Hi, Readers.
Today I would like to talk about how to add and display multiple pictures for Item (Picture Gallery). This is a requirement discussed with a partner not long ago.
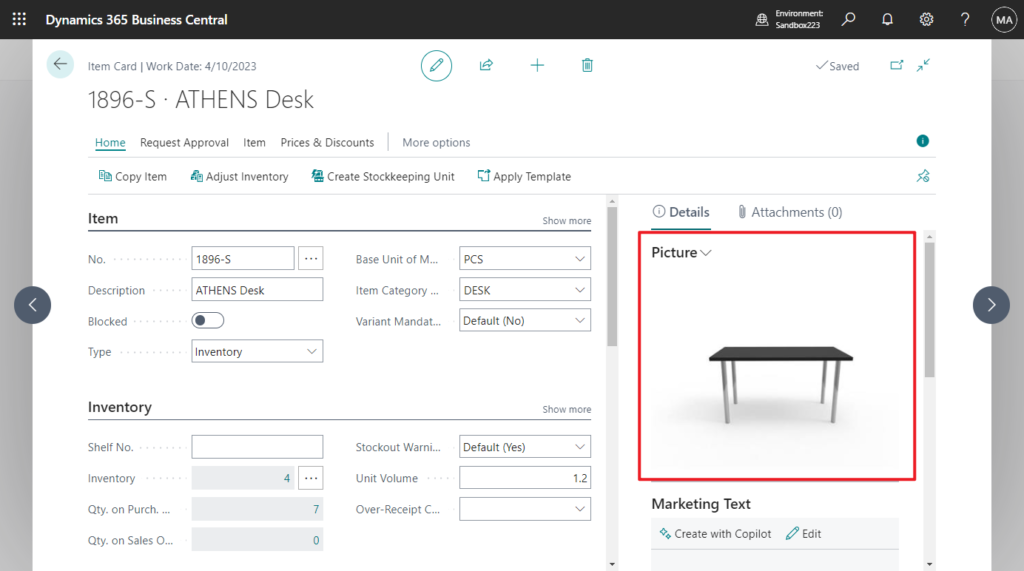
As standard, only one picture is displayed for an item record because only one picture can be imported for an item. If another picture is imported, the picture will be replaced.

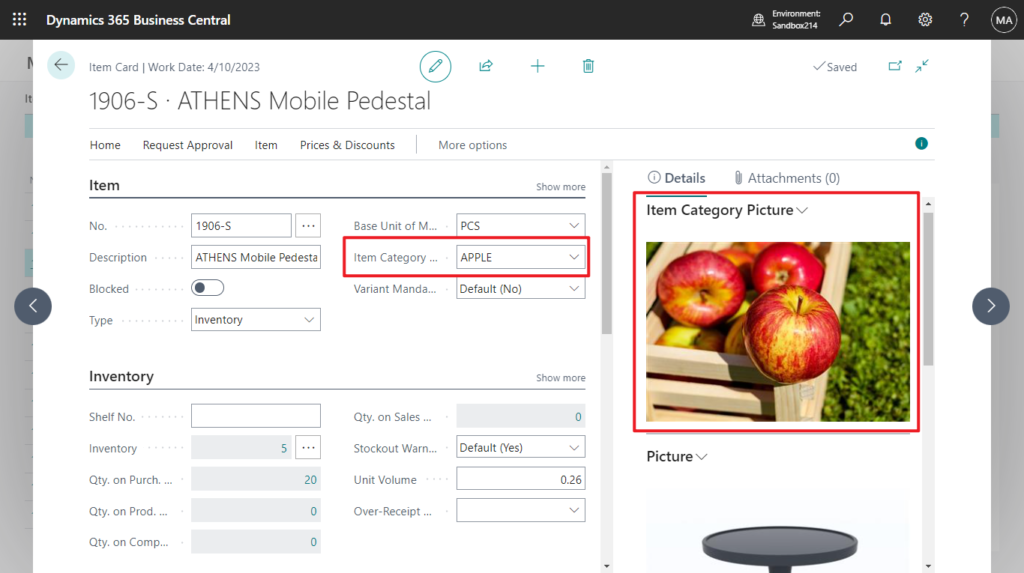
We’ve discussed How to add a picture to Item Category (Manage item picture by group) before, but that is how to get multiple items to use the same picture in the item category.

So is it possible to add multiple pictures for one item? Yes, it is not possible with standards, but customization can be done.
Let me make a simple example. (Maybe it’s not the best solution, but hopefully it gives you some hints)
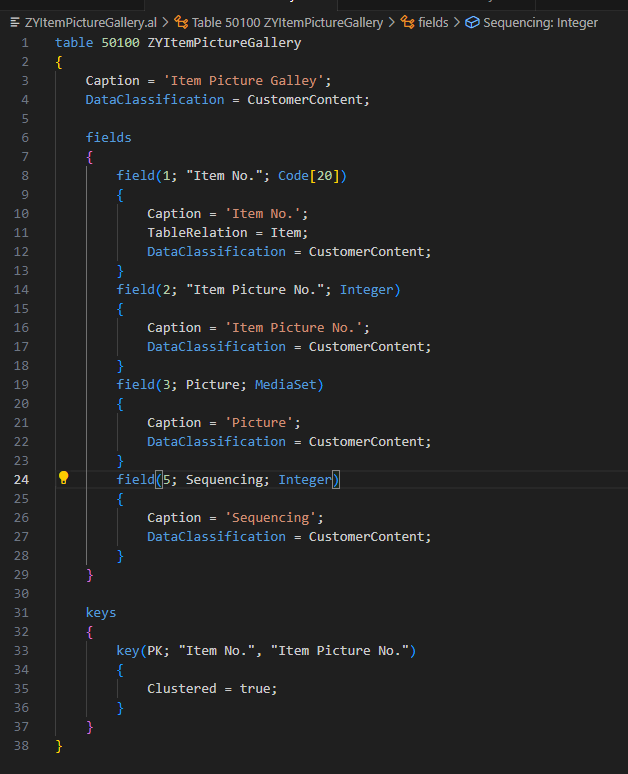
The standard Item Picture is saved in the Item table. Since we need to add multiple pictures, I created a new table with two fields in the primary key.

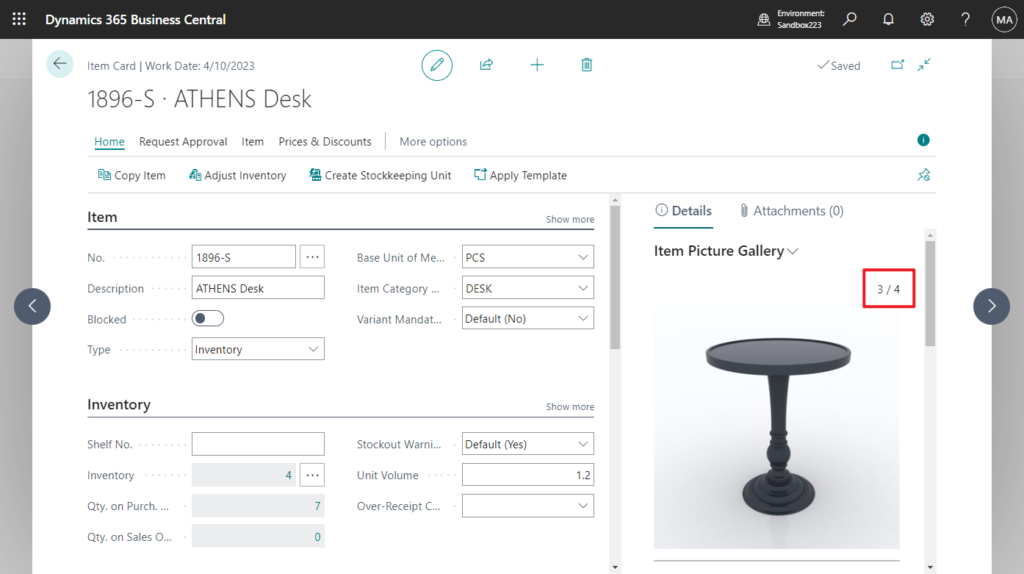
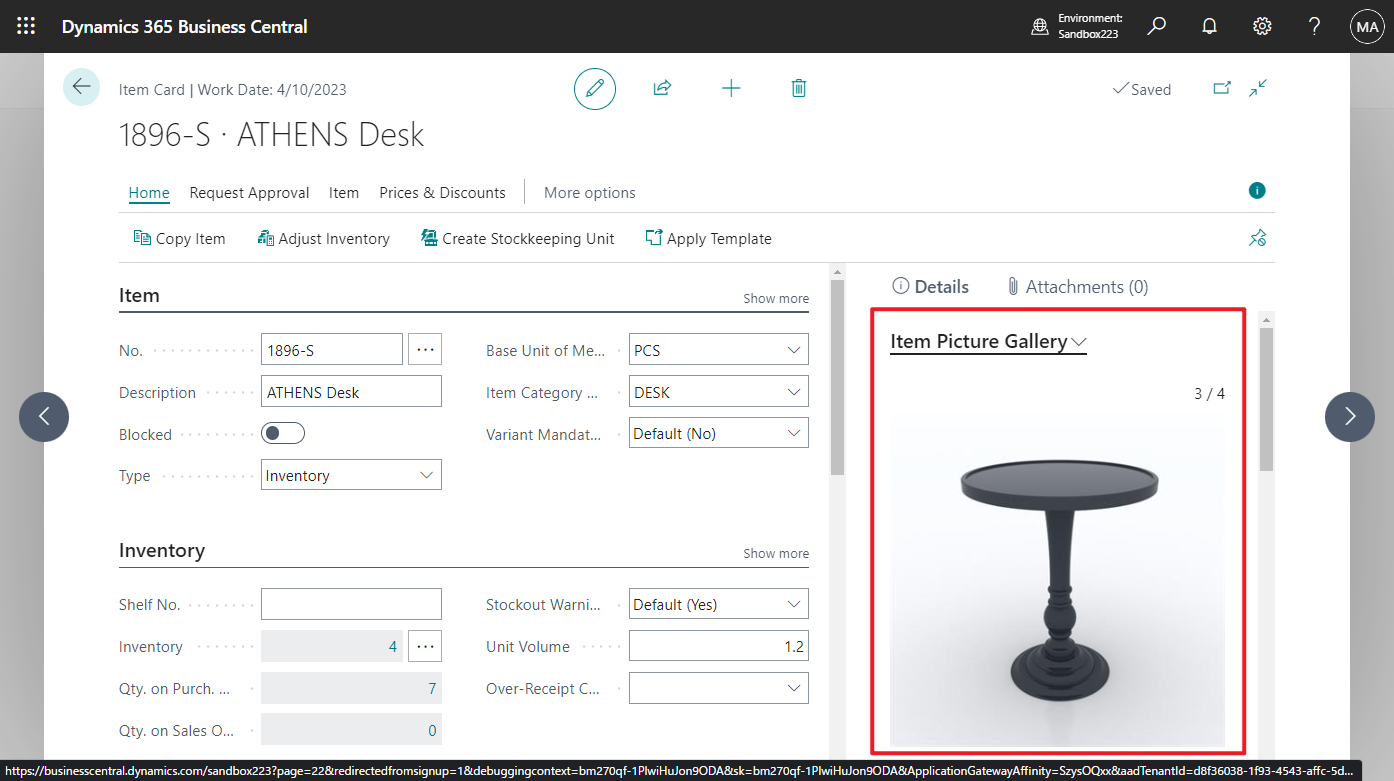
For the Sequencing field, it is an auxiliary field for several pictures in order to be able to display the current number of pictures.

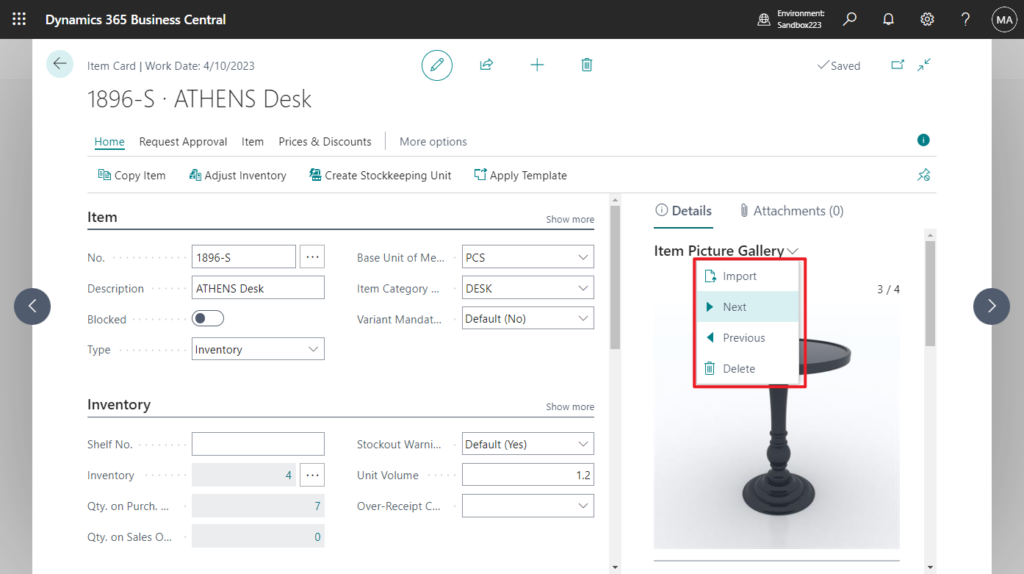
In addition to the Import and Delete actions, Next and Previous are added to switch the displayed picture. And the first picture will be displayed when the Item Card page is reopened.

That’s all, let’s look at the tests.
Test video:
Not very difficult, give it a try!!!😁
Source Code: GitHub (Please note that the source code is for reference only, you can improve it according to your own needs)
table 50100 ZYItemPictureGallery
{
Caption = 'Item Picture Galley';
DataClassification = CustomerContent;
fields
{
field(1; "Item No."; Code[20])
{
Caption = 'Item No.';
TableRelation = Item;
DataClassification = CustomerContent;
}
field(2; "Item Picture No."; Integer)
{
Caption = 'Item Picture No.';
DataClassification = CustomerContent;
}
field(3; Picture; MediaSet)
{
Caption = 'Picture';
DataClassification = CustomerContent;
}
field(5; Sequencing; Integer)
{
Caption = 'Sequencing';
DataClassification = CustomerContent;
}
}
keys
{
key(PK; "Item No.", "Item Picture No.")
{
Clustered = true;
}
}
}page 50100 "ZY Item Picture Gallery"
{
Caption = 'Item Picture Gallery';
DeleteAllowed = false;
InsertAllowed = false;
LinksAllowed = false;
PageType = CardPart;
SourceTable = ZYItemPictureGallery;
layout
{
area(content)
{
field(ImageCount; ImageCount)
{
ApplicationArea = All;
ShowCaption = false;
Editable = false;
}
field(Picture; Rec.Picture)
{
ApplicationArea = All;
ShowCaption = false;
}
}
}
actions
{
area(processing)
{
action(ImportPicture)
{
ApplicationArea = All;
Caption = 'Import';
Image = Import;
ToolTip = 'Import a picture file.';
trigger OnAction()
begin
ImportFromDevice();
end;
}
action(Next)
{
ApplicationArea = All;
Caption = 'Next';
Image = NextRecord;
trigger OnAction()
begin
Rec.Next(1);
end;
}
action(Previous)
{
ApplicationArea = All;
Caption = 'Previous';
Image = PreviousRecord;
trigger OnAction()
begin
Rec.Next(-1);
end;
}
action(DeletePicture)
{
ApplicationArea = All;
Caption = 'Delete';
Image = Delete;
ToolTip = 'Delete the record.';
trigger OnAction()
begin
DeleteItemPicture;
end;
}
}
}
trigger OnAfterGetCurrRecord()
var
ItemPictureGallery: Record ZYItemPictureGallery;
begin
ImageCount := '';
ItemPictureGallery.Reset();
ItemPictureGallery.SetRange("Item No.", Rec."Item No.");
if ItemPictureGallery.Count > 0 then
ImageCount := Format(Rec.Sequencing) + ' / ' + Format(ItemPictureGallery.Count)
else
ImageCount := '0 / 0';
end;
var
DeleteImageQst: Label 'Are you sure you want to delete the picture?';
NothingDel: Label 'Nothing to delete';
ImageCount: Text[100];
procedure DeleteItemPicture()
begin
if not Confirm(DeleteImageQst) then
exit;
if Rec.Get(Rec."Item No.", Rec."Item Picture No.") then begin
Clear(Rec.Picture);
Rec.Delete();
ResetOrdering();
if Rec.Get(Rec."Item No.", Rec."Item Picture No." + 1) then
exit
else
ImageCount := '0 / 0';
end else begin
Message(NothingDel);
end;
end;
local procedure ImportFromDevice();
var
Item: Record Item;
ItemPictureGallery: Record ZYItemPictureGallery;
PictureInStream: InStream;
FromFileName: Text;
UploadFileMsg: Label 'Please select the image to upload';
begin
if Item.get(Rec."Item No.") then begin
if UploadIntoStream('UploadFileMsg', '', 'All Files (*.*)|*.*', FromFileName, PictureInStream) then begin
ItemPictureGallery.Init();
ItemPictureGallery."Item No." := Item."No.";
ItemPictureGallery."Item Picture No." := FindLastItemPictureNo(ItemPictureGallery."Item No.") + 1;
ItemPictureGallery.Sequencing := ItemPictureGallery."Item Picture No.";
ItemPictureGallery.Picture.ImportStream(PictureInStream, FromFileName);
ItemPictureGallery.Insert();
if ItemPictureGallery.Count <> ItemPictureGallery.Sequencing then
ResetOrdering();
if Rec.Get(ItemPictureGallery."Item No.", ItemPictureGallery."Item Picture No.") then
exit;
end;
end;
end;
local procedure FindLastItemPictureNo(ItemNo: Code[20]): Integer
var
ItemPictureGallery: Record ZYItemPictureGallery;
begin
ItemPictureGallery.Reset();
ItemPictureGallery.SetCurrentKey("Item No.", "Item Picture No.");
ItemPictureGallery.Ascending(true);
ItemPictureGallery.SetRange("Item No.", ItemNo);
if ItemPictureGallery.FindLast() then
exit(ItemPictureGallery."Item Picture No.");
end;
local procedure ResetOrdering()
var
ItemPictureGallery: Record ZYItemPictureGallery;
Ordering: Integer;
begin
Ordering := 1;
ItemPictureGallery.Reset();
ItemPictureGallery.SetRange("Item No.", Rec."Item No.");
if ItemPictureGallery.FindFirst() then
repeat
ItemPictureGallery.Sequencing := Ordering;
Ordering += 1;
ItemPictureGallery.Modify();
until ItemPictureGallery.Next() = 0;
end;
}
pageextension 50100 ZYItemCardExt extends "Item Card"
{
layout
{
addbefore(ItemPicture)
{
part(ZYItemPicture; "ZY Item Picture Gallery")
{
ApplicationArea = All;
SubPageLink = "Item No." = FIELD("No.");
}
}
}
}Update a similar solution from Josh Anglesea: Business Central Multiple Item Images
END
Hope this will help.
Thanks for your reading.
ZHU




コメント