Hi, Readers.
Today I would like to talk about how to add “actions (buttons)” on Request Page of Report/XMLport in Business Central.
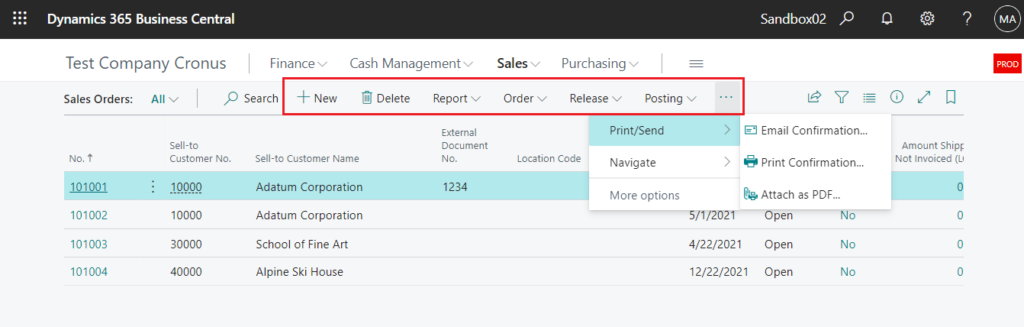
In Dynamics 365 Business Central, actions are displayed at the top of each page, referred to as the action bar.

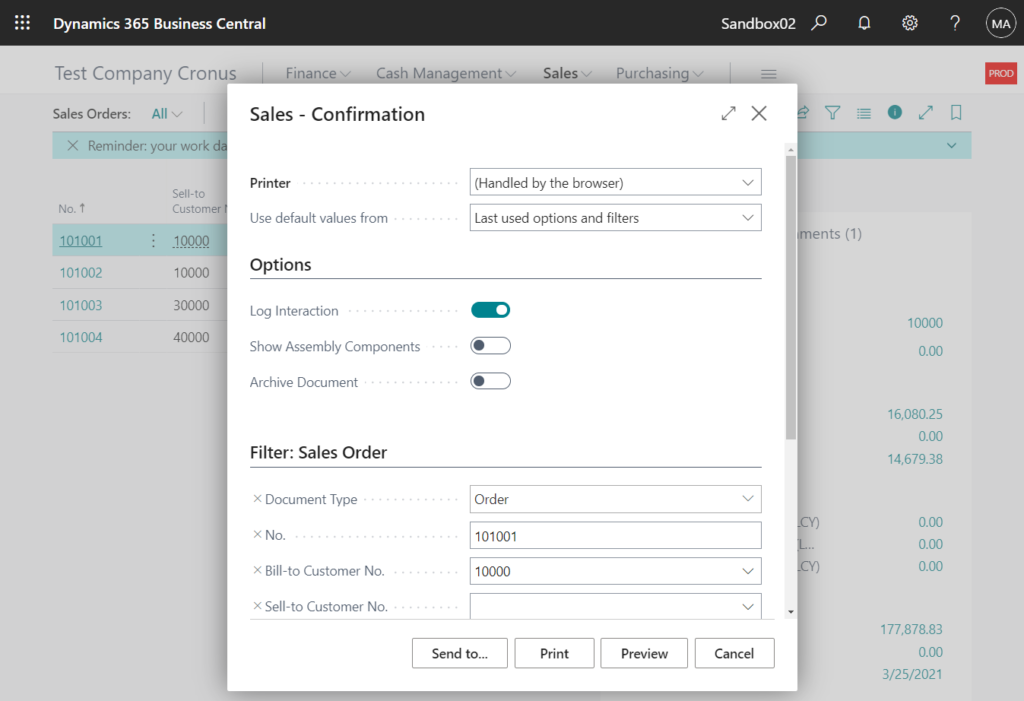
And a request page is a page that is run before the report or XMLport starts to execute. Request pages enable end users to specify options and filters for a report and an XMLport.

As you might know, actions on Request Page are not supported in NAV and Business Central.
For example:
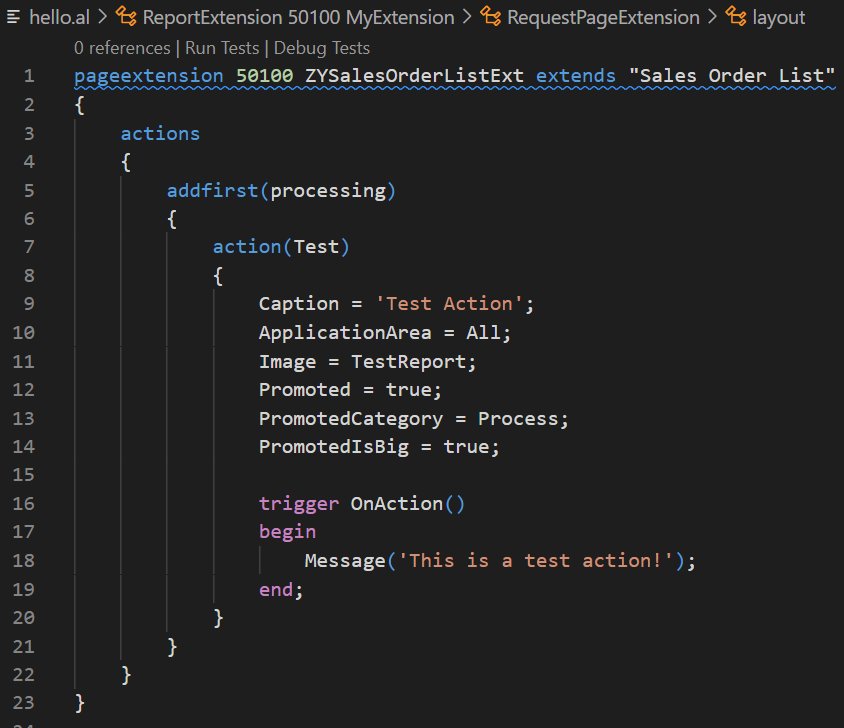
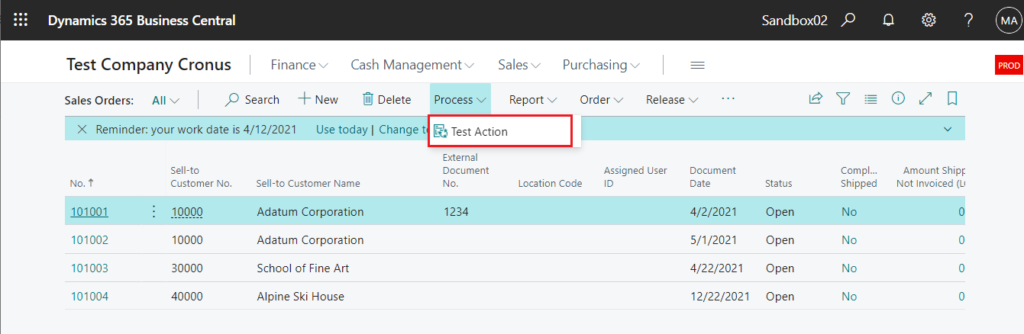
We can easily add new actions to the page.



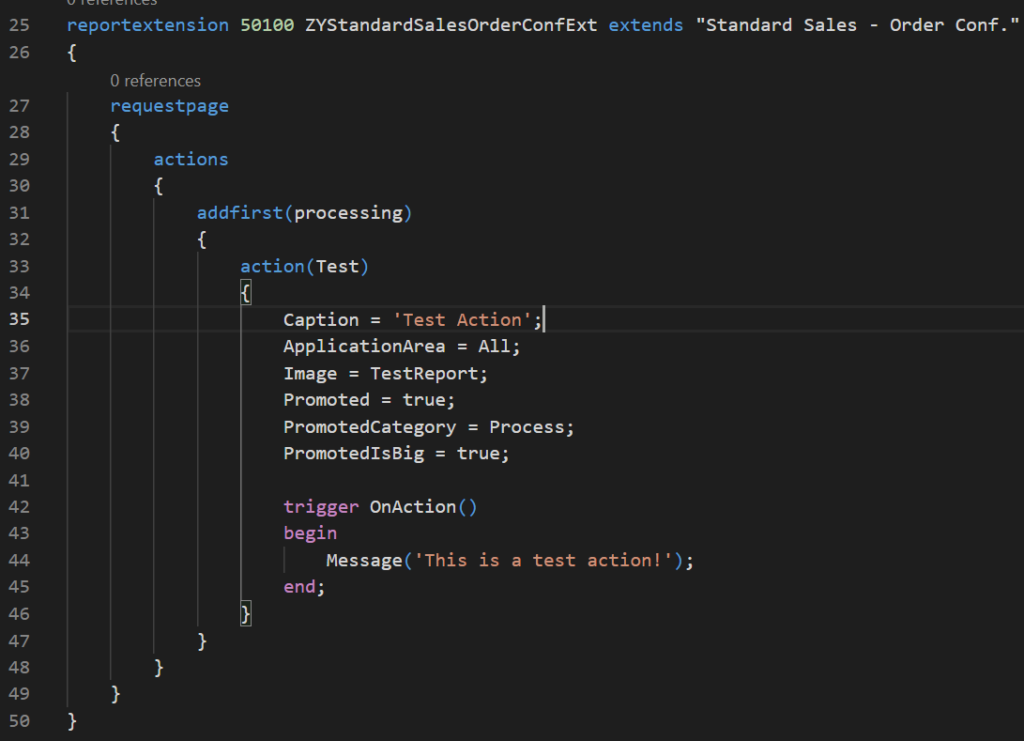
But when we use the same method to add new actions to the Request Page, it will not be displayed.


So how to add actions to Request Page of Report? There is a trick to do this. We can add a fake button with Action feature.
Let’s try it.
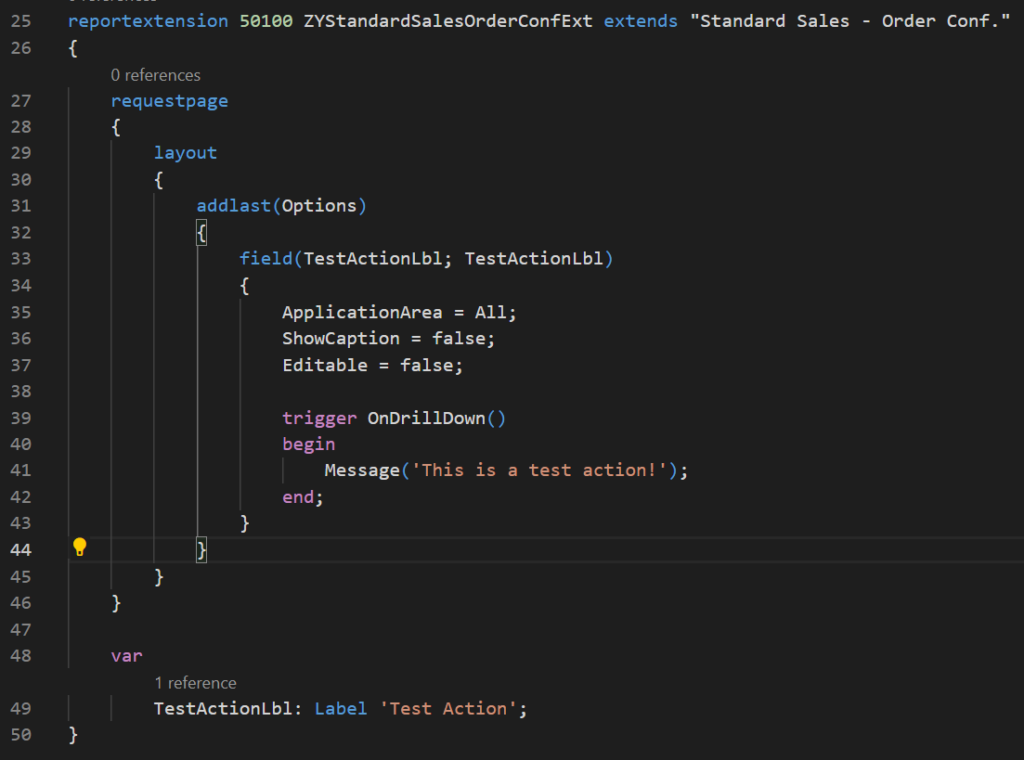
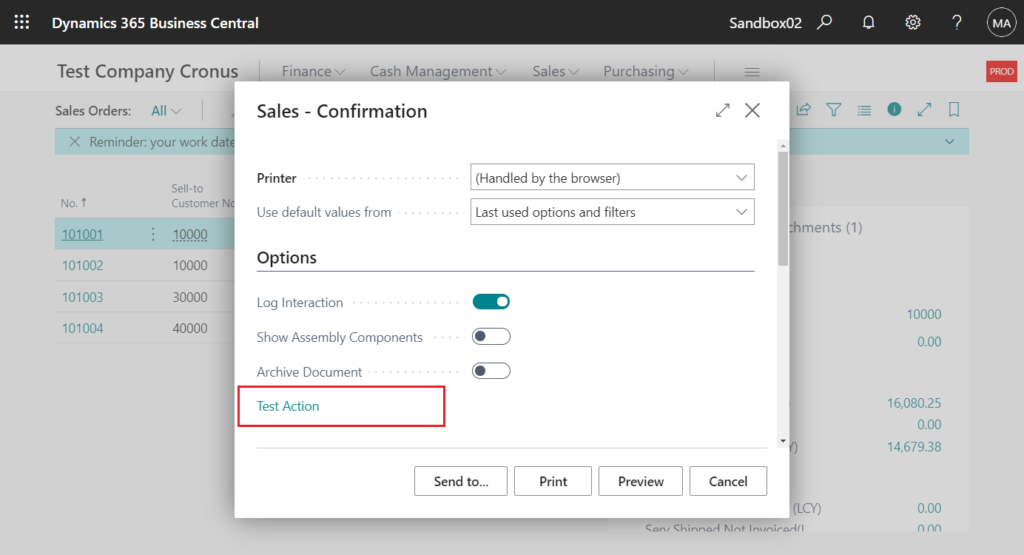
Create a text constant first, and then add it to the request page, then set ShowCaption = false and Editable = false. Finally, write your code to the OnDrillDown trigger (the same as in the OnAction trigger of actions).

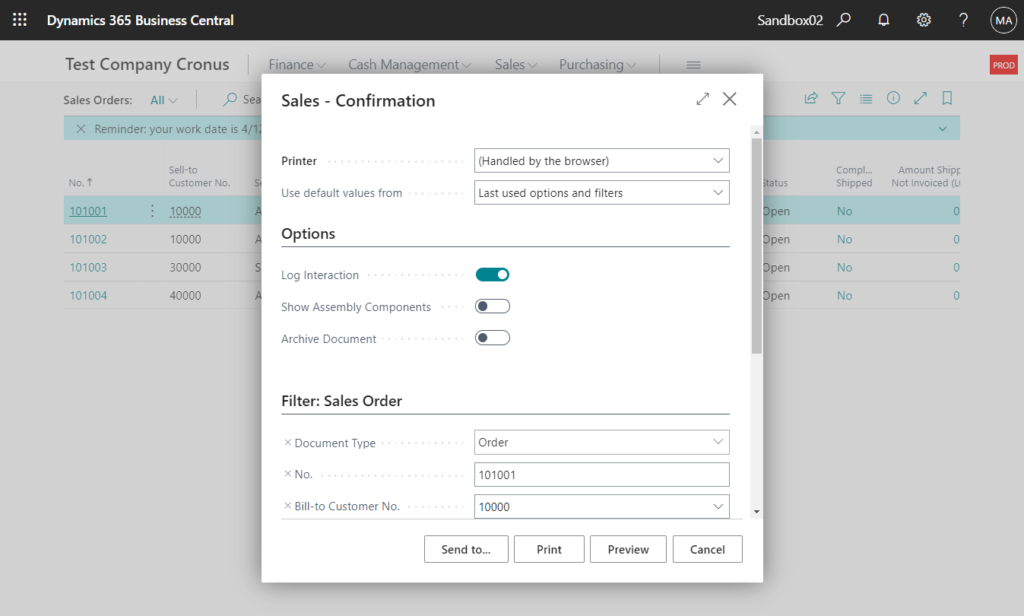
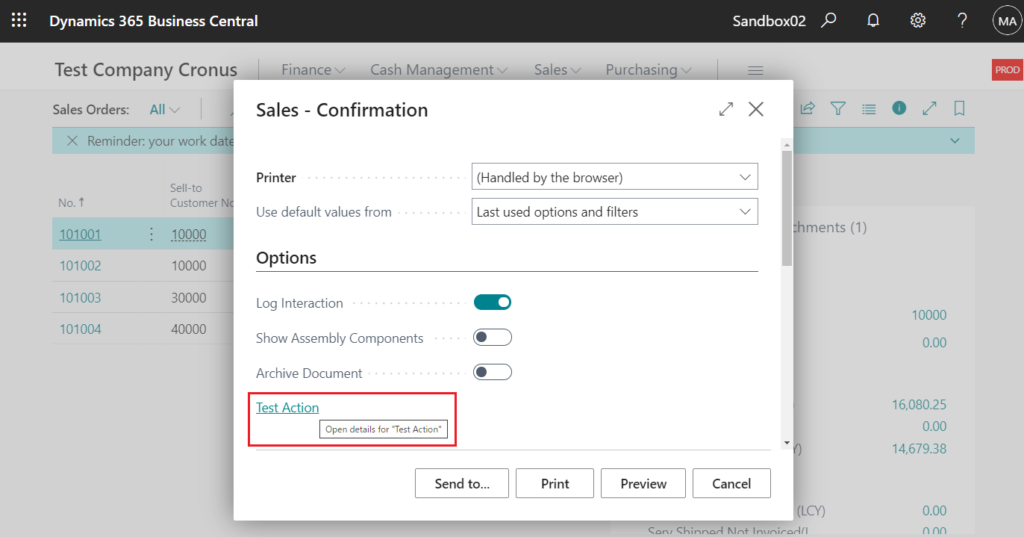
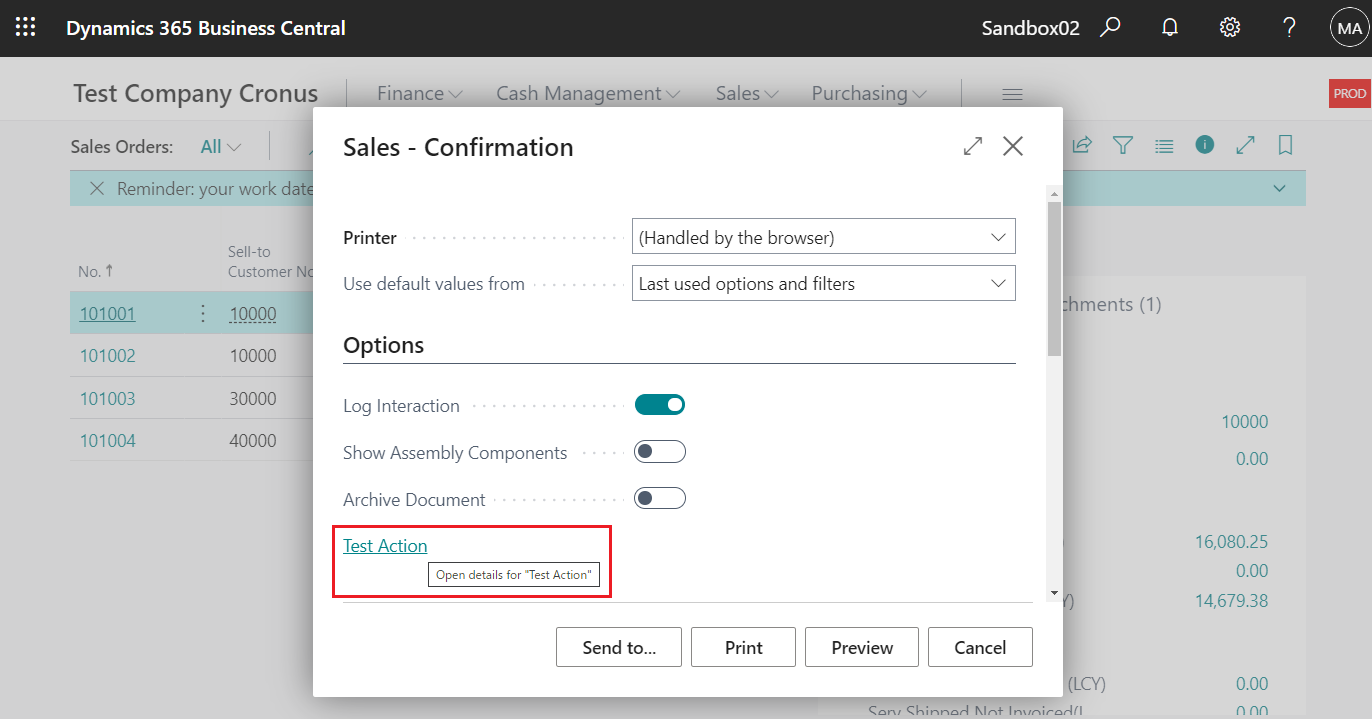
The field you added will be displayed in blue like a flowfield and hyperlink.

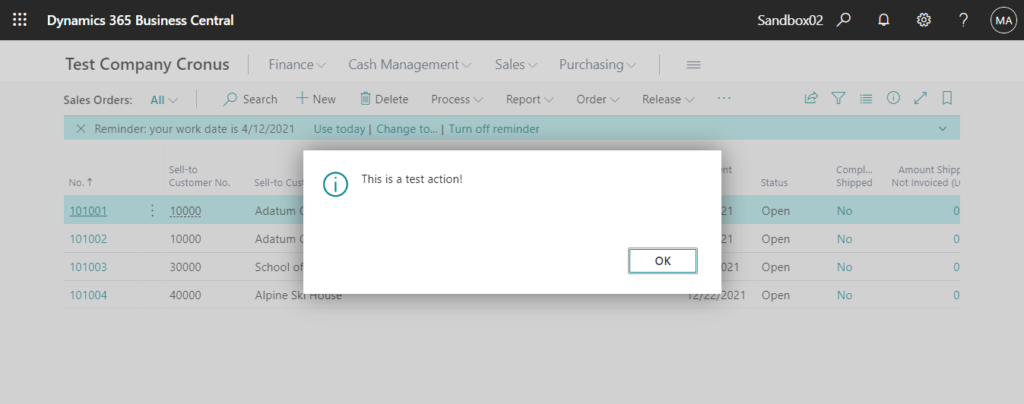
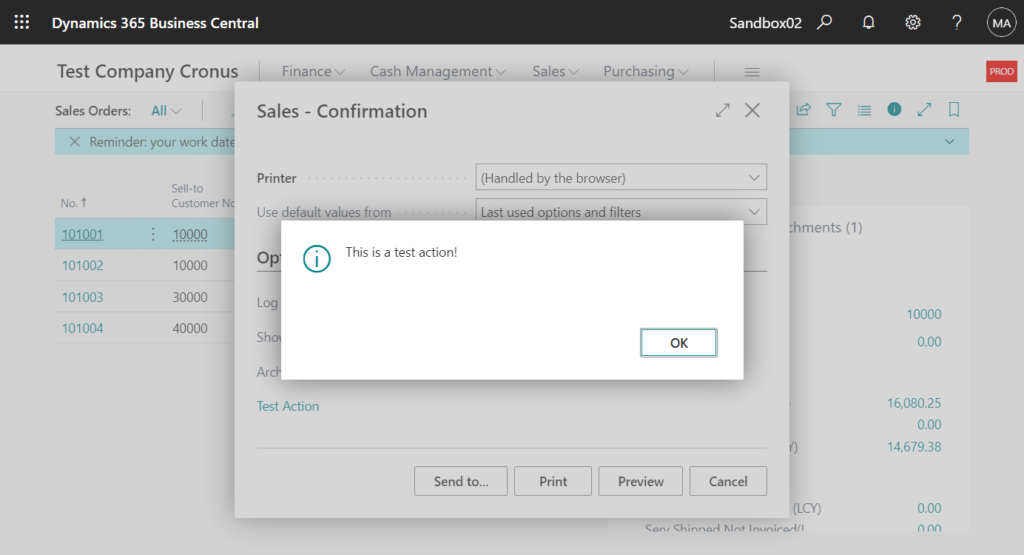
If you click it, the code in OnDrillDown trigger will ran.


This tip can be used in Report/XMLport object or Report Extension. You can add some other related processing in the Request Page. Of course, you can also add such a button on a normal page if needed.
Source Code:
reportextension 50100 ZYStandardSalesOrderConfExt extends "Standard Sales - Order Conf."
{
requestpage
{
layout
{
addlast(Options)
{
field(TestActionLbl; TestActionLbl)
{
ApplicationArea = All;
ShowCaption = false;
Editable = false;
trigger OnDrillDown()
begin
Message('This is a test action!');
end;
}
}
}
}
var
TestActionLbl: Label 'Test Action';
}END
Hope this will help.
Thanks.
ZHU




コメント