Hi, Readers.
Today I would like to talk an interesting topic, how to add a request/filter page for the list page in Business Central. And how to use FilterPageBuilder Data Type.
As you might know, in Business Central, most of the list pages need to open the page first, and then you can add filters.
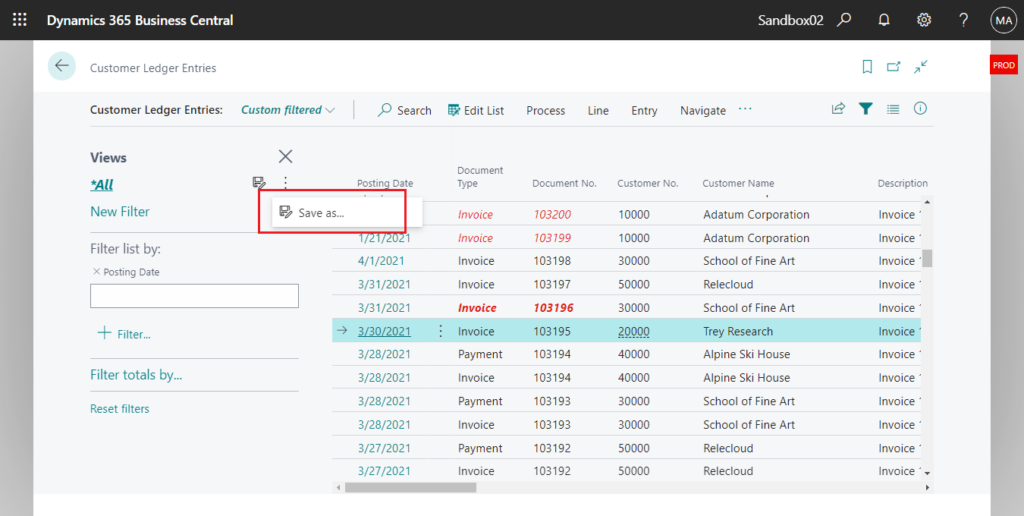
For example: Customer Ledger Entries

You can use the Save as view feature to add a custom filter, but this is also available after opening the page.

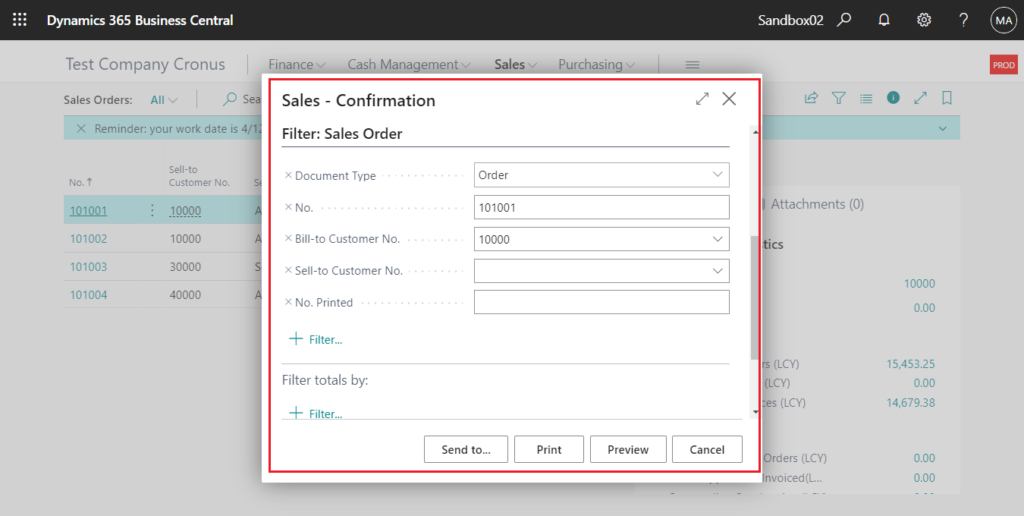
So is it possible that the BC provides a filter page before opening the list page, and then opens the page after selecting various filters? Just like the Report?

Yes, it is possible, of course you can create a new Report (ProcessingOnly) to do this, but this is not what we are going to discuss today. This time we use FilterPageBuilder Data Type.
FilterPageBuilder Data Type: Stores filter configurations for a filter page. A filter page is a dynamic page type that contains one or more filter controls that enables users to set filters on fields of the underlying tables.
The following methods are available on instances of the FilterPageBuilder data type.
| Method name | Description |
|---|---|
| AddField(String, Any [, String]) | Adds a table field to the filter control for a table on filter page. |
| AddField(String, FieldRef [, String]) | Adds a table field to the filter control for a table on filter page. |
| AddFieldNo(String, Integer [, String]) | Adds a table field to the filter control for a table on the filter page. |
| AddRecord(String, Record) | Adds a filter control for a table to a filter page. The table is specified by a record data type variable that is passed to the method. |
| AddRecordRef(String, RecordRef) | Adds a filter control for a table to a filter page. The table is specified by a RecordRef variable that is passed to the method. This creates a filter control on the filter page, where users can set filter table data. |
| AddTable(String, Integer) | Adds filter control for a table to a filter page. |
| Count() | Gets the number of filter controls that are specified in the FilterPageBuilder object instance. |
| GetView(String [, Boolean]) | Gets the filter view (which defines the sort order, key, and filters) for the record in the specified filter control of a filter page. The view contains all fields in the filter control that have a default filter value. |
| Name(Integer) | Gets the name of a table filter control that is included on a filter page based on an index number that is assigned to the filter control. |
| PageCaption([String]) | Gets or sets the FilterPageBuilder UI caption. Defaults to the resource text if not explicitly set. |
| RunModal() | Builds and runs the filter page that includes the filter controls that are stored in FilterPageBuilder object instance. |
| SetView(String, String) | Sets the current filter view, which defines the sort order, key, and filters, for a record in a filter control on a filter page. The view contains all fields that have default filters, but does not contain fields without filters. |
The key method is RunModal(), but does it feel a bit complicated? Don’t worry, let’s look at a few examples together.
1. Use different methods to add filters for the two tables. AddTable() method, AddRecord() method and Addfield() method.

We opened the filter page for Customer table and Item table without creating a new Report and Page.

Test video:
Source Code:
actions
{
addafter(Coupling)
{
action("Open CLE via Filter Page")
{
Caption = 'Open CLE via Filter Page';
ApplicationArea = All;
Promoted = true;
PromotedCategory = Process;
PromotedIsBig = true;
trigger OnAction()
var
varFilterPageBuilder: FilterPageBuilder;
varItem: Record Item;
begin
varFilterPageBuilder.AddTable('Customer Table', Database::Customer);
varFilterPageBuilder.AddRecord('Item Table', varItem);
varFilterPageBuilder.Addfield('Item Table', varItem."No.", '>100');
varFilterPageBuilder.PageCaption := 'Customer and Item Filter Page';
varFilterPageBuilder.RunModal();
end;
}
}
}The next question is what can we do after FilterPageBuilder.RunModel().
2. Using GetView() method to get the filter view (which defines the sort order, key, and filters) for the record in the specified filter control of a filter page.


Test Video:
Source Code:
actions
{
addafter(Coupling)
{
action("Open CLE via Filter Page")
{
Caption = 'Open CLE via Filter Page';
ApplicationArea = All;
Promoted = true;
PromotedCategory = Process;
PromotedIsBig = true;
trigger OnAction()
var
varFilterPageBuilder: FilterPageBuilder;
varItem: Record Item;
begin
varFilterPageBuilder.AddTable('Customer Table', Database::Customer);
varFilterPageBuilder.AddRecord('Item Table', varItem);
varFilterPageBuilder.Addfield('Item Table', varItem."No.", '>100');
varFilterPageBuilder.PageCaption := 'Item Filter Page';
if varFilterPageBuilder.RunModal() then
Message('Customer Table Filter = %1\Item Table Filter = %2',
varFilterPageBuilder.GetView('Customer Table'), varFilterPageBuilder.GetView('Item Table'));
end;
}
}
}Okay, let’s get into actual combat, create a filter page for Customer Ledger Entries.
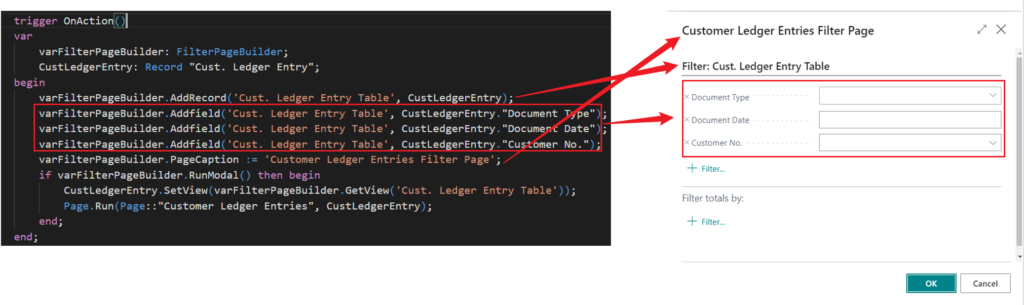
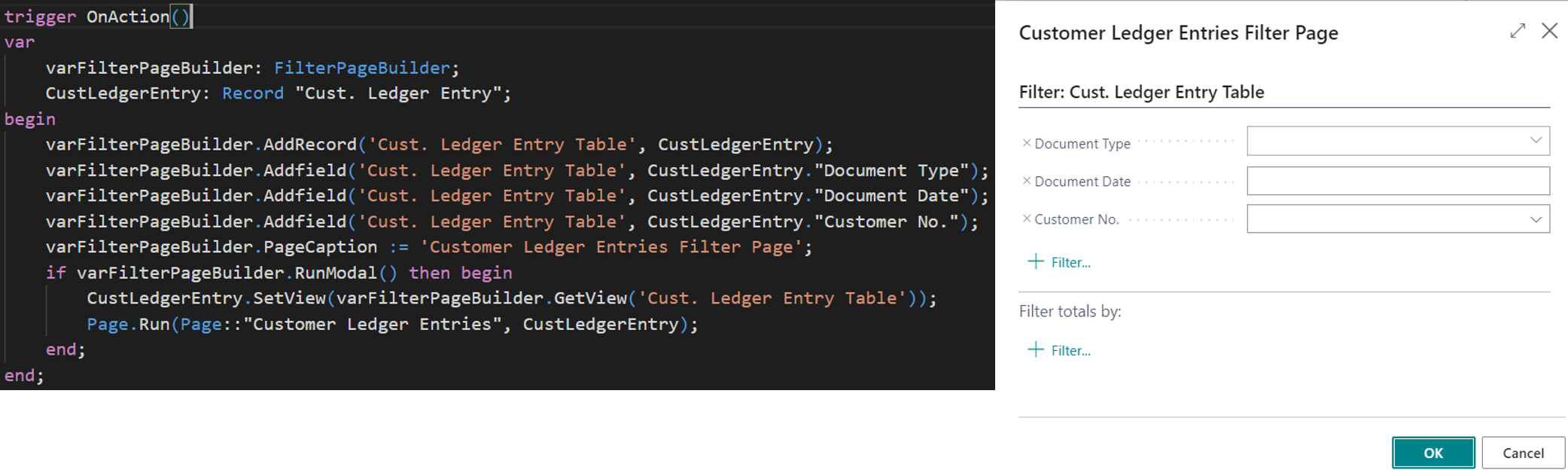
3. Using Record.SetView(String) Method and Page.Run() Method


Test Video:
Source Code:
actions
{
addafter(Coupling)
{
action("Open CLE via Filter Page")
{
Caption = 'Open CLE via Filter Page';
ApplicationArea = All;
Promoted = true;
PromotedCategory = Process;
PromotedIsBig = true;
trigger OnAction()
var
varFilterPageBuilder: FilterPageBuilder;
CustLedgerEntry: Record "Cust. Ledger Entry";
begin
varFilterPageBuilder.AddRecord('Cust. Ledger Entry Table', CustLedgerEntry);
varFilterPageBuilder.Addfield('Cust. Ledger Entry Table', CustLedgerEntry."Document Type");
varFilterPageBuilder.Addfield('Cust. Ledger Entry Table', CustLedgerEntry."Document Date");
varFilterPageBuilder.Addfield('Cust. Ledger Entry Table', CustLedgerEntry."Customer No.");
varFilterPageBuilder.PageCaption := 'Customer Ledger Entries Filter Page';
if varFilterPageBuilder.RunModal() then begin
CustLedgerEntry.SetView(varFilterPageBuilder.GetView('Cust. Ledger Entry Table'));
Page.Run(Page::"Customer Ledger Entries", CustLedgerEntry);
end;
end;
}
}
}Is it very convenient? If you still don’t understand it, you can refer to the figure below. You can also add default value for filters, as in the first example.

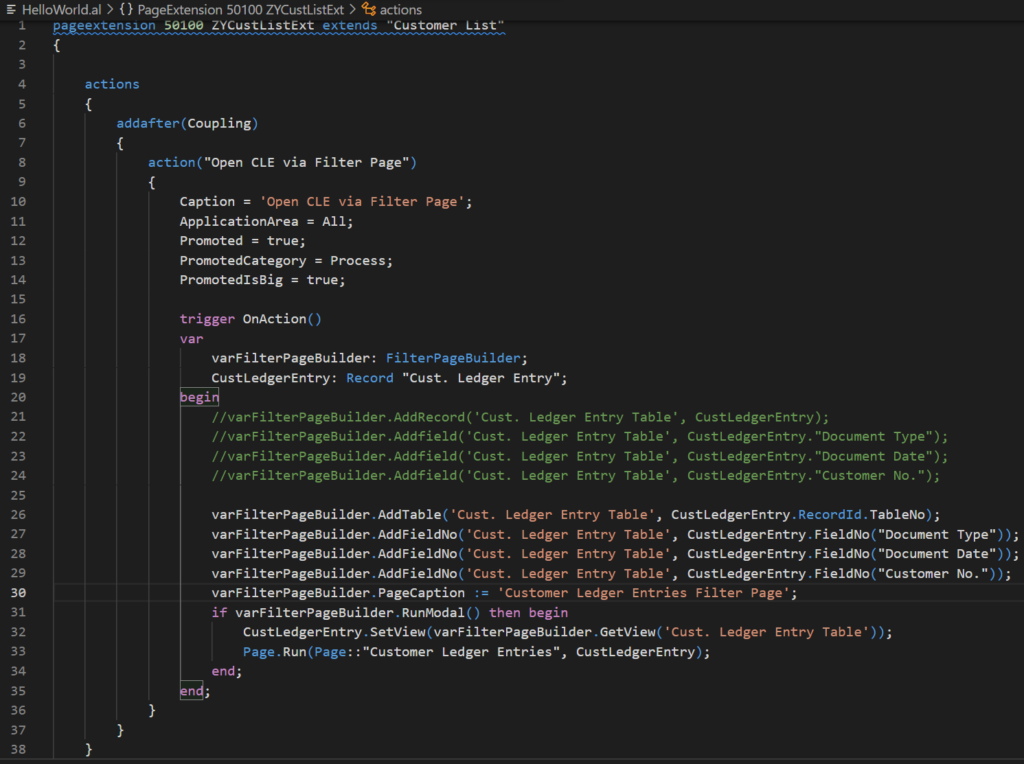
PS: You can also use AddTable() method and AddFieldNo() method instead of AddRecord() method and Addfield() method.

Source Code:
actions
{
addafter(Coupling)
{
action("Open CLE via Filter Page")
{
Caption = 'Open CLE via Filter Page';
ApplicationArea = All;
Promoted = true;
PromotedCategory = Process;
PromotedIsBig = true;
trigger OnAction()
var
varFilterPageBuilder: FilterPageBuilder;
CustLedgerEntry: Record "Cust. Ledger Entry";
begin
varFilterPageBuilder.AddTable('Cust. Ledger Entry Table', CustLedgerEntry.RecordId.TableNo);
varFilterPageBuilder.AddFieldNo('Cust. Ledger Entry Table', CustLedgerEntry.FieldNo("Document Type"));
varFilterPageBuilder.AddFieldNo('Cust. Ledger Entry Table', CustLedgerEntry.FieldNo("Document Date"));
varFilterPageBuilder.AddFieldNo('Cust. Ledger Entry Table', CustLedgerEntry.FieldNo("Customer No."));
varFilterPageBuilder.PageCaption := 'Customer Ledger Entries Filter Page';
if varFilterPageBuilder.RunModal() then begin
CustLedgerEntry.SetView(varFilterPageBuilder.GetView('Cust. Ledger Entry Table'));
Page.Run(Page::"Customer Ledger Entries", CustLedgerEntry);
end;
end;
}
}
}END
Hope this will help.
Thanks for reading.
ZHU




コメント