Hi, Readers.
Today I would like to share a mini tip of Visual Studio Code, how to turn on Auto Save.
As you might know, to start writing extensions for Dynamics 365 Business Central, you’ll need a Business Central tenant, Visual Studio Code, and the AL Language extension. Visual Studio Code is a cross-platform editor that you’ll use for coding and debugging.
And by default, VS Code requires an explicit action to save your changes to disk, Ctrl+S.
Or when you close unsaved files, a reminder message pops up.

However, it’s easy to turn on Auto Save, which will save your changes after a configured delay or when focus leaves the editor. With this option turned on, there is no need to explicitly save the file.
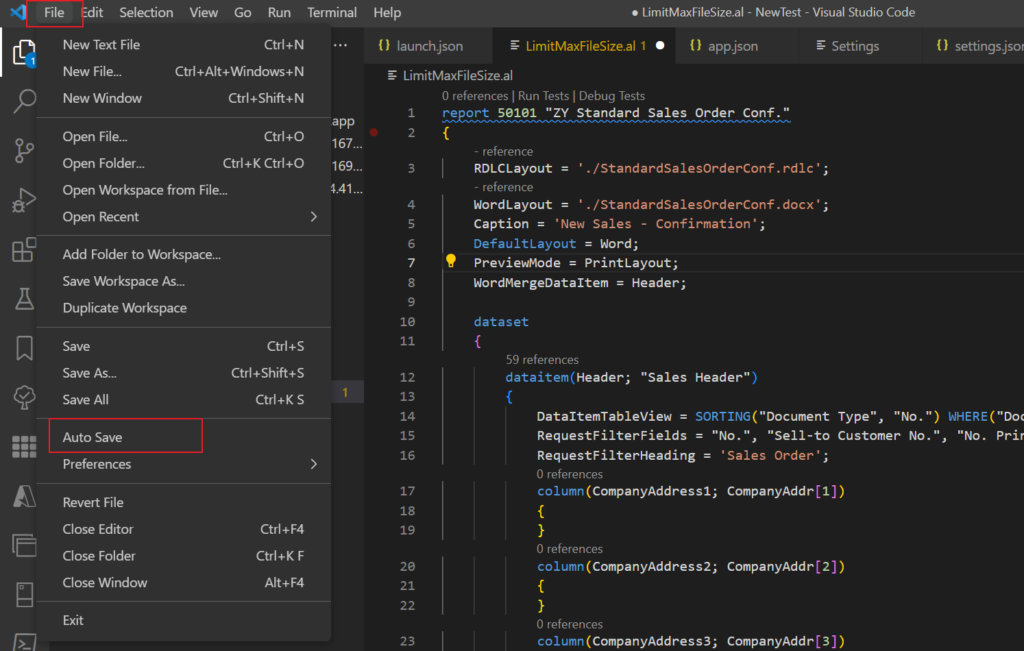
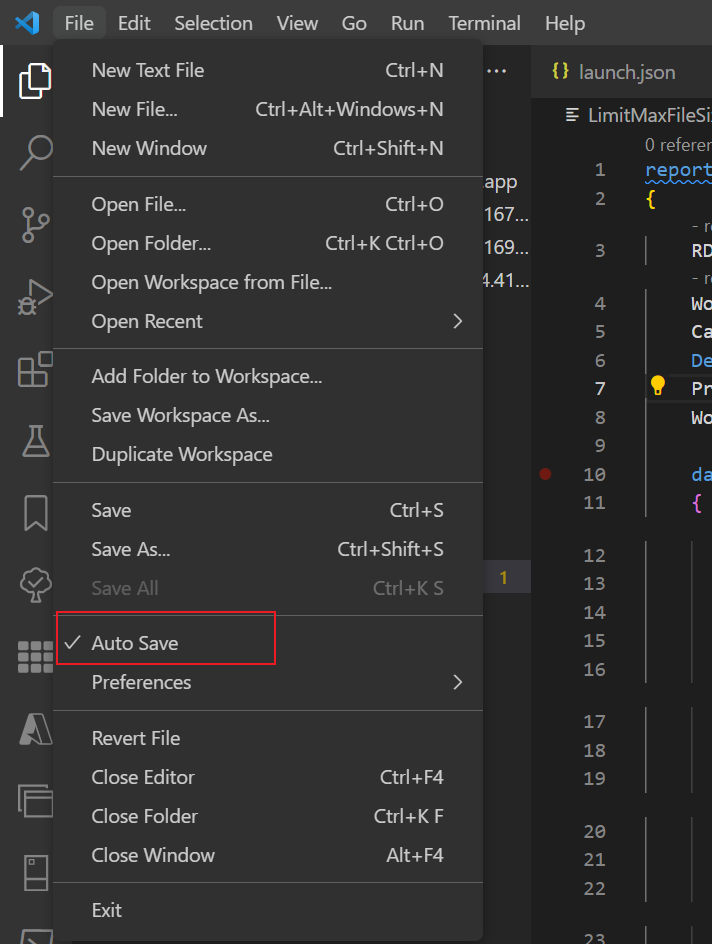
The easiest way to turn on Auto Save is with the File > Auto Save toggle that turns on and off save after a delay.


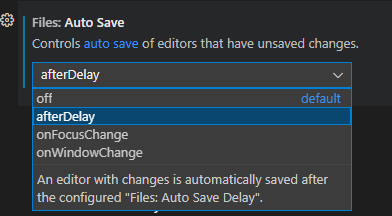
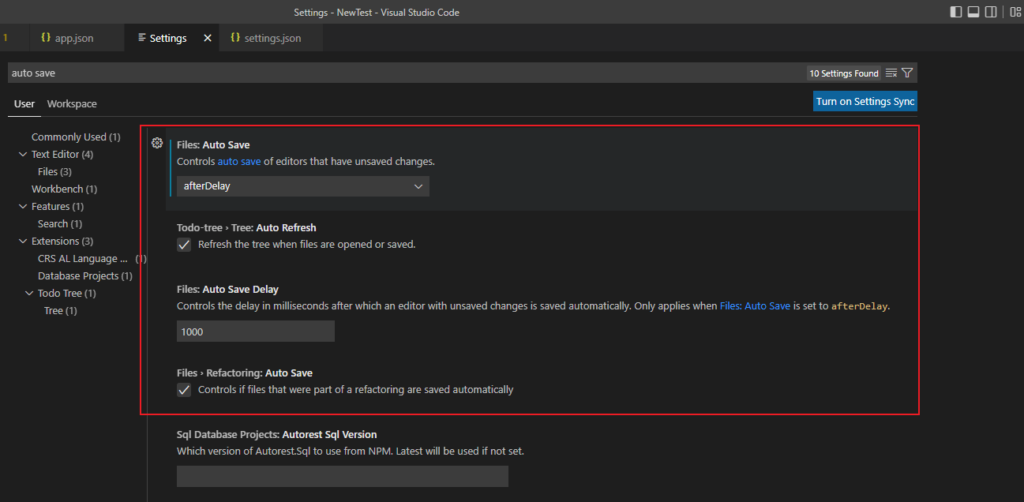
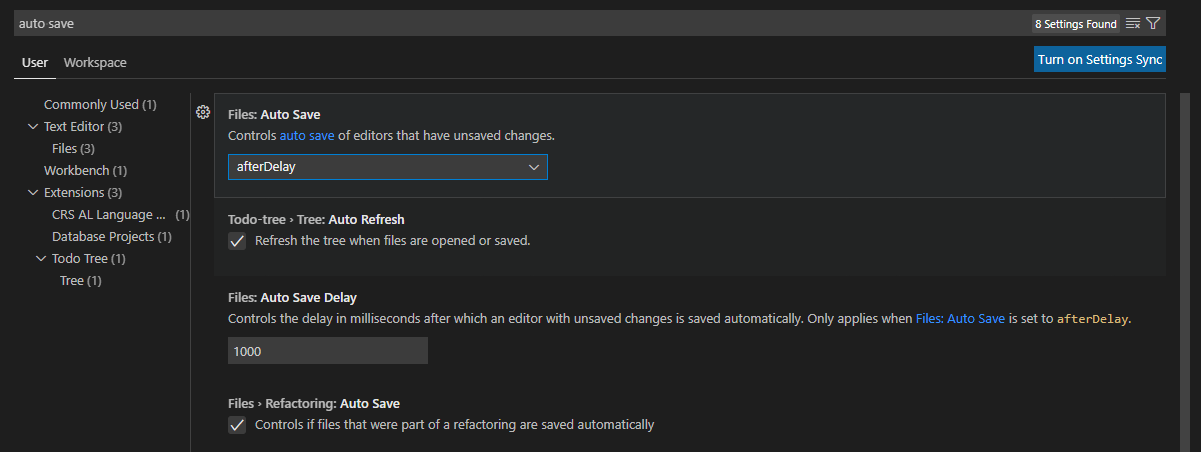
For more control over Auto Save, open User or Workspace settings and find the associated settings:
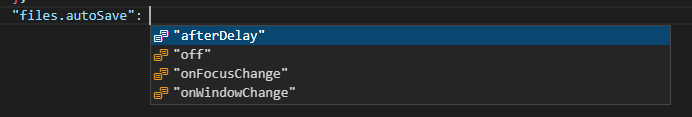
files.autoSave: Can have the values:off– to disable auto save.afterDelay– to save files after a configured delay (default 1000 ms).onFocusChange– to save files when focus moves out of the editor of the dirty file.onWindowChange– to save files when the focus moves out of the VS Code window.

files.autoSaveDelay: Configures the delay in milliseconds whenfiles.autoSaveis configured toafterDelay. The default is 1000 ms.

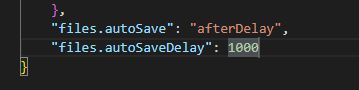
In settings.json file:
files.autoSave:

files.autoSaveDelay:

END
Hope this will help.
Thanks for reading.
ZHU




コメント