Hi, Readers.
Yesterday, I was asked by a partner whether it is possible to dynamically hide or show fields in BC’s Web Client. Of course, it is possible, and not much different from before in NAV.
So in this post I would like to talk briefly about dynamic visibility of controls on the page.
First you have to know Visible Property on the Page Object.
Visible Property: Sets whether to display the page or control.
Applies to:
- Page Label
- Page Field
- Page Group
- Page Part
- Page System Part
- Page Chart Part
- Page Action
- Page Action Group
- Page View
- Page User Control
Property Value: True on pages if you want the page or control to be visible; otherwise, false on pages. The default is true on pages.
The point is that you can also use as property value a Boolean variable that evaluates to true or false.
Note: The dynamic options are only possible for group, part, and action controls.
Let’s see a example.
I have added new fields to the Customer table and need to display different fields on the Customer Card page depending on the Type.

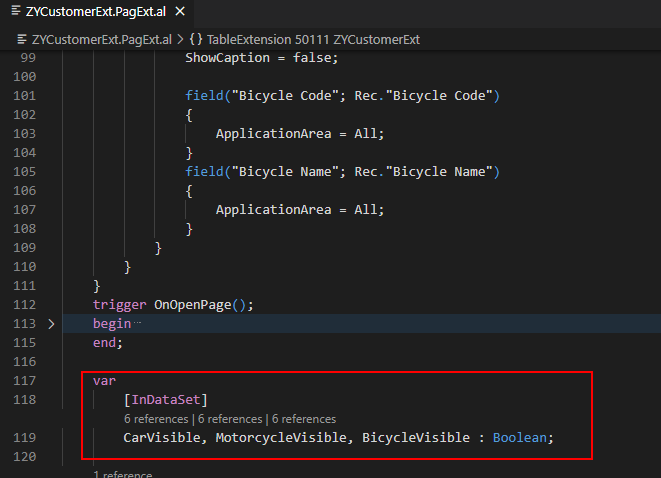
1. Add global page variables and the define InDataSet Property on the variable.
Note: To use a variable for the Visible property, it must be set as a global page variable and the InDataSet Property must be defined on the variable.

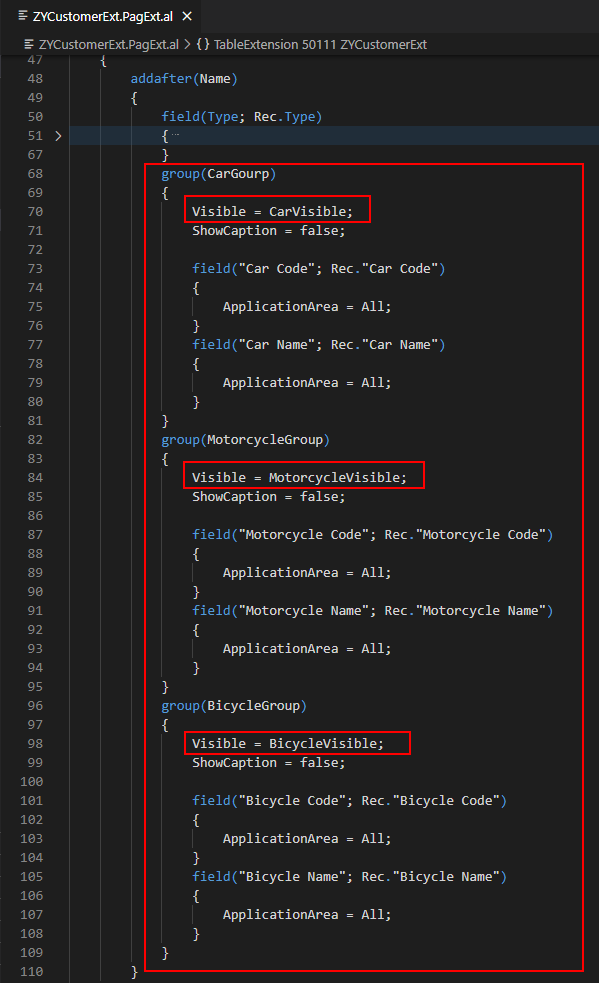
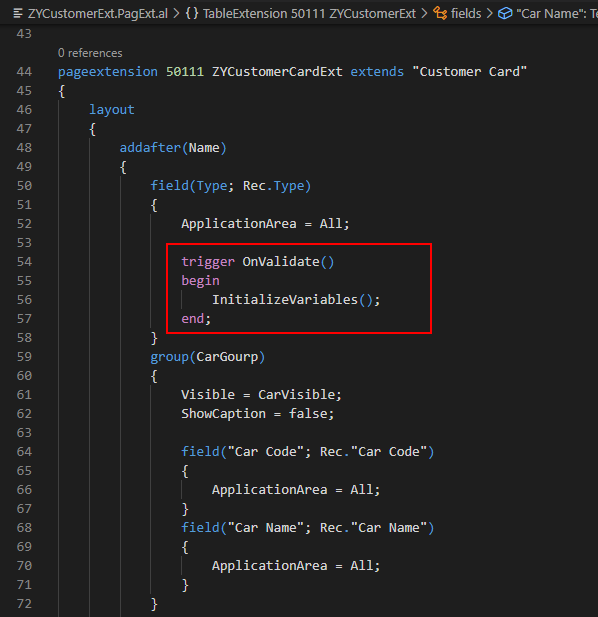
2. Add the fields to the new group as required and then use the global page variable for the Visible property in the group.
Note again: The dynamic options are only possible for group, part, and action controls.

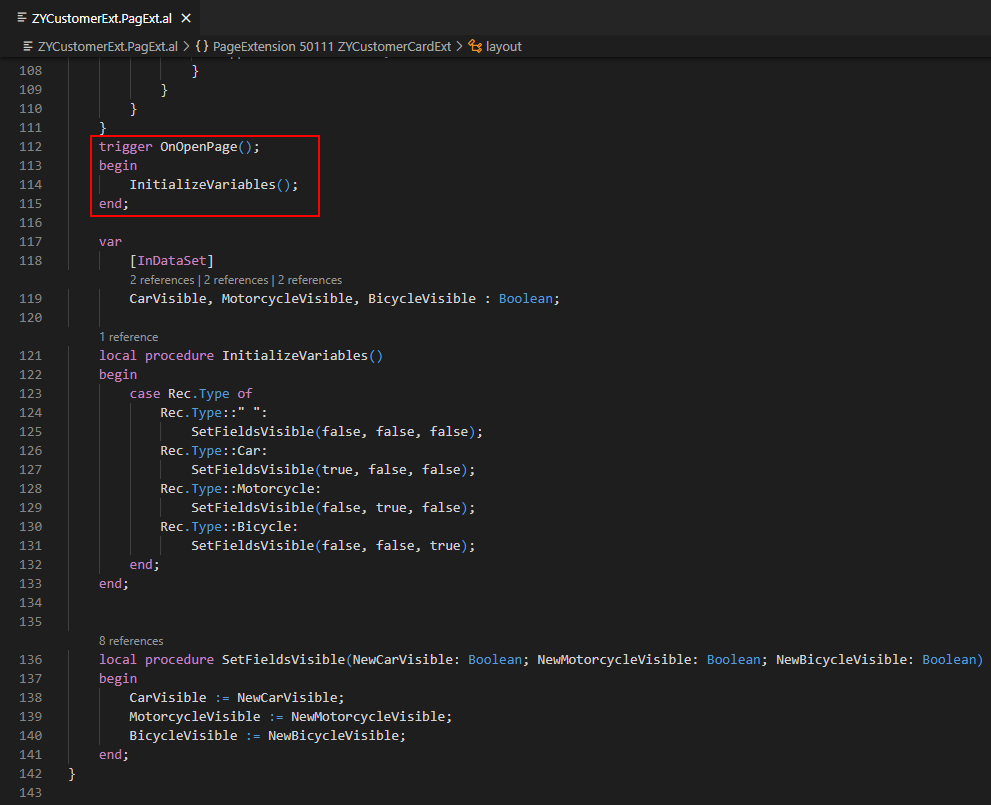
3. Add logic to OnOpenPage() trigger and OnValidate() trigger of Type.


Test Video:
Source Code: ShowFieldsDynamically
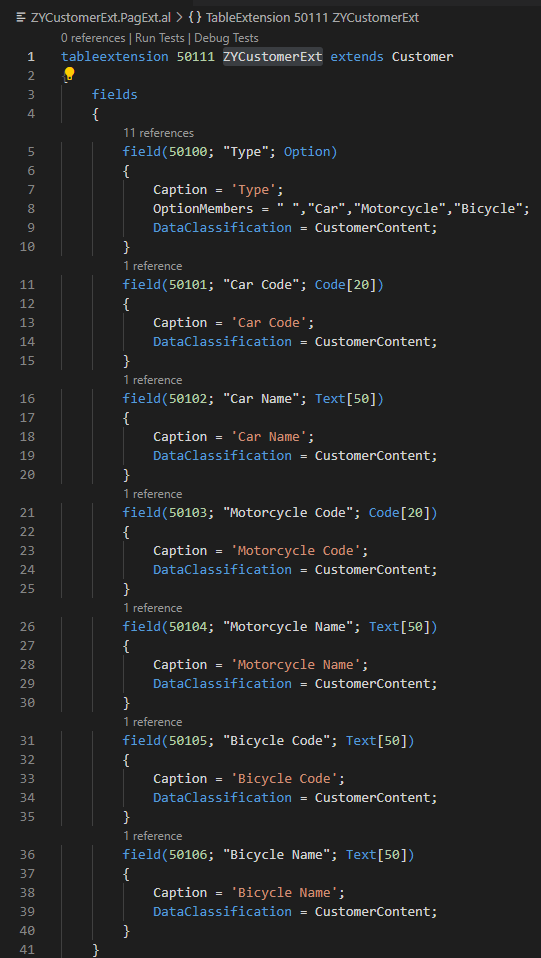
tableextension 50111 ZYCustomerExt extends Customer
{
fields
{
field(50100; "Type"; Option)
{
Caption = 'Type';
OptionMembers = " ","Car","Motorcycle","Bicycle";
DataClassification = CustomerContent;
}
field(50101; "Car Code"; Code[20])
{
Caption = 'Car Code';
DataClassification = CustomerContent;
}
field(50102; "Car Name"; Text[50])
{
Caption = 'Car Name';
DataClassification = CustomerContent;
}
field(50103; "Motorcycle Code"; Code[20])
{
Caption = 'Motorcycle Code';
DataClassification = CustomerContent;
}
field(50104; "Motorcycle Name"; Text[50])
{
Caption = 'Motorcycle Name';
DataClassification = CustomerContent;
}
field(50105; "Bicycle Code"; Text[50])
{
Caption = 'Bicycle Code';
DataClassification = CustomerContent;
}
field(50106; "Bicycle Name"; Text[50])
{
Caption = 'Bicycle Name';
DataClassification = CustomerContent;
}
}
}
pageextension 50111 ZYCustomerCardExt extends "Customer Card"
{
layout
{
addafter(Name)
{
field(Type; Rec.Type)
{
ApplicationArea = All;
trigger OnValidate()
begin
InitializeVariables();
end;
}
group(CarGourp)
{
Visible = CarVisible;
ShowCaption = false;
field("Car Code"; Rec."Car Code")
{
ApplicationArea = All;
}
field("Car Name"; Rec."Car Name")
{
ApplicationArea = All;
}
}
group(MotorcycleGroup)
{
Visible = MotorcycleVisible;
ShowCaption = false;
field("Motorcycle Code"; Rec."Motorcycle Code")
{
ApplicationArea = All;
}
field("Motorcycle Name"; Rec."Motorcycle Name")
{
ApplicationArea = All;
}
}
group(BicycleGroup)
{
Visible = BicycleVisible;
ShowCaption = false;
field("Bicycle Code"; Rec."Bicycle Code")
{
ApplicationArea = All;
}
field("Bicycle Name"; Rec."Bicycle Name")
{
ApplicationArea = All;
}
}
}
}
trigger OnOpenPage();
begin
InitializeVariables();
end;
var
[InDataSet]
CarVisible, MotorcycleVisible, BicycleVisible : Boolean;
local procedure InitializeVariables()
begin
case Rec.Type of
Rec.Type::" ":
SetFieldsVisible(false, false, false);
Rec.Type::Car:
SetFieldsVisible(true, false, false);
Rec.Type::Motorcycle:
SetFieldsVisible(false, true, false);
Rec.Type::Bicycle:
SetFieldsVisible(false, false, true);
end;
end;
local procedure SetFieldsVisible(NewCarVisible: Boolean; NewMotorcycleVisible: Boolean; NewBicycleVisible: Boolean)
begin
CarVisible := NewCarVisible;
MotorcycleVisible := NewMotorcycleVisible;
BicycleVisible := NewBicycleVisible;
end;
}
PS:
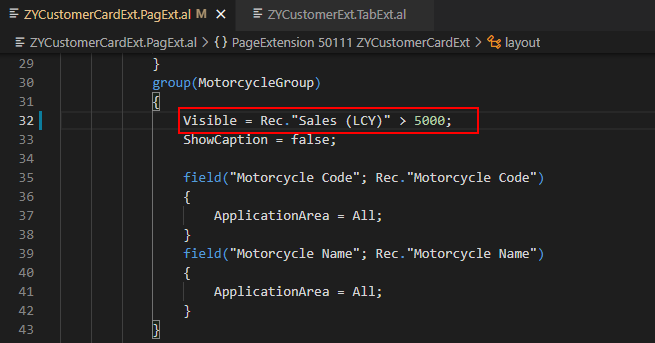
1. The Boolean field on the page can be either a true/false Boolean or a Boolean expression, such as Rec.”Sales (LCY)” > 5000.

2. Using a variable for field and action controls requires that the variable be resolved by the OnInit Trigger or OnOpenPage Trigger.
3. Because this property also applies to containers, such as pages and subpages, if the Visible property for the container is set to false, then controls on the container are also not displayed, even if the Visible property is set to true.
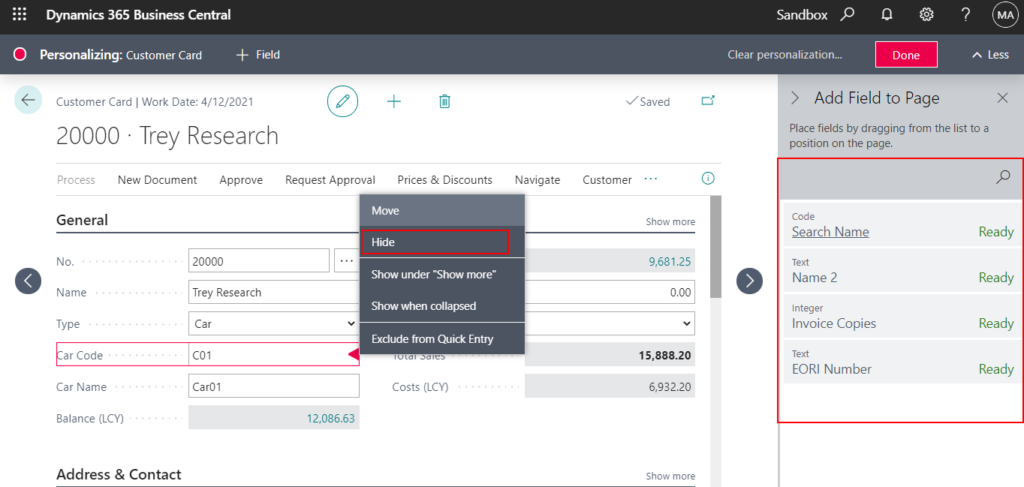
4. When a part, field, action, or view is hidden by setting the Visible property, users are able to access and display that control again using personalization and role customization features in the user interface. The Visible property is not a replacement for user permissions or the application of proper security practices.
But when the Visible property is specified by a Boolean variable, users can choose to hide the control while the Boolean evaluates to true, but cannot forcibly show the control while the control Boolean evaluates to false.

END
Hope this will help.
Thanks for reading.
ZHU




コメント