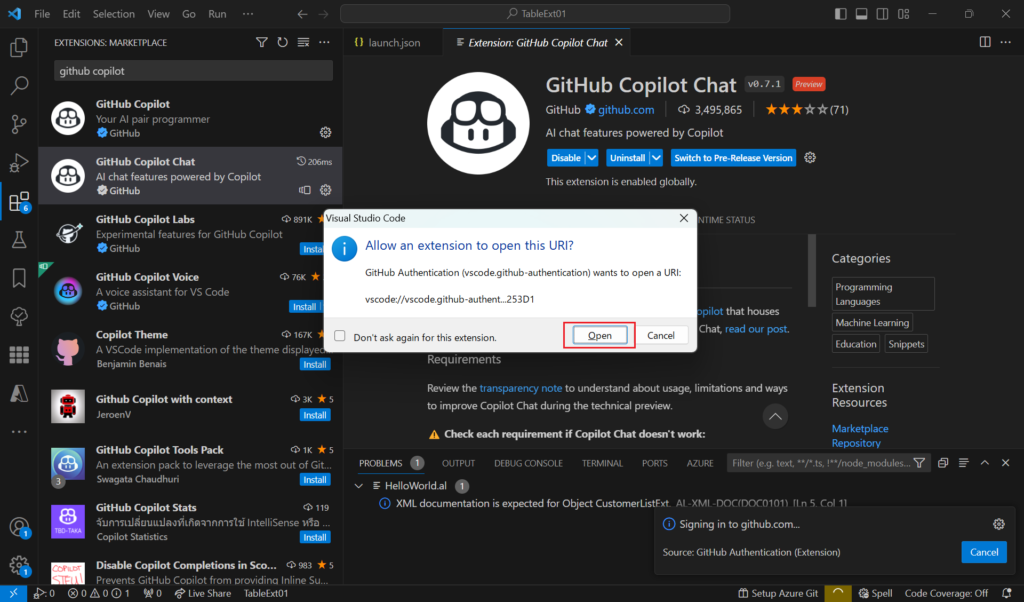
In the VS Code extension marketplace, you can find Github Copilot and Github Copilot Chat extensions. GitHub Copilot Chat is a companion extension to GitHub Copilot. When you install it, Github Copilot will also be installed automatically.

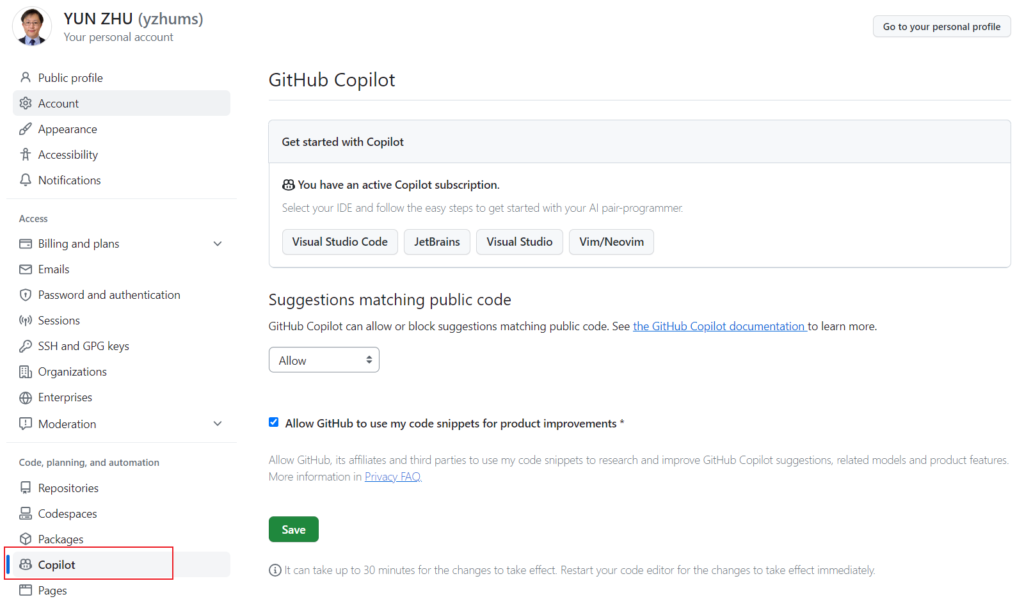
- To use GitHub Copilot Chat you must have an active GitHub Copilot subscription. For more information, see “About billing for GitHub Copilot.”
Note: If you have a GitHub Copilot for Individuals subscription, you are automatically granted access to the GitHub Copilot Chat beta.

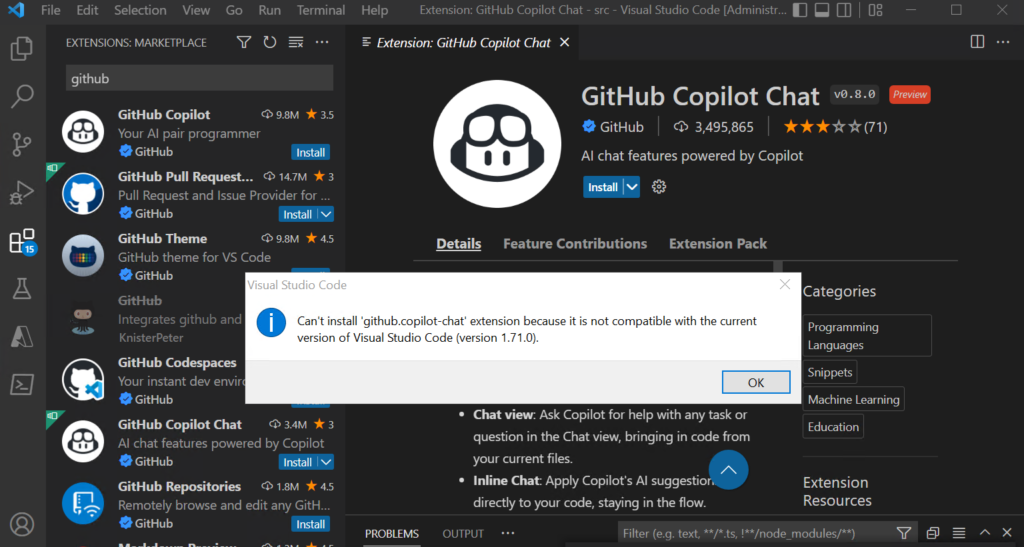
- To use GitHub Copilot Chat in Visual Studio Code, you must have the latest version of Visual Studio Code installed. For more information, see the Visual Studio Code download page.

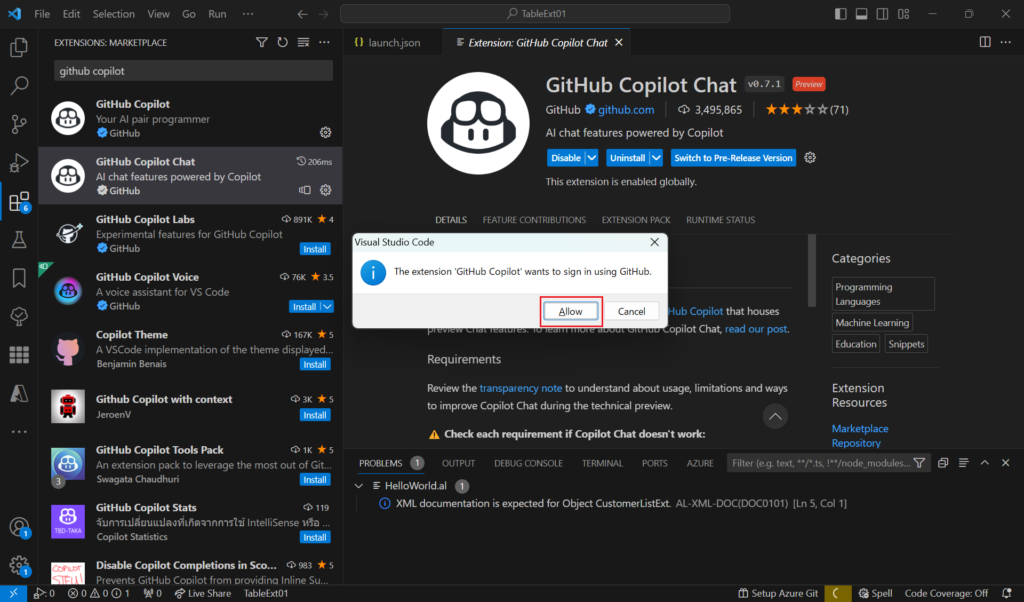
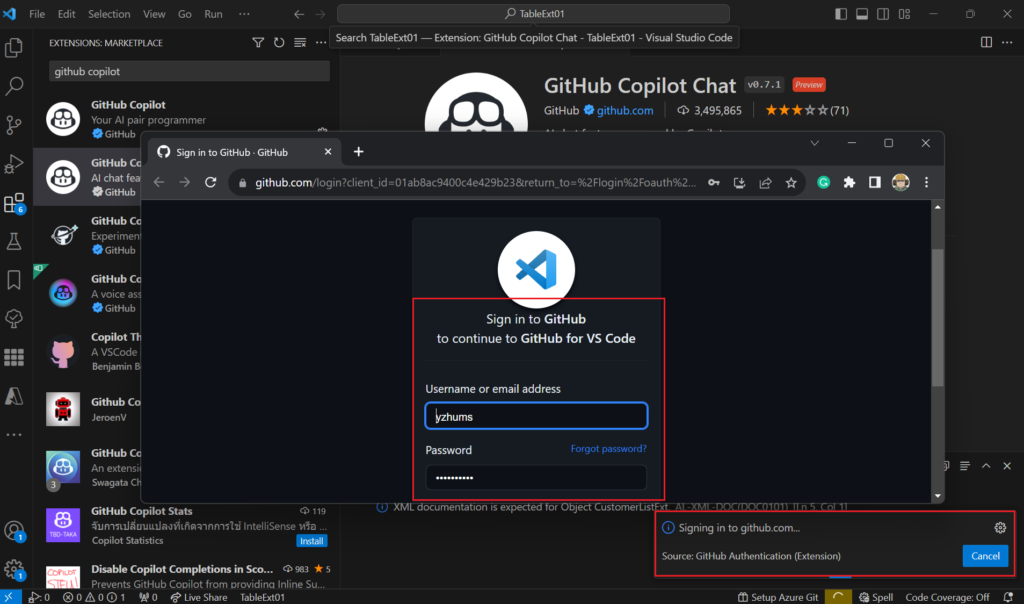
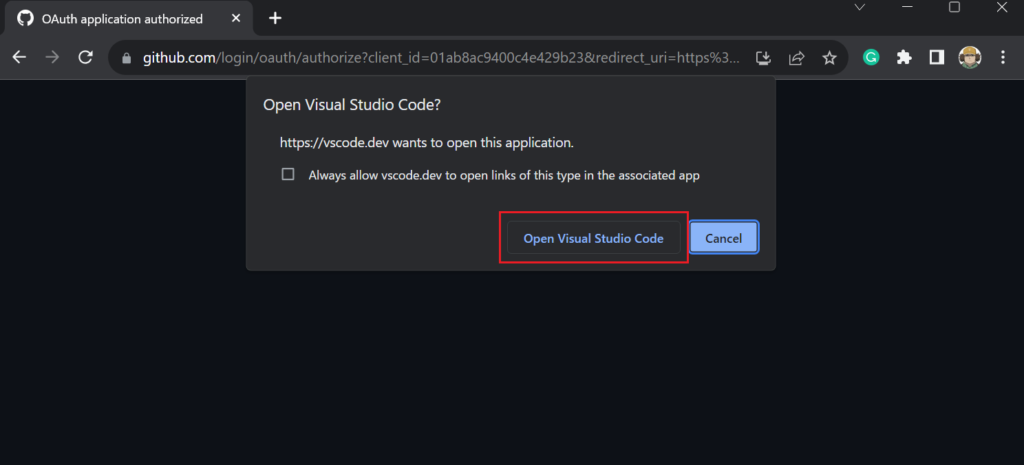
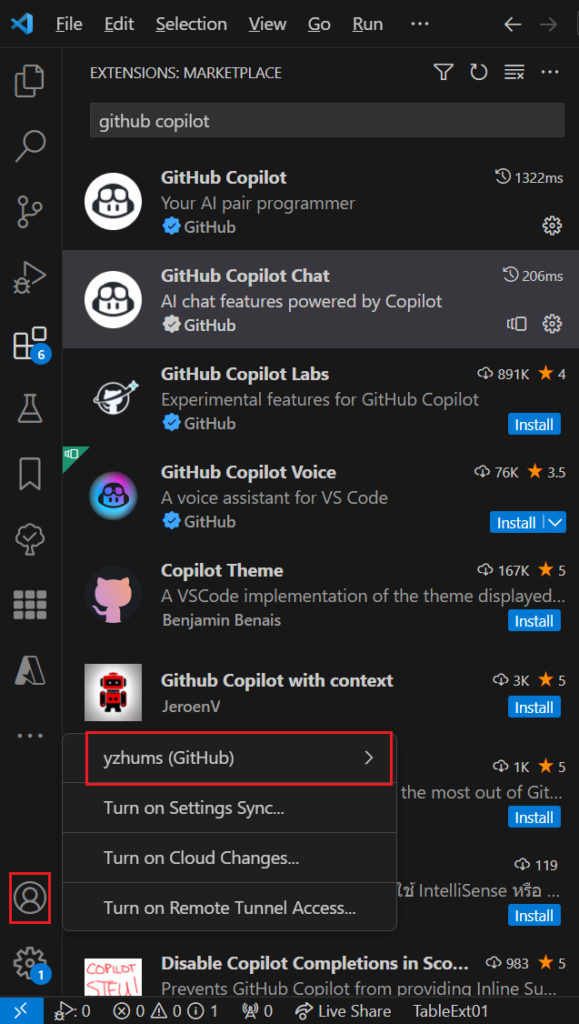
- To use GitHub Copilot Chat in Visual Studio Code, you must be signed into Visual Studio Code with the same GitHub ID that has access to GitHub Copilot.





Done.

Okay, let’s briefly test some of the main features..
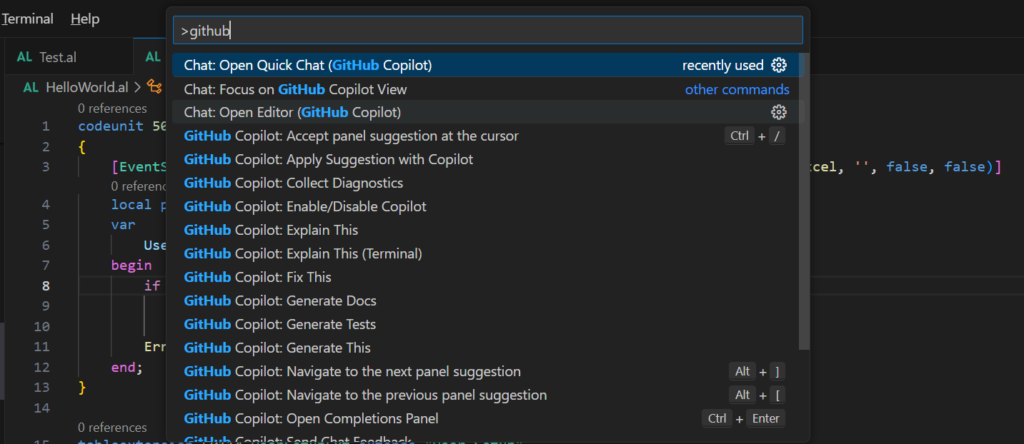
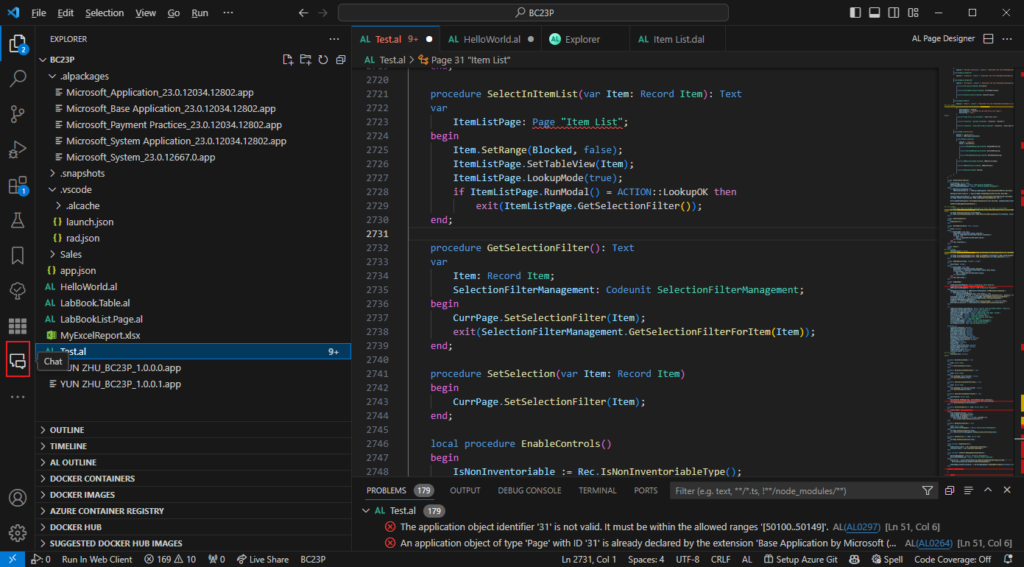
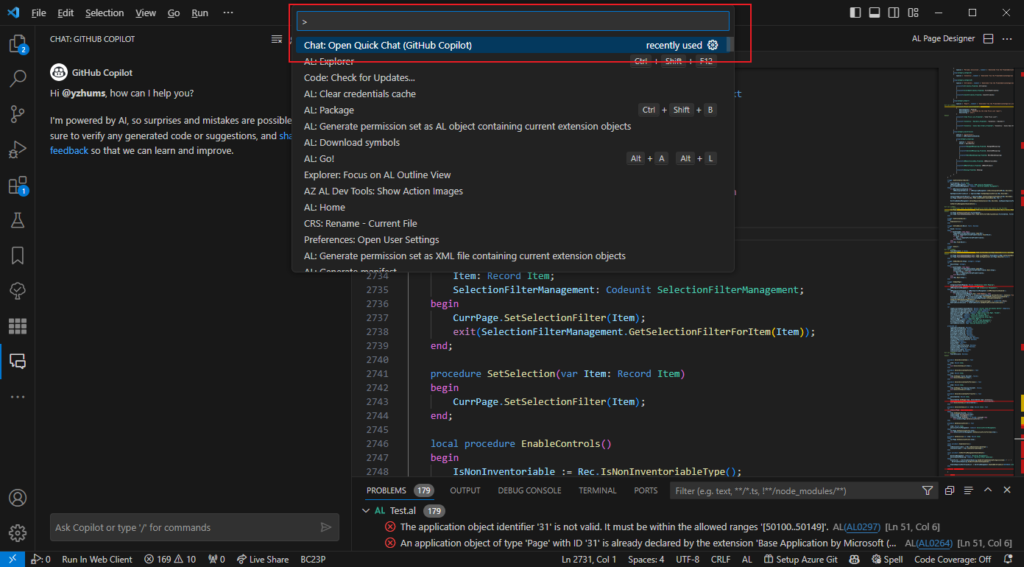
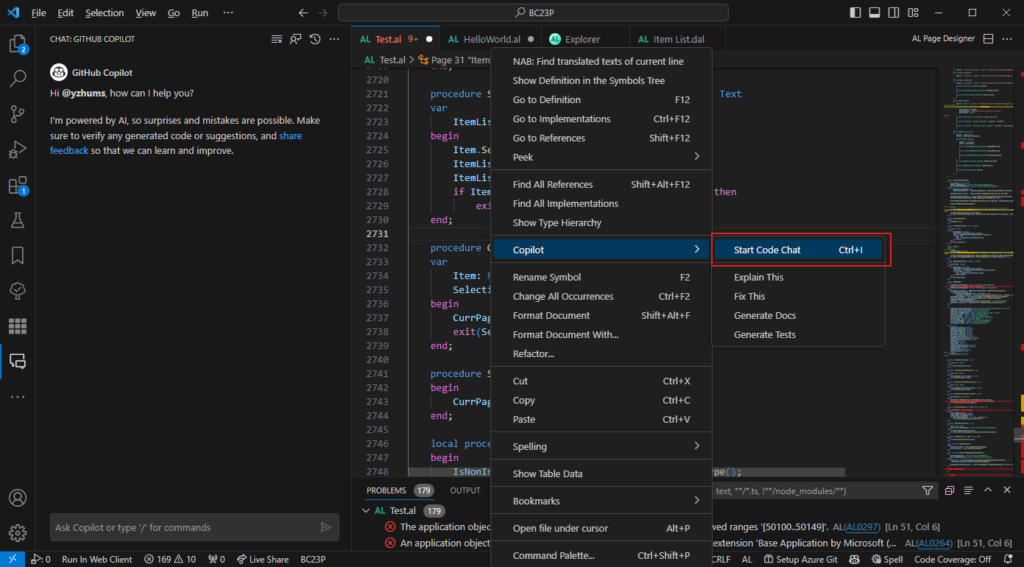
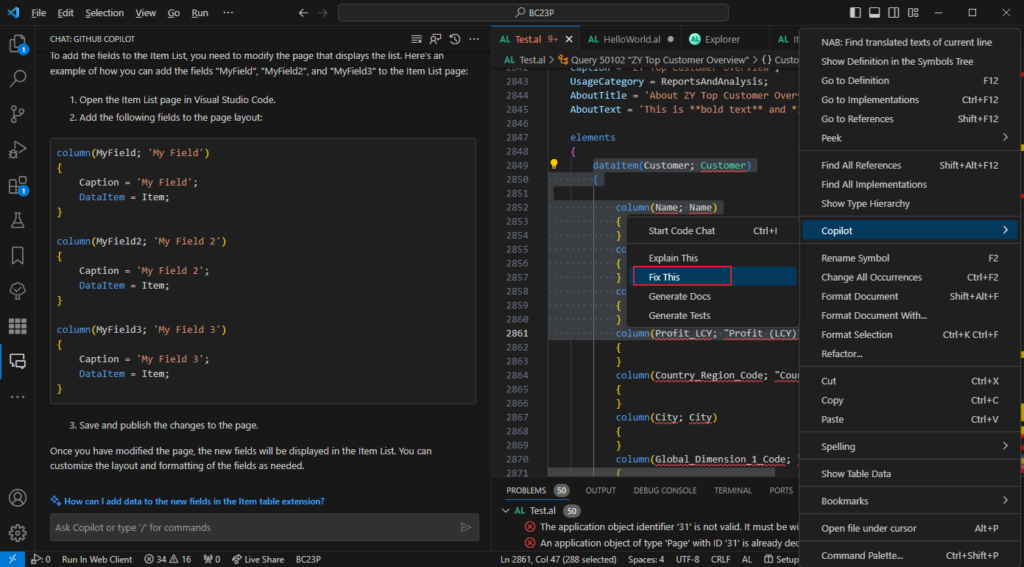
First, you can see the related commands of Copilt Chat in Show All Commands (Ctrl+Shift+P or F1).

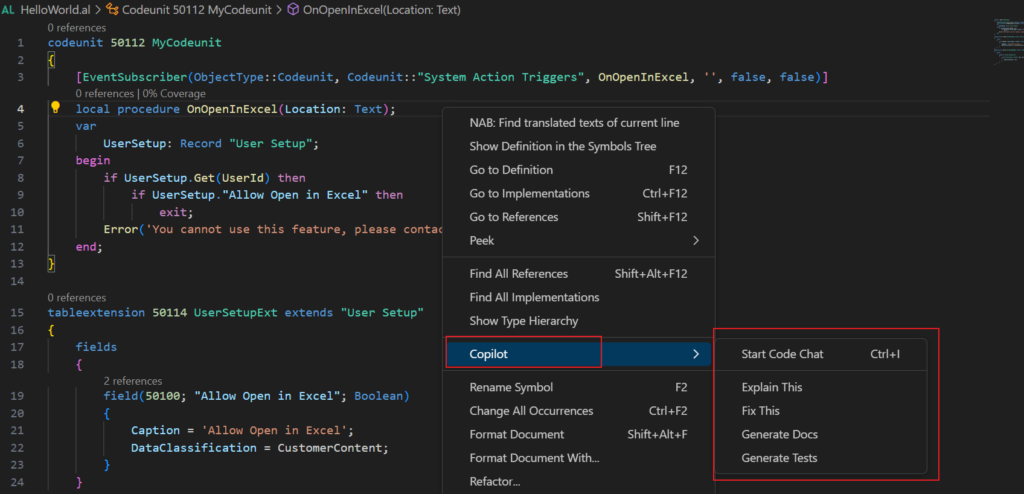
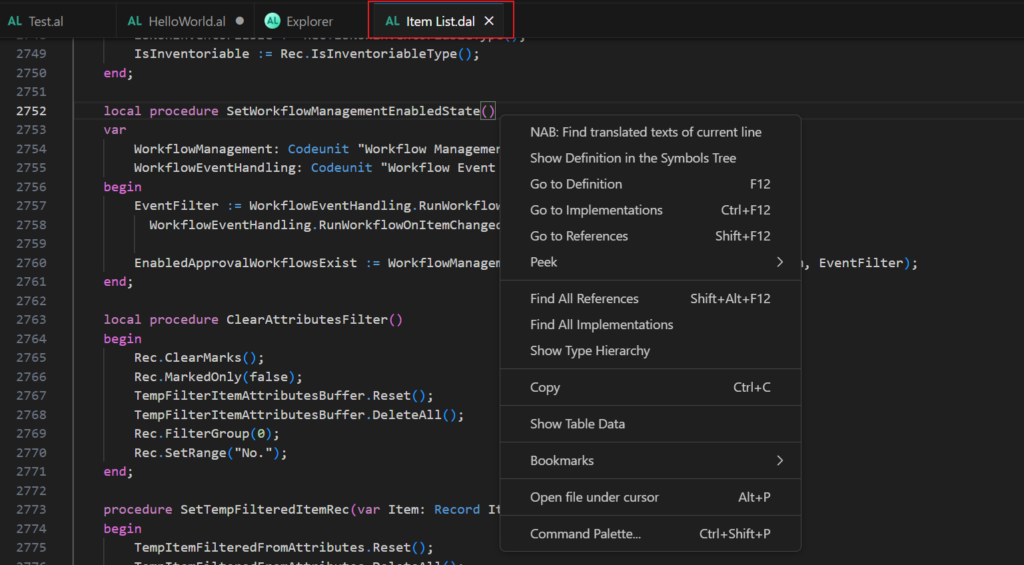
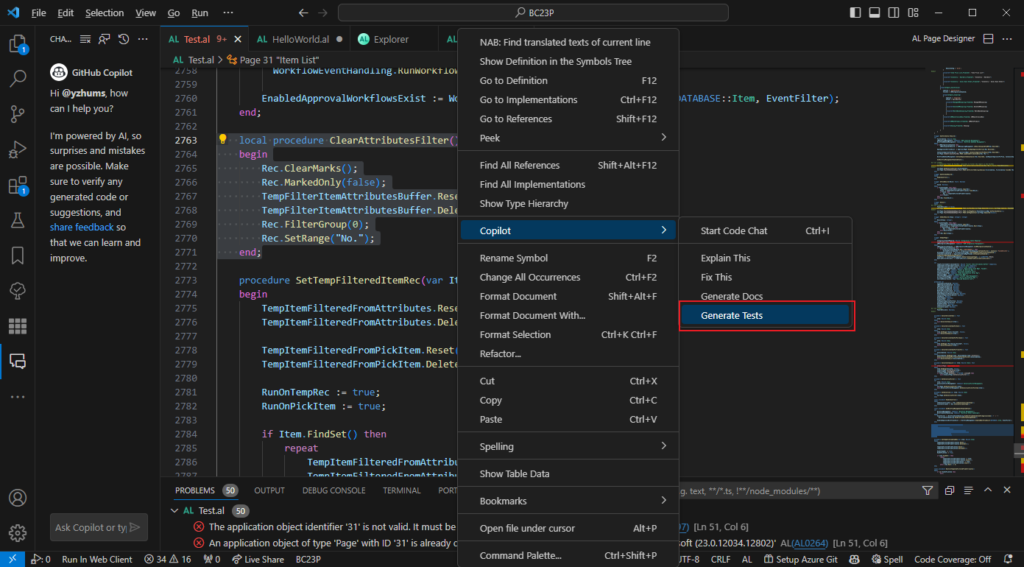
By right-clicking, you can also see Copliot’s menu.

PS: This is not available in standard code .dal files.

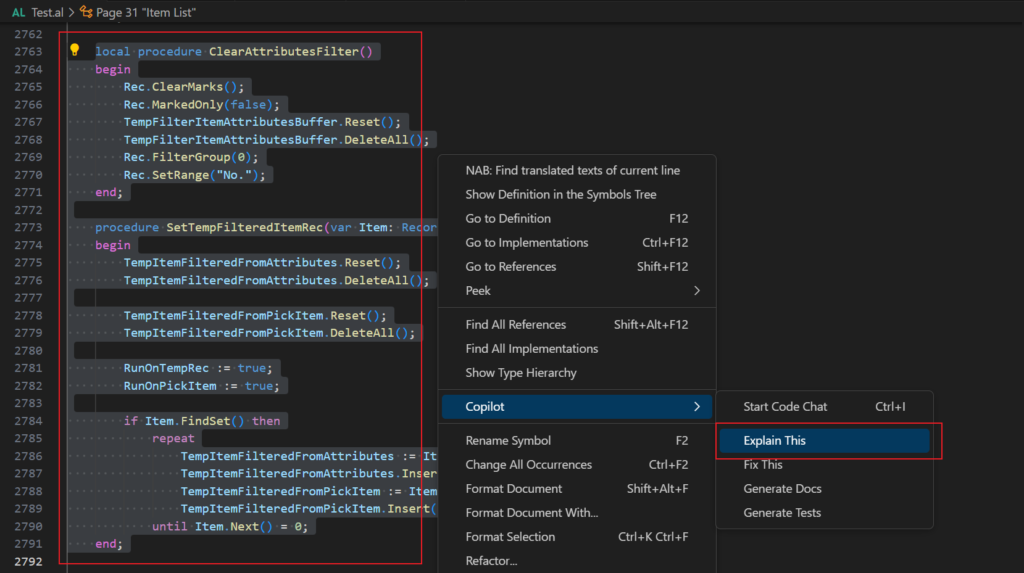
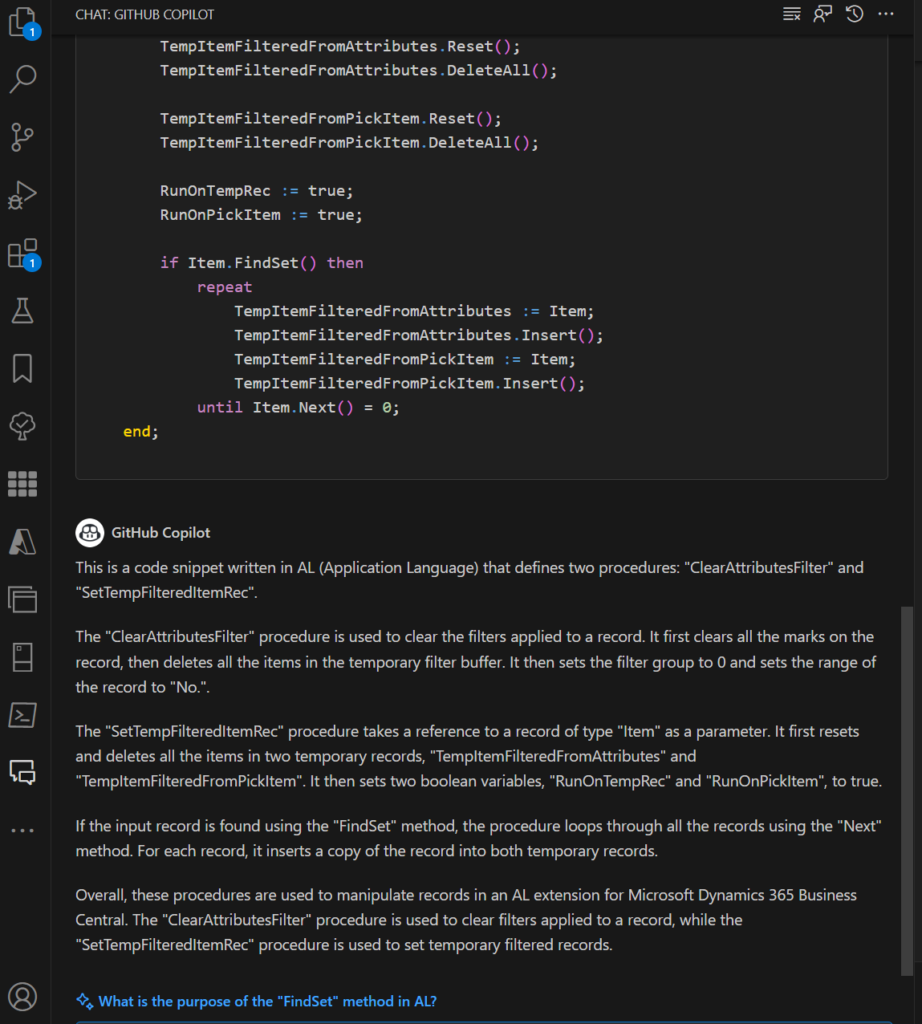
Test01: Explain This.
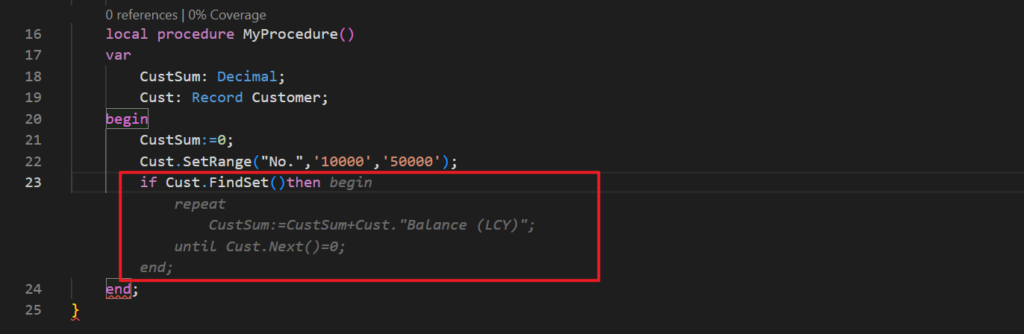
Copilot Chat can help explain selected code by generating natural language descriptions of the code’s functionality and purpose. This can be useful if you want to understand the code’s behavior or for non-technical stakeholders who need to understand how the code works.


Test video:
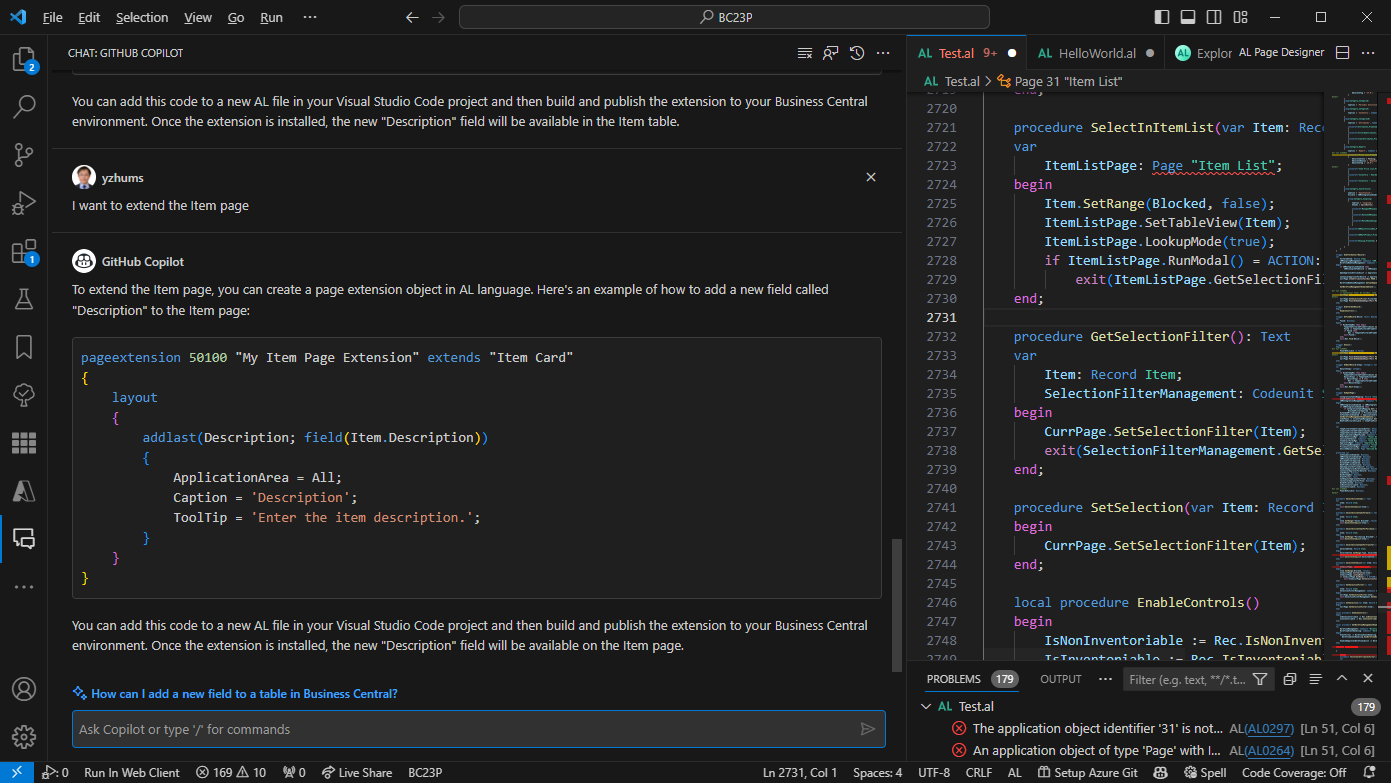
Test02: Code Chat
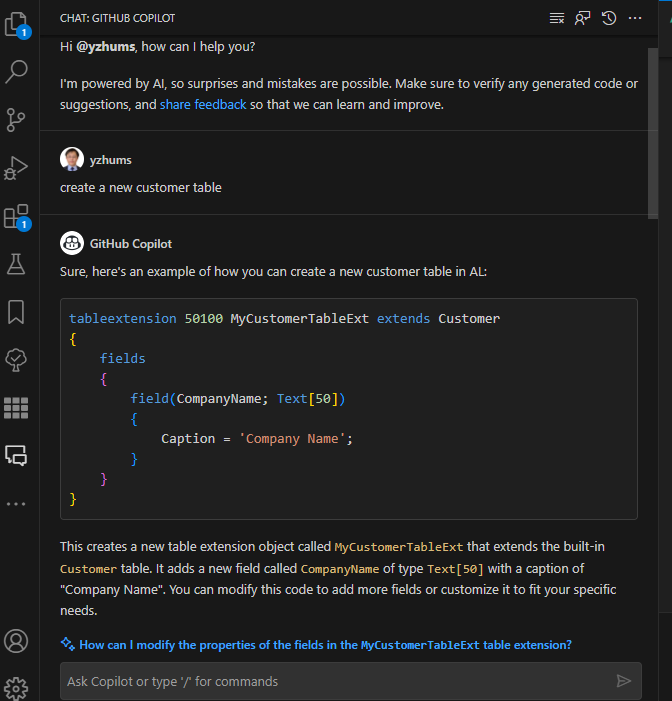
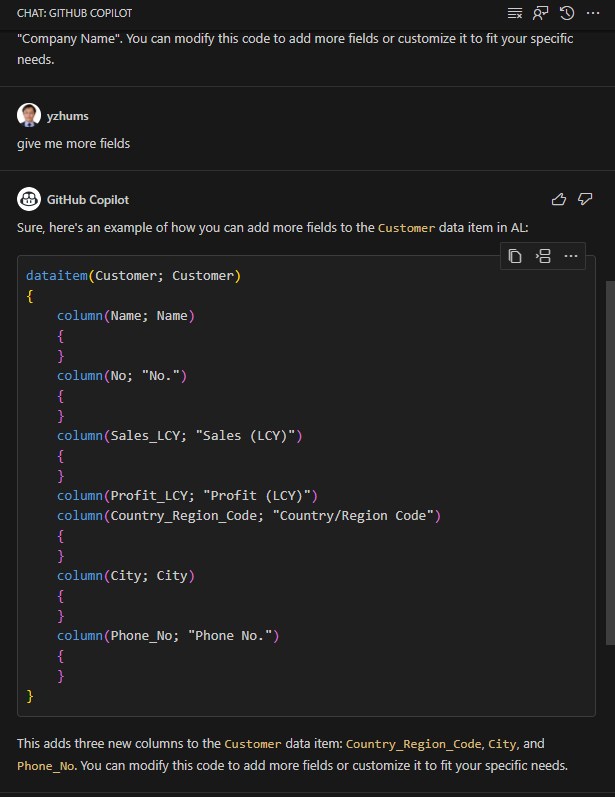
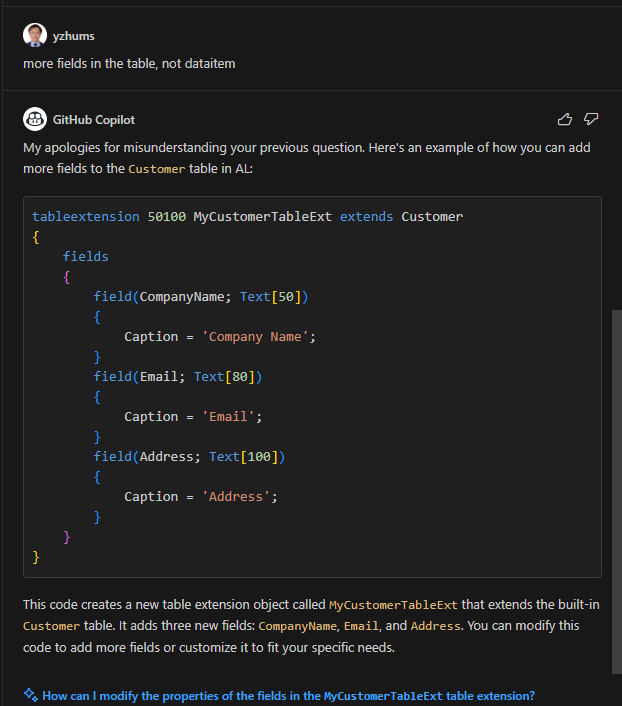
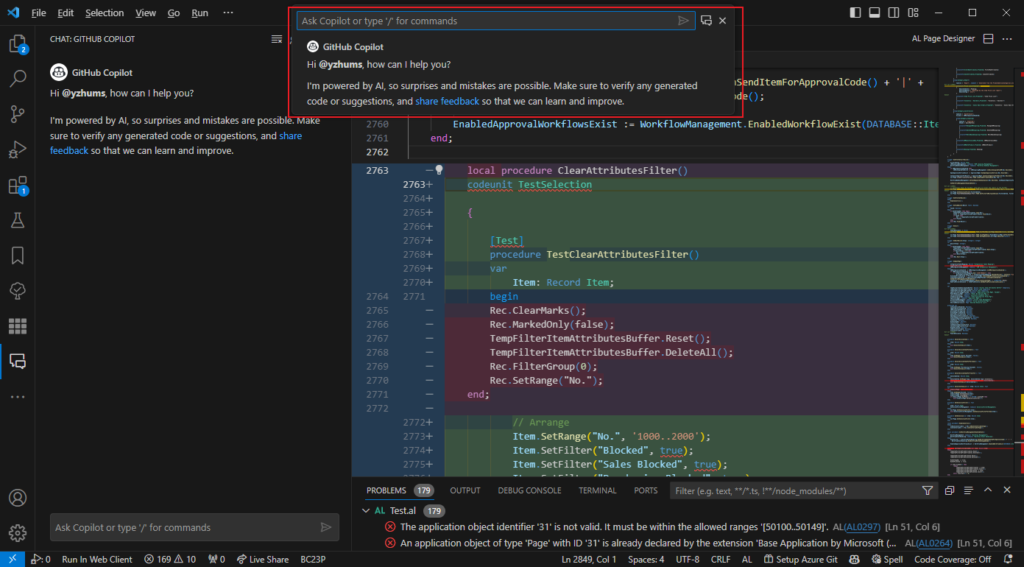
You can ask Copilot Chat for help or clarification on specific coding problems and receive responses in natural language format or in code snippet format. This can be a useful tool for programmers, as it can provide guidance and support for common coding tasks and challenges.




Test video: Just like in ChatGPT.
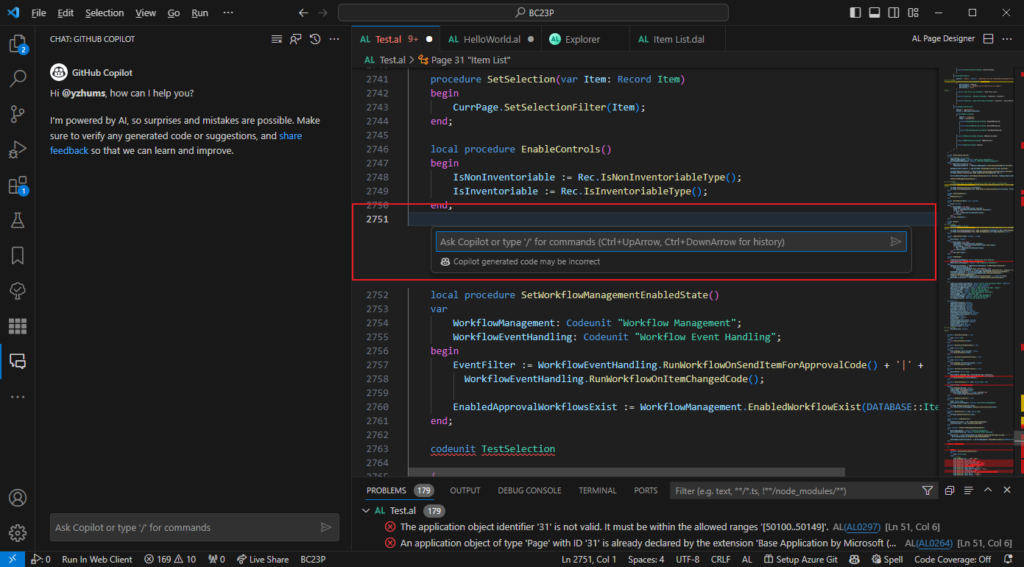
PS: In addition to the Chat window on the left, you can also start Quick Chat from Command Palette and Copilot menu.




And press Ctrl + I.

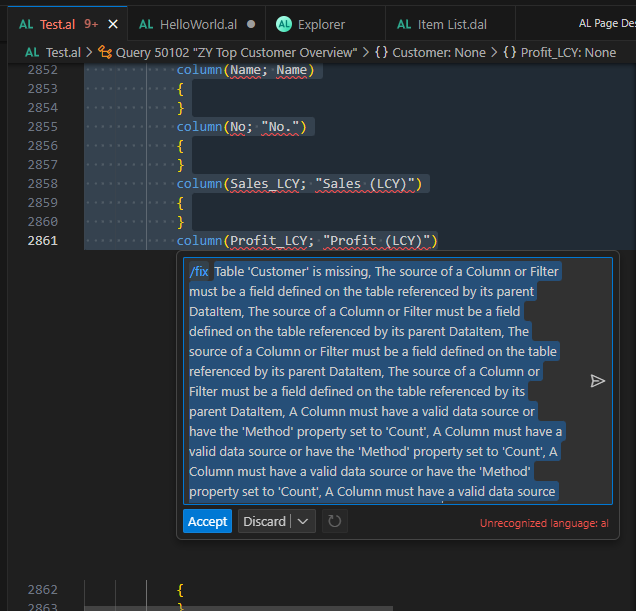
Test03: Fix code
Copilot Chat can propose a fix for bugs in your code by suggesting code snippets and solutions based on the context of the error or issue. This can be useful if you are struggling to identify the root cause of a bug or you need guidance on the best way to fix it.


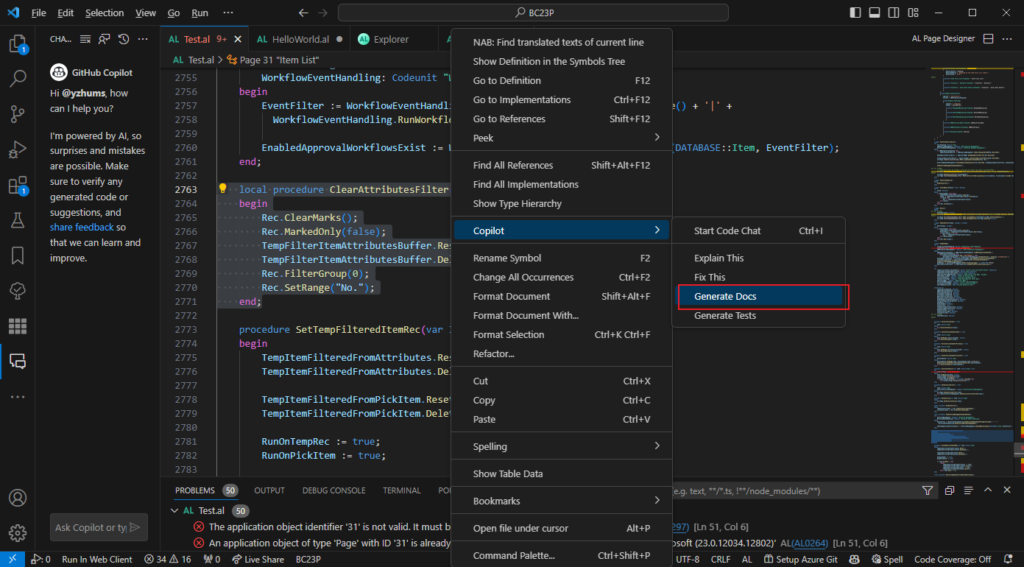
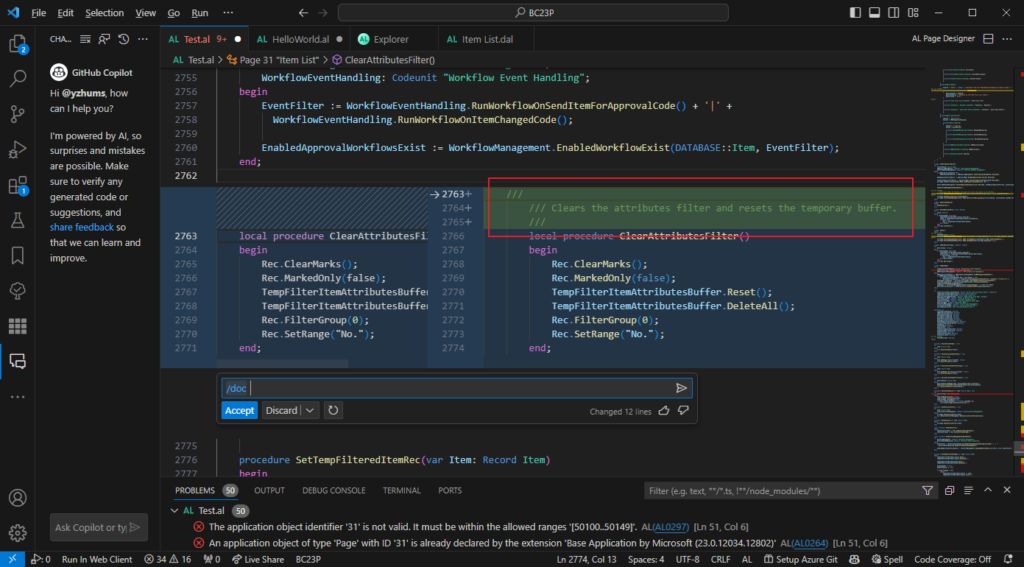
Test04: Generate Docs
Github Copilot Chat can be used to automatically generate descriptions as well as longer texts such as documentation.


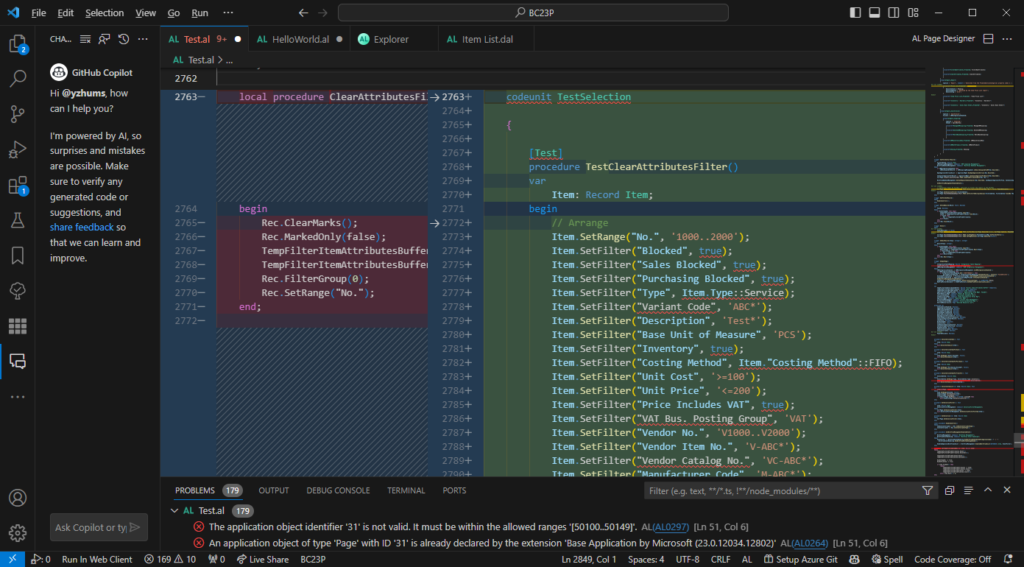
Test05: Generate Tests
Copilot Chat can help write unit test cases by generating code snippets based on the code open in the editor or the code snippet you highlight in the editor. This may help you write test cases without spending as much time on repetitive tasks.


Great. Give it a try!!!😁
PS:
1. GitHub Copilot Chat is currently in public beta, and is subject to changes.
2. While Copilot Chat can be a powerful tool for generating code, it is important to use it as a tool rather than a replacement for human programming. You should always review and test the code generated by Copilot Chat to ensure that it meets your requirements and is free of errors or security concerns.
3. This is not limited to AL Language, it is available for other languages as well.
END
Hope this will help.
Thanks for reading.
ZHU




コメント