Hi, Readers.
Today I would like to talk about an interesting practice, how to handle if users want to select specific field in the table.
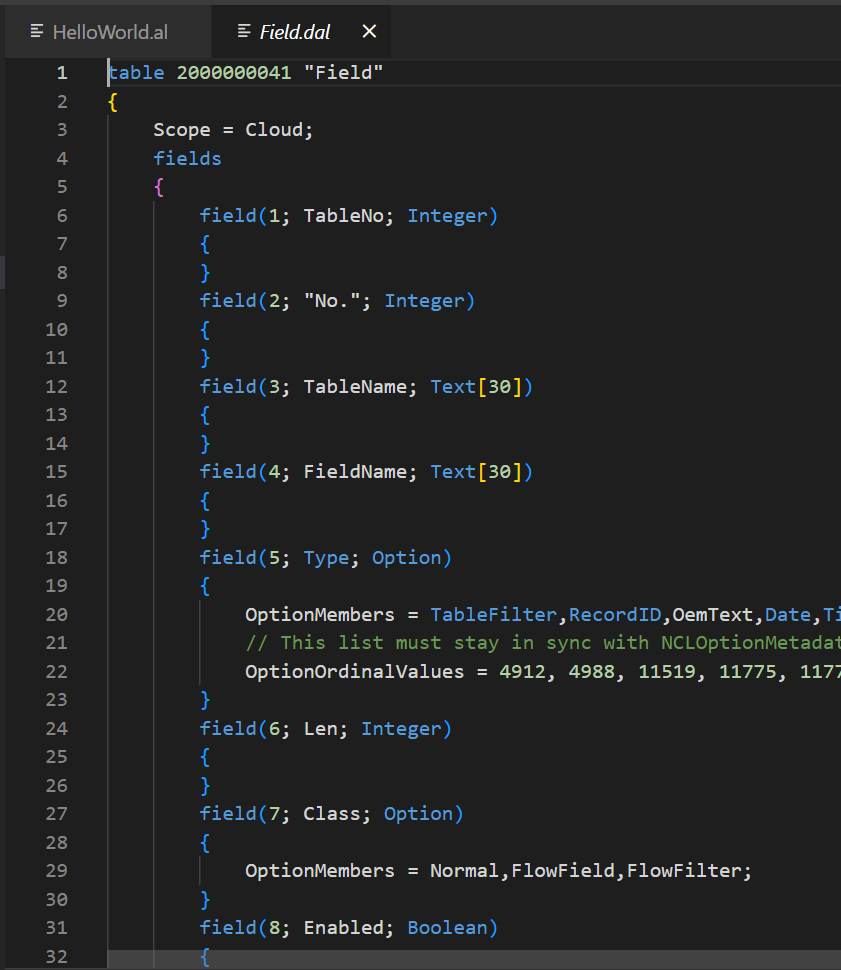
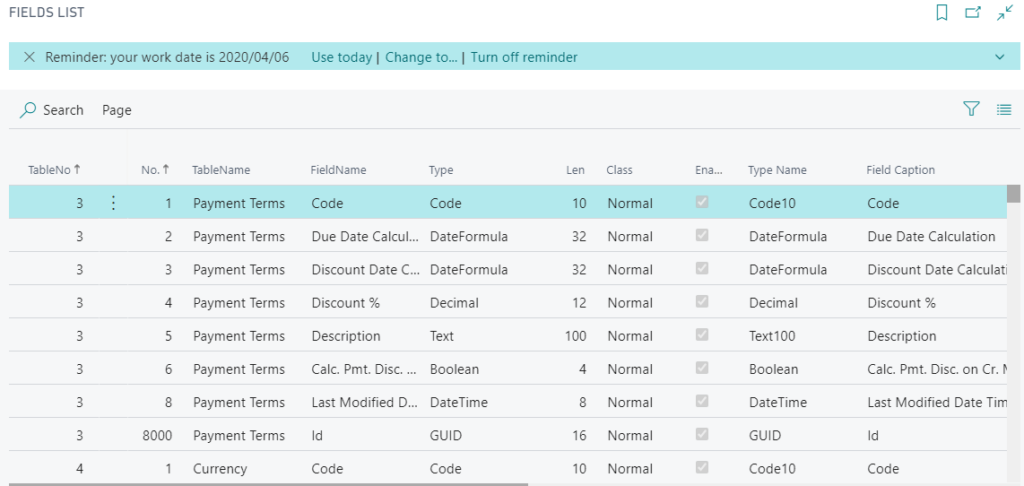
What does it mean? In my previous post How to export all fields in all tables in Dynamics 365 Business Central, We have discussed using table 2000000041 “Field” to export all fields and all table information.

So if you have functionality that requires users to select fields directly from a table, you may need to use this table.
Depending on your requirement, you can use TableRelation property, OnLookup (Field) Trigger and Page.RunModal() Method. And you may also need to create a list page for users to lookup. It’s not very difficult.

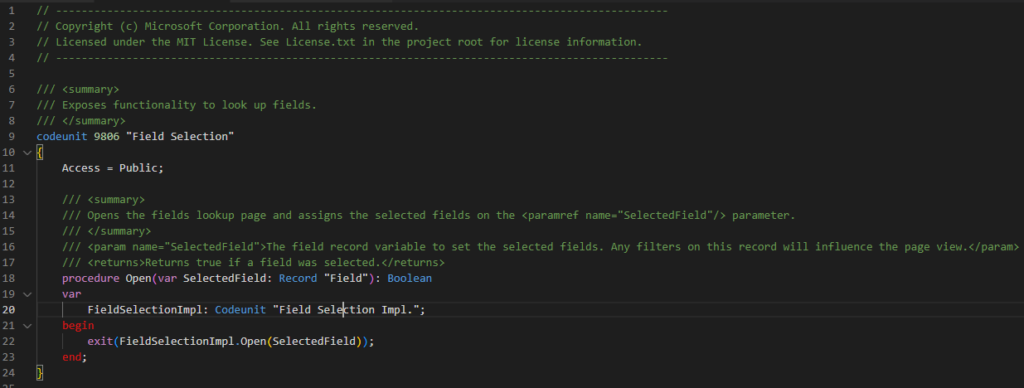
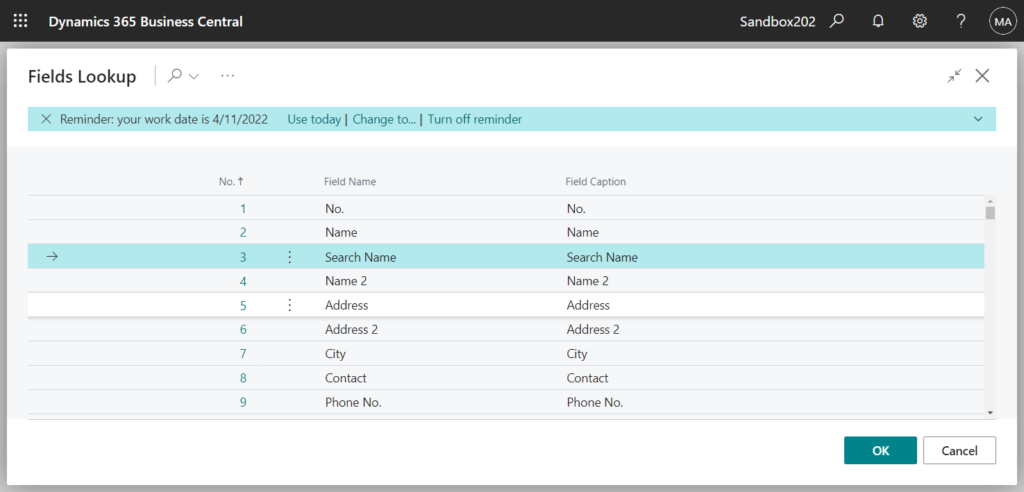
In this blog, I will share a very simple way, using codeunit 9806 “Field Selection” (Exposes functionality to look up fields). There is only one function in this Codeunit.
procedure Open(var SelectedField: Record “Field”): Boolean
Opens the fields lookup page and assigns the selected fields on the <paramref name=”SelectedField”/>

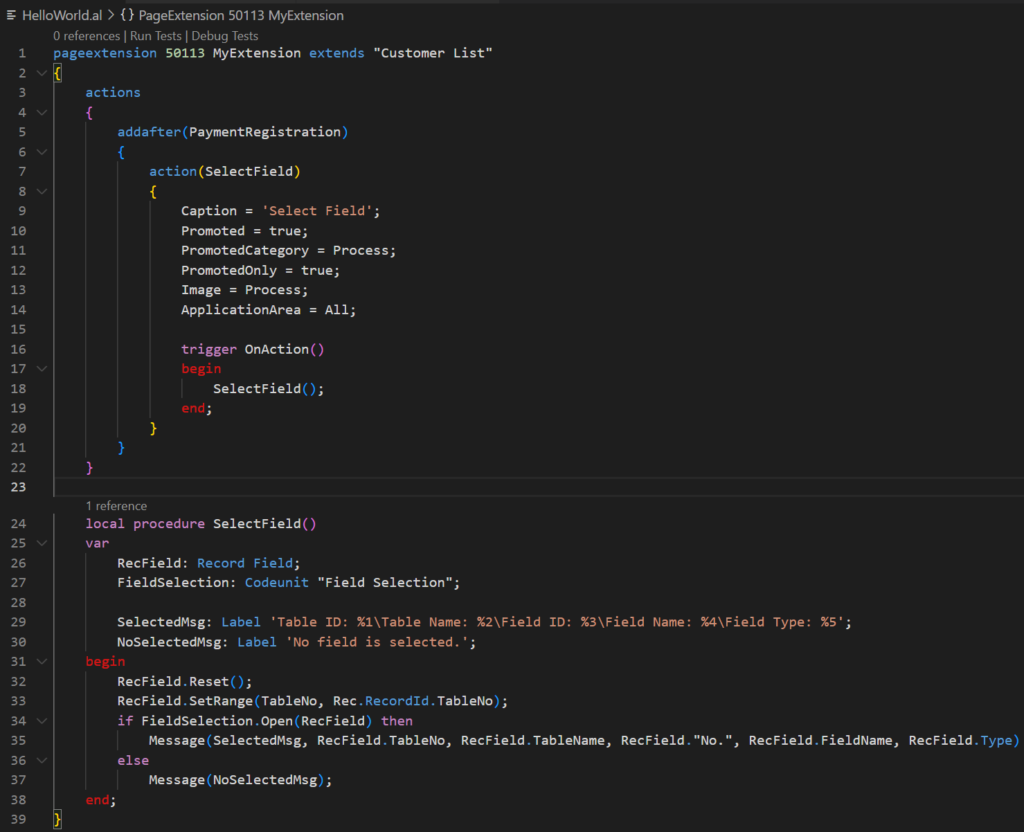
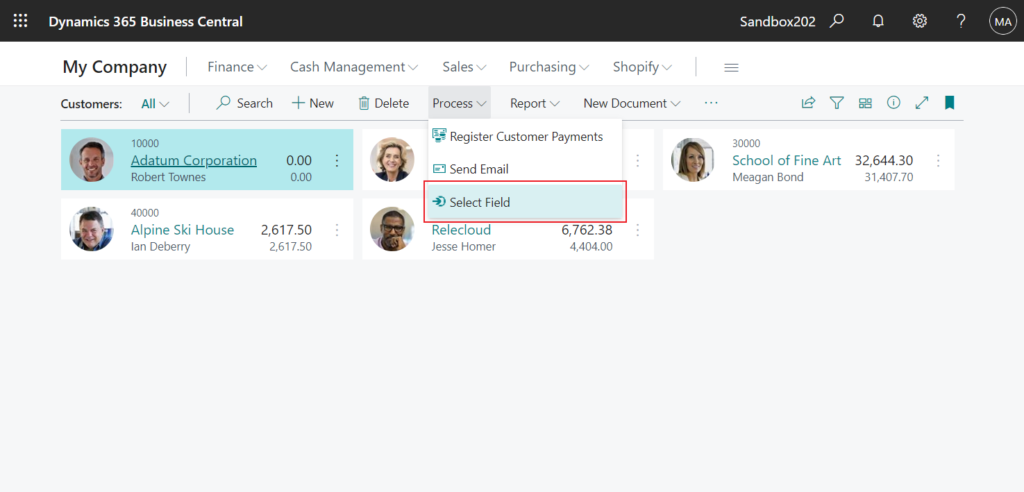
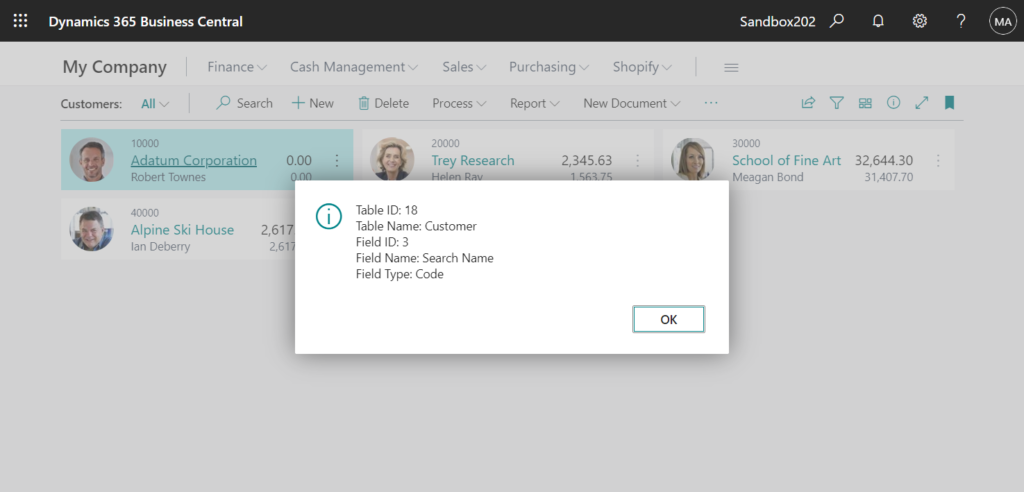
Let’s see an example: Add a action on the Customer List page that the user clicks to select a field on the page, and click OK to return some basic information about the field.




Test Video:
Source Code:
pageextension 50113 MyExtension extends "Customer List"
{
actions
{
addafter(PaymentRegistration)
{
action(SelectField)
{
Caption = 'Select Field';
Promoted = true;
PromotedCategory = Process;
PromotedOnly = true;
Image = Process;
ApplicationArea = All;
trigger OnAction()
begin
SelectField();
end;
}
}
}
local procedure SelectField()
var
RecField: Record Field;
FieldSelection: Codeunit "Field Selection";
SelectedMsg: Label 'Table ID: %1\Table Name: %2\Field ID: %3\Field Name: %4\Field Type: %5';
NoSelectedMsg: Label 'No field is selected.';
begin
RecField.Reset();
RecField.SetRange(TableNo, Rec.RecordId.TableNo);
if FieldSelection.Open(RecField) then
Message(SelectedMsg, RecField.TableNo, RecField.TableName, RecField."No.", RecField.FieldName, RecField.Type)
else
Message(NoSelectedMsg);
end;
}
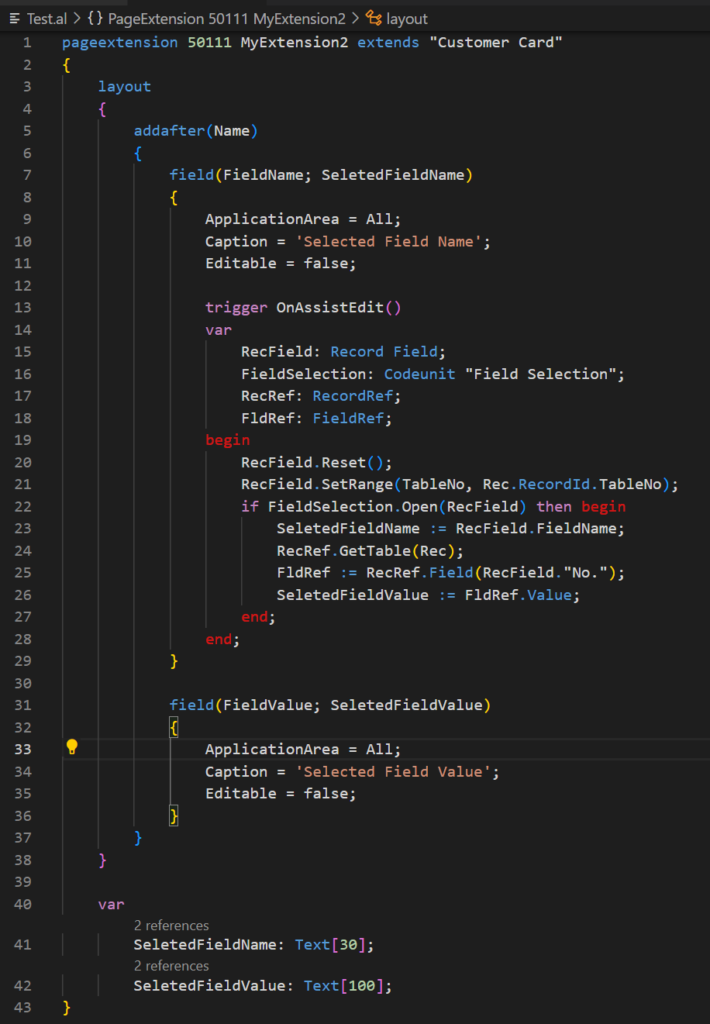
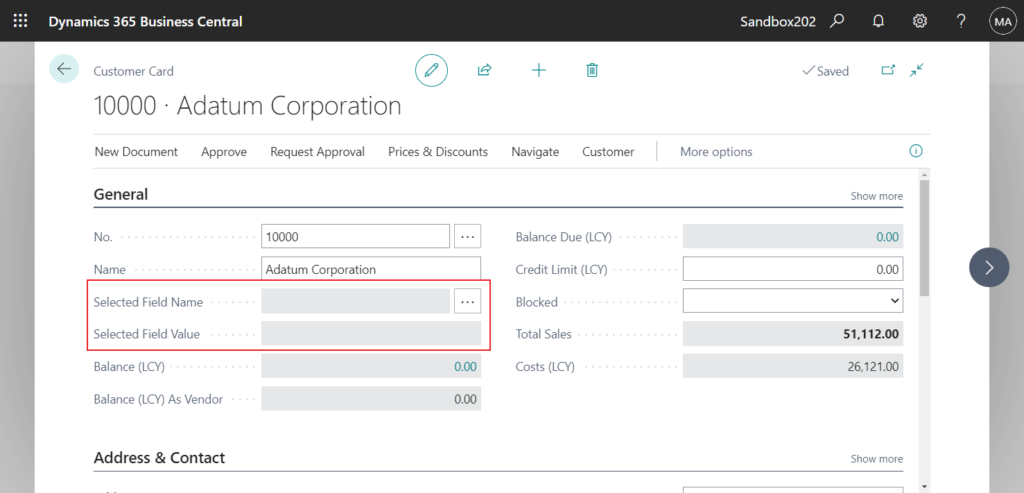
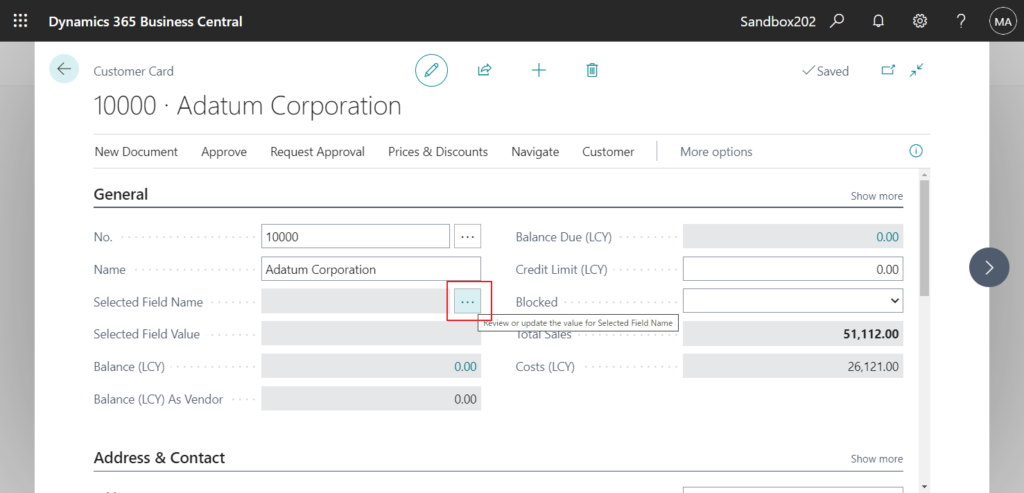
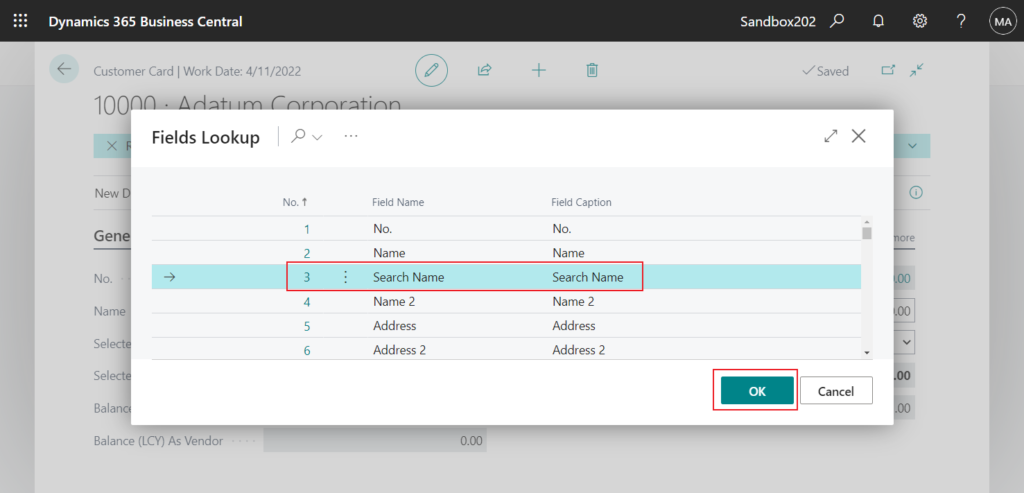
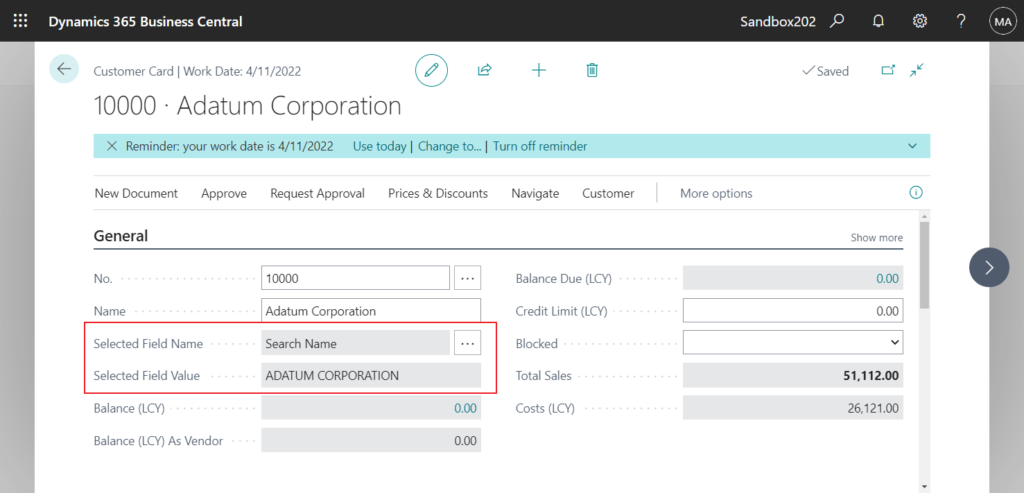
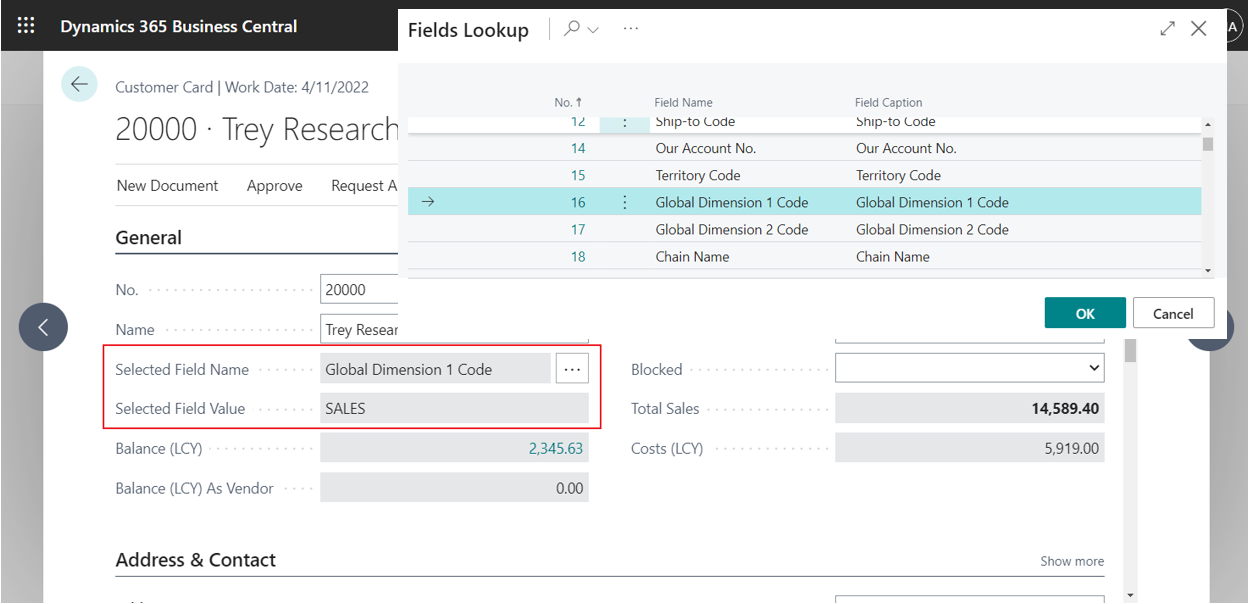
Let me do another more interesting thing: Add two variables to the Customer Card page, SeletedFieldName and SeletedFieldValue, when the user selects the field in SeletedFieldName, the value of the field is displayed in SeletedFieldValue.





Test Video:
Isn’t it very interesting? Give it a try!!!😁 Believe your solution will be better.
Source Code:
pageextension 50111 MyExtension2 extends "Customer Card"
{
layout
{
addafter(Name)
{
field(FieldName; SeletedFieldName)
{
ApplicationArea = All;
Caption = 'Selected Field Name';
Editable = false;
trigger OnAssistEdit()
var
RecField: Record Field;
FieldSelection: Codeunit "Field Selection";
RecRef: RecordRef;
FldRef: FieldRef;
begin
RecField.Reset();
RecField.SetRange(TableNo, Rec.RecordId.TableNo);
if FieldSelection.Open(RecField) then begin
SeletedFieldName := RecField.FieldName;
RecRef.GetTable(Rec);
FldRef := RecRef.Field(RecField."No.");
SeletedFieldValue := FldRef.Value;
end;
end;
}
field(FieldValue; SeletedFieldValue)
{
ApplicationArea = All;
Caption = 'Selected Field Value';
Editable = false;
}
}
}
var
SeletedFieldName: Text[30];
SeletedFieldValue: Text[100];
}END
Hope this will help.
Thanks for reading.
ZHU




コメント