Hi, Readers.
Early this morning, I saw a very interesting question on the Dynamics 365 BC forum, Display Media (or BLOB) on page based on selection in a different field – Dynamics 365 Business Central Forum Community Forum.
Lets say I’m a green-grocer and sell all sorts of varieties of apples, bananas and oranges. I want a generic image of an apple, banana or orange displayed on my Item cards based on the selection of some field.
To keep it simple and separate from all other BC stuff, lets say I add a new option field [Product Type] with the options ‘Apple’, ‘Banana’ and ‘Orange’. So when I select ‘Apple’ the image of an apple is displayed on the Item page.
Now I understand I can just upload the image of an apple into the existing picture field on the item card, but if I had 100 varieties each of apples, bananas and oranges I don’t want to have to import the same 3 images 300 times. I’d rather just set the Product Type and the image displays accordingly.
I’m thinking I’ll be using either the MediaSet system table, or given the smallish number of images perhaps just create a new table ProductType which stores the Image along with their corresponding Product Type Code.
Simply put, they don’t want to use the standard Item Picture feature to manage pictures, because most of the item pictures are the same, if they use this feature, they have to upload many duplicate pictures.
PS: Using the standard Import Multiple Item Pictures feature, you can import multiple item pictures in one go.
So in this post, I would like to briefly talk about this requirement.
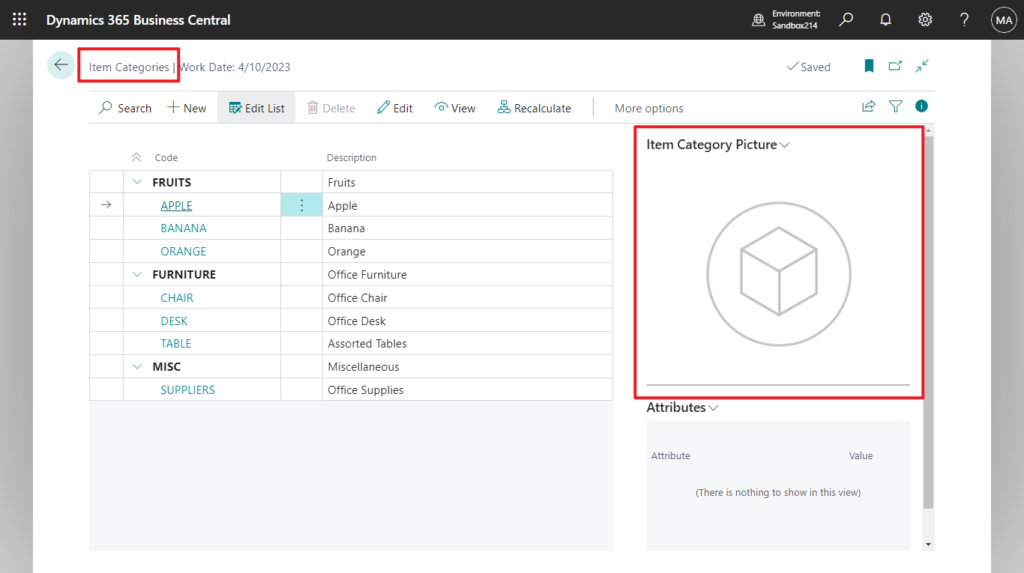
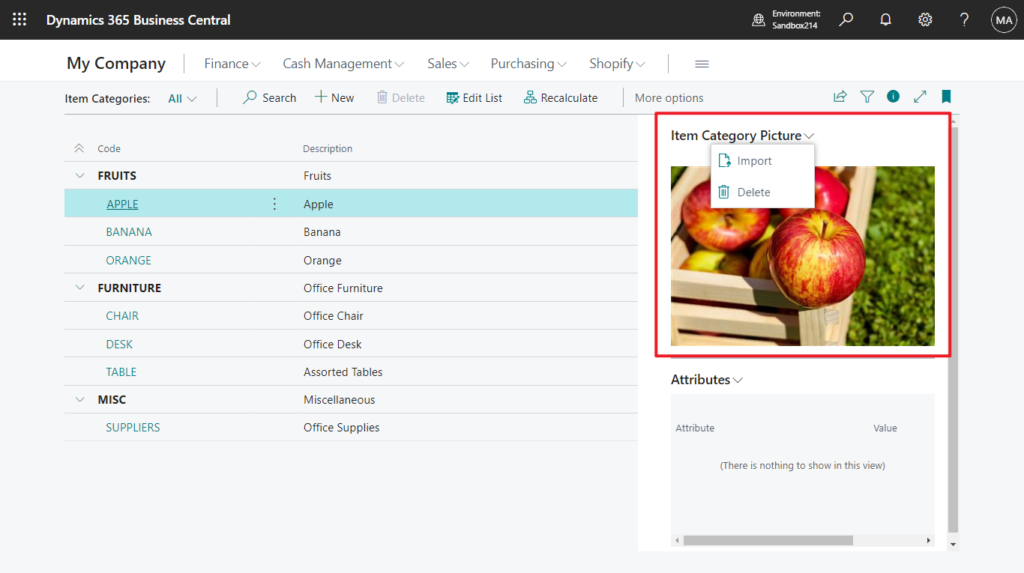
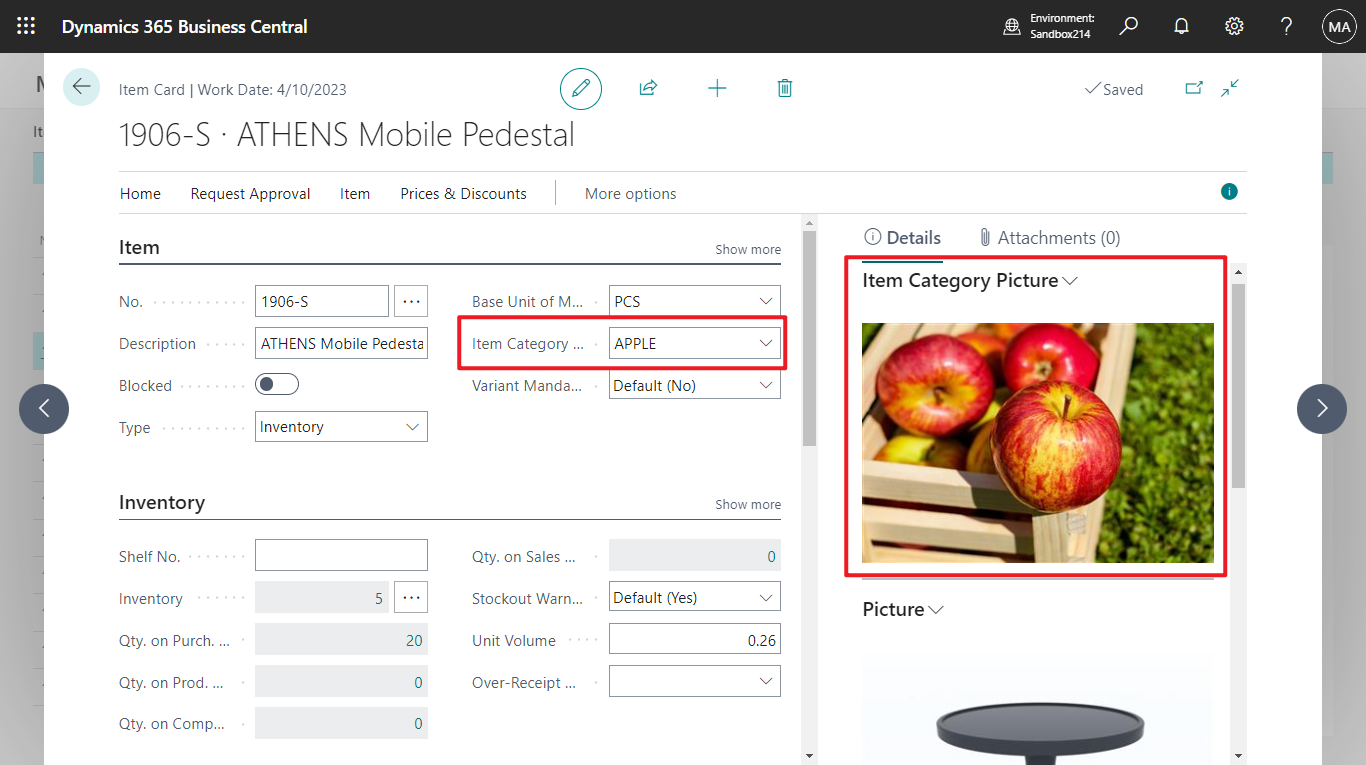
First of all, it is possible and not too complicated. But rather than creating a new [Product Type] field, I prefer to use the existing feature. So I added the Picture feature to Item Categories.

As on Item cards, you can import and delete pictures according to categories.

Let’s look at the final result.
Source Code:
“ZY Item Category Picture”: Github
page 50111 "ZY Item Category Picture"
{
Caption = 'Item Category Picture';
DeleteAllowed = false;
InsertAllowed = false;
LinksAllowed = false;
PageType = CardPart;
SourceTable = "Item Category";
layout
{
area(content)
{
field(Picture; Rec.ZYPicture)
{
ApplicationArea = All;
ShowCaption = false;
ToolTip = 'Specifies the picture that has been inserted for the item Category.';
}
}
}
actions
{
area(processing)
{
action(ImportPicture)
{
ApplicationArea = All;
Caption = 'Import';
Image = Import;
ToolTip = 'Import a picture file.';
Visible = HideActions = FALSE;
trigger OnAction()
begin
ImportFromDevice();
end;
}
action(DeletePicture)
{
ApplicationArea = All;
Caption = 'Delete';
Enabled = DeleteExportEnabled;
Image = Delete;
ToolTip = 'Delete the record.';
Visible = HideActions = FALSE;
trigger OnAction()
begin
DeleteItemPicture();
end;
}
}
}
trigger OnAfterGetCurrRecord()
begin
SetEditableOnPictureActions();
end;
var
OverrideImageQst: Label 'The existing picture will be replaced. Do you want to continue?';
DeleteImageQst: Label 'Are you sure you want to delete the picture?';
SelectPictureTxt: Label 'Select a picture to upload';
DeleteExportEnabled: Boolean;
HideActions: Boolean;
MustSpecifyDescriptionErr: Label 'You must add a description to the item before you can import a picture.';
procedure TakeNewPicture()
begin
Rec.Find();
Rec.TestField(Code);
Rec.TestField(Description);
end;
procedure ImportFromDevice()
var
FileManagement: Codeunit "File Management";
FileName: Text;
ClientFileName: Text;
InStr: InStream;
begin
Rec.Find();
Rec.TestField(Code);
if Rec.Description = '' then
Error(MustSpecifyDescriptionErr);
if Rec.ZYPicture.Count > 0 then
if not Confirm(OverrideImageQst) then
Error('');
ClientFileName := '';
UploadIntoStream(SelectPictureTxt, '', '', ClientFileName, InStr);
if ClientFileName <> '' then
FileName := FileManagement.GetFileName(ClientFileName);
//FileName := FileManagement.UploadFile(SelectPictureTxt, ClientFileName);
if FileName = '' then
Error('');
Clear(Rec.ZYPicture);
Rec.ZYPicture.ImportStream(InStr, FileName);
//Picture.ImportFile(FileName, ClientFileName);
Rec.Modify(true);
end;
local procedure SetEditableOnPictureActions()
begin
DeleteExportEnabled := Rec.ZYPicture.Count <> 0;
end;
procedure DeleteItemPicture()
begin
Rec.TestField(Code);
if not Confirm(DeleteImageQst) then
exit;
Clear(Rec.ZYPicture);
Rec.Modify(true);
end;
}
ItemCategoryExt: Github
tableextension 50111 ItemCategoryExt extends "Item Category"
{
fields
{
field(50100; ZYPicture; MediaSet)
{
Caption = 'Picture';
DataClassification = CustomerContent;
}
}
}ItemCategoriesExt: Github
pageextension 50111 ItemCategoriesExt extends "Item Categories"
{
layout
{
addbefore(ItemAttributesFactbox)
{
part(ZYItemCategoryPicture; "ZY Item Category Picture")
{
ApplicationArea = All;
SubPageLink = Code = field(Code);
Caption = 'Item Category Picture';
}
}
}
}ItemCardExt: Github
pageextension 50112 ItemCardExt extends "Item Card"
{
layout
{
addbefore(ItemPicture)
{
part(ZYItemCategoryPicture; "ZY Item Category Picture")
{
ApplicationArea = All;
SubPageLink = Code = field("Item Category Code");
Caption = 'Item Category Picture';
}
}
}
}PS: Please note that the source code is for reference only, you can improve it according to your own needs
END
Hope this will help.
Thanks for reading.
ZHU




コメント